网站https 问题记录
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
开发过程中 常见的 https 问题 - 避坑
做前端多年,发现有些问题需要重复解决很多次,浪费了不少时间,https 导致的问题就属于其中的一种,被不同岗位的同事问过很多次。 这篇关于 https 的科普文,赶紧安利给团队的相关小伙伴看看吧,从此再也不会有人找你解决 https 相关的 bug,又多了一些摸鱼的时间,爽(巴适得很)。
注:本篇文章提到的浏览器都是指 chrome 浏览器
案例 1 - 下载资源失败或图片加载失败 - “Mixed Content”问题
在 https 网站中发起的 http 请求被禁止

这是因为最新版本的 chrome 提高了用户安全策略,保护用户免受不安全下载的侵害(点击这里查看 chrome 文档 Protecting users from insecure downloads)
注意:
- https 协议的网站中不允许存在 http 协议的请求
- http 协议的网站中允许访问 https 协议的资源
案例 2 - 浏览器提示网站不安全 记住的账户密码不能自动填充 - 证书错误问题

提示不安全是因为 chrome 认为 当前网站存在信息泄漏的风险。
检查当前网站协议是否为 https:
如果是 https 的话有两种可能,一种是当前网站被标记为不安全,另一种是 https 证书无效、过期了。
如果是 http 的话,需要升级当前网站协议为 https。
chrome 浏览器对 http 协议的限制很多,所以运维在部署网站的时候大概率是需要申请 https 协议的。
账号密码不能自动填充是因为 chrome 记住密码功能记住的网站是包含域名、协议和端口的,其中一个变化了都不能自动填充。
注意:
- 项目部署后同时给域名申请 https 安全协议
- 运维需要关注 https 自动续费,以免影响线上环境
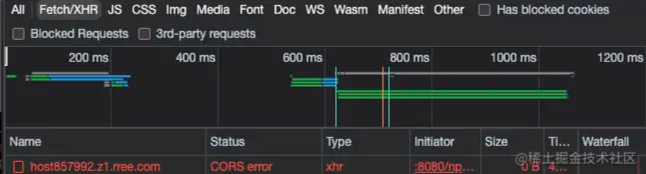
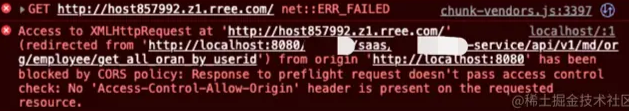
案例 3 - webpack-dev-server 代理的后端服务 忽然报 CORS 错误 - 强制使用 https 问题


如果是后端本地服务注册到线上,那么线上和本地都应该是随机访问到这个同学的服务而报错。
最后想到本地和线上的不同,就是一个是 http,一个是 https,在浏览器直接访问后端的服务发现,后端服务开启了 http 自动升级 https,因此所有 http 协议的请求都不能通过了。
查看后端服务的 nginx 配置,可以看到所有请求都配置了 301 重定向。

修改本地使用的后端服务协议为 https 解决此问题。
总结
总的来说,一个前端将会遇到的 https 问题大概有以下 3 种:
-
Mixed Content 错误:
当网站同时使用 HTTPS 和 HTTP 的资源时,例如在 HTTPS 的网站中引入 HTTP 的图片、CSS、JavaScript 等文件,浏览器会提示“Mixed Content”错误,这是因为 HTTP 的资源容易被恶意攻击者利用。解决方法是将所有资源都使用 HTTPS 进行加载。 -
证书错误:
在使用 HTTPS 时,需要使用 SSL 证书来验证网站的身份。如果证书无效、已过期或不受信任,浏览器会提示证书错误。解决方法是获取有效的 SSL 证书,并将其安装到 Web 服务器中。 -
HSTS:
HSTS(HTTP Strict Transport Security)是一种安全机制,可以强制浏览器只使用 HTTPS 连接访问网站。如果网站启用了 HSTS,浏览器会自动将 HTTP 请求重定向到 HTTPS。在开发过程中,需要注意是否启用了 HSTS,以避免由于 HSTS 导致的连接问题。
tips
-
https 是绝对安全的?
https 也能被抓包,但是抓到之后攻击者由于没有私钥所以也无法解密,抓到也没有用。https 的安全是基于对证书颁发机构的信任的,也不能算是 100% 的安全。 -
为什么说非对称加密效率不高 速度慢 具体体现在哪里?
对称加密本质上是位运算包含位移和替换,非对称加密包含大量大数乘法、大数模计算(RSA 的核心算法是欧拉定理)。 AES 算法的底层原理RSA 算法详解 -
登录密码需要加密?
如果说是为了防止被抓包,那没必要,因为 https 已经做了数据加密,即使是被抓包了也是加密过的数据。 如果说是为了防止部分用户存在一个密码多个网站使用的情况下,密码泄漏导致多个网站密码泄漏,那就是有意义的。 -
请求参数有必要加密?
请求的参数没必要加密,因为 https 本身会加密数据,服务端接收到之后会自动解密,如果再加一层加密,无疑增加了响应时间。 使用额外的加密层会增加网络负载和系统资源开销 -
响应数据有必要加密?
根据上一条响应数据也没必要加密,另外,响应体整体加密也没必要,感兴趣的同学可以看这篇response body 加密了怎么办? 来 破解它
本文转载于:
https://juejin.cn/post/7208466455880417317
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

