WebAPI
WebAPI知识详解
- day1
- 1.Web API 基本认知
- 作用和分类
- 什么是DOM?
- DOM树的概念
- DOM对象
- 2.获取DOM对象
- 通过css选择器获取dom对象
- 通过其他方法获取dom
- 3.设置/修改DOM元素内容
- 方法1. document.write() 方法
- 方法2. 对象.innerText 属性
- 方法3. 对象.innerHTML
- 4.设置/修改DOM元素属性
- 案列(一)随机点名
- **通过style修改样式**
- 案列(二)随机展示图片
- **通过classname修改样式**
- 通过 classList 操作类控制CSS
- 设置/修改 表单元素 属性
- 5.定时器-间歇函数
- 开启定时器
- 关闭定时器
- 定时器
- 6.综合案例
- day2
- 1.事件
- 事件监听
- 拓展阅读-事件监听版本
- 事件类型
- 2.高阶函数
- 表达式
- 回调函数
- 具体操作
- 3.环境对象
- this
- 操作
- 4.编程思想
- 排他思想
- 概念
- 具体操作
- 5.综合案例
- day3
- 1.节点操作
- DOM 节点
- 查找节点
- 增加节点
- 删除节点
- 2. 时间对象
- 实例化
- 时间对象方法
- 时间戳
- 3.综合案例
- 微博发布案例列
- 重绘和回流
- day4
- 1. 事件对象
- 获取事件对象
- 事件对象常用属性
- 2.事件流
- 事件流与两个阶段说明
- 事件捕获和事件冒泡
- 阻止事件流动
- 3.事件委托
- 4.综合案例
- day5
- 滚动事件和加载事件
- 滚动事件
- 加载事件
- 元素大小和位置
- 1 scroll家族
- 2 offset家族
- 3 client家族
- day6
- Window对象
- BOM(浏览器对象模型)
- 定时器-延时函数
- JS执行机制
- location对象
- navigator对象
- histroy对象
- swiper 插件
- 本地存储
- 综合案例
- day7
- 正则表达式
- • 介绍
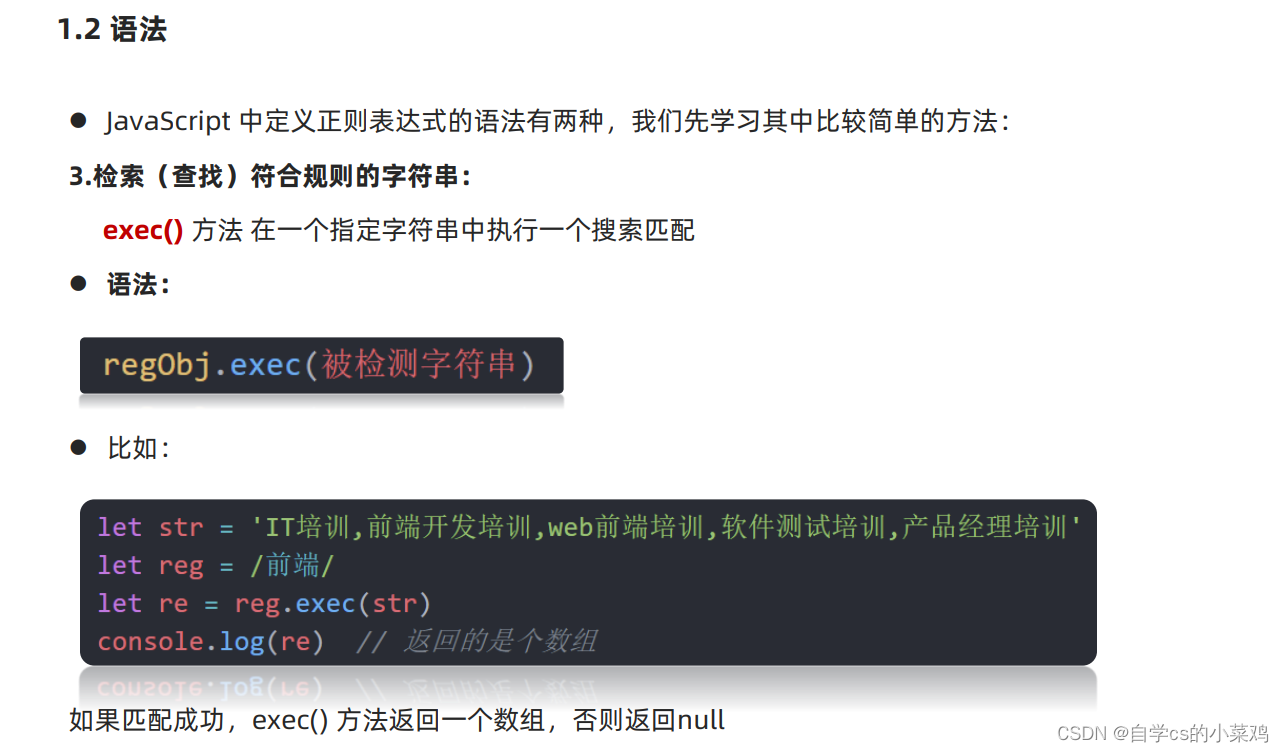
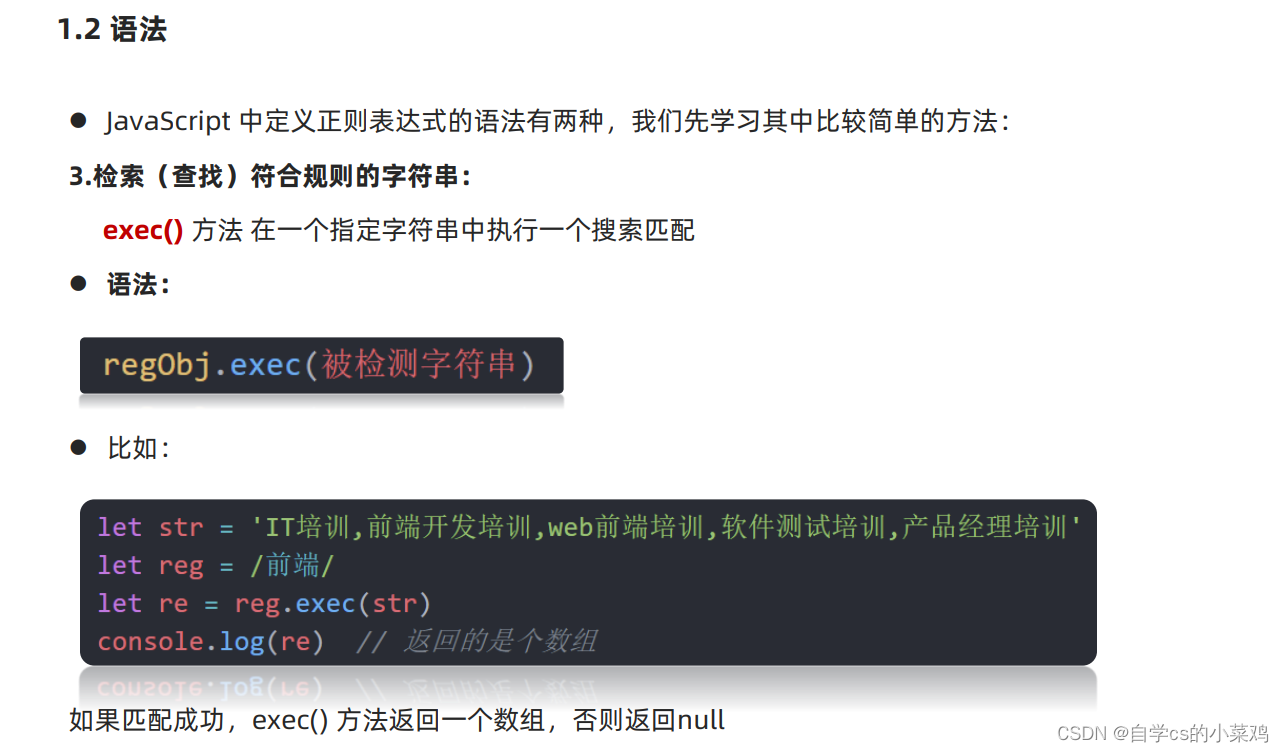
- • 语法
- • 元字符
- • 修饰符
day1
1.Web API 基本认知
作用和分类
作用: 就是使用 JS 去操作 html 和浏览器
分类:DOM (文档对象模型)、BOM(浏览器对象模型)
什么是DOM?
DOM是浏览器提供的一套专门用来 操作网页内容 的功能
DOM树的概念
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用:文档树直观的体现了标签与标签之间的关系
DOM对象
概念:浏览器根据html标签生成的 JS对象,说白了,就是类似java的那种面向对象的对象
document 对象
是 DOM 里提供的一个对象
它提供的属性和方法都是用来访问和操作网页内容的
例:document.write()
网页所有内容都在document里面
2.获取DOM对象
通过css选择器获取dom对象
(qs和qsa,选则部分和多个)
语法:
2.1下面表示只选则一个选择器
特别强调:()里面必须是字符串,也就是必须加引号
document.querySelector('css属性选择器')
//注意这里的css选择器,就是之前学css的那些,比如像div,span之类的东西
返回值:
CSS选择器匹配的第一个元素,一个 HTMLElement对象。
如果没有匹配到,则返回null。
2.2下面表示选则多个选择器的语法
注意,区别
document.querySelectorAll('ul li')
CSS选择器匹配的NodeList 对象集合
注意:qsa全选最终返回的元素是一个数组形式的,我们想得到的话要用for循环进行遍历
for循环遍历全选的实操如下:
我是一个盒子我是er个盒子我是三个盒子- 1
- 2
- 3
就1个
注意:上面li标签和span标签都是采用全选,并且控制台打印输出,但是结果却呈现下面不同的结果,第四个就是span遍历的时候,因为不是for遍历的,是直接打印的,结果就出错

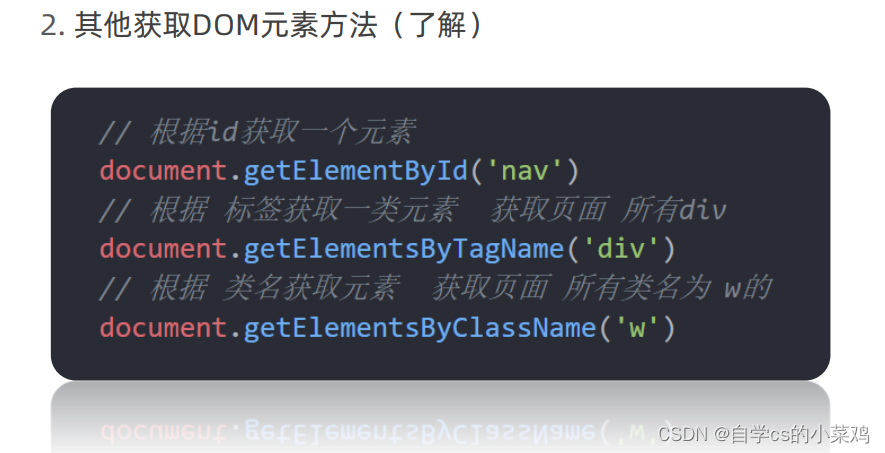
通过其他方法获取dom

3.设置/修改DOM元素内容
方法1. document.write() 方法
直接就在页面就打印出来了跟前面input差不多
方法2. 对象.innerText 属性
(下面的html元素已经把这个的作用包括完了,主要讲下面的东西)
方法3. 对象.innerHTML
// 1. 获取标签(元素)let box = document.querySelector('div')// 2. 修改标签(元素)内容 box是对象 innerText 属性// 对象.属性 = 值 不识别标签// box.innerText = '有点意思~'// box.innerText = '有点意思~'// 3. innerHTML解析标签box.innerHTML = '有点意思~'这里的innerHTML后面可以添加任何文字类的东西不过需要注意的是要用单引号''包括起来
4.设置/修改DOM元素属性

案列(一)随机点名
// 1. 获取元素let box = document.querySelector('div')// 2. 得到随机的名字// 随机数()要求背过!!function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min}// 声明一个数组let arr = ['赵云', '黄忠', '关羽', '张飞', '马超', '刘备', '曹操', 'pink老师']// 生成1个随机数 作为数组的索引号取得随机数对象let 对象=getRandom(开始下标,结束下标)let random = getRandom(0, arr.length - 1)// console.log(random)// 3. 写入标签内部box.innerHTML = arr[random]// 之后删除这个 人的名字// arr.splice(从哪里开始删, 删几个)arr.splice(random, 1)// console.log(arr)

通过style修改样式

案列(二)随机展示图片
![]()
通过classname修改样式
解释:这个操作的目的就是用一个新的类名,且新的操作,来修改原来的样式,将原来的类名和操作样式更换

实操演示
div {width: 200px;height: 200px;background-color: pink;}.active {width: 300px;height: 300px;background-color: hotpink;margin-left: 100px;}
通过 classList 操作类控制CSS

设置/修改 表单元素 属性


5.定时器-间歇函数
开启定时器

关闭定时器

定时器
6.综合案例
// 数据
let data = [
{
imgSrc: ‘images/b01.jpg’,
title: ‘挑战云歌单,欢迎你来’
},
{
imgSrc: ‘images/b02.jpg’,
title: ‘田园日记,上演上京记’
},
{
imgSrc: ‘images/b03.jpg’,
title: ‘甜蜜攻势再次回归’
},
{
imgSrc: ‘images/b04.jpg’,
title: ‘我为歌狂,生为歌王’
},
{
imgSrc: ‘images/b05.jpg’,
title: ‘年度校园主题活动’
},
{
imgSrc: ‘images/b06.jpg’,
title: ‘pink老师新歌发布,5月10号正式推出’
},
{
imgSrc: ‘images/b07.jpg’,
title: ‘动力火车来到西安’
},
{
imgSrc: ‘images/b08.jpg’,
title: ‘钢铁侠3,英雄镇东风’
},
{
imgSrc: ‘images/b09.jpg’,
title: ‘我用整颗心来等你’
},
]
//获取元素,图片和h3
let pic = document.querySelector(‘.pic’)
let text = document.querySelector(‘.text’)
let i = 0//记录图片的张数
//因为这几张图片都是采用的是数组存储的方式,那么我们可以通过数组下标,类似于遍历的做法
//2开启定时器setInterval(function () {i++//因为点开了网页首先显示的是i=0,即第一张图片,然后第二张图片进行++操作//并且图片换了,那么图片里的字也要换//则修改图片中的src属性pic.src = data[i].imgSrc//这句话的意思相当于就是,前面pic.src=表示重定值//后面的date[i]表示date数组中第i个元素的值,然后又调用imgSrc,表示将date数组中进行i++,加到哪个数//然后那个对应的图片的路径赋值给pic对象中的src属性,//简单地说上面的操作就是按到顺序来进行图片换图片text.innerHTML = data[i].title//然后有一个值得注意的点就是//图片和文字只有9张,那么在数组里头相当于就是只有0-8的索引号//我们想要的效果就是第九张图片播放完了然后会接着播放,就是那种循环的效果//那么这里就可以设置循环来播放// 无缝衔接if (i === data.length - 1) {i = -1}// i === 8 ? i = -1 : i}, 1000)
day2
1.事件
什么是事件?
事件是在编程时系统内发生的动作或者发生的事情
比如用户在网页上单击一个按钮
就是一个
事件监听
什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 注册事件
语法:

实操
解释:步骤就两步
1,获取元素,用个变量来接,
2,变量名,addEventListener(‘事件’, 事件处理函数)
(注意;这里的事件可以是点击click还有就是后面的会学的鼠标移开的事件)
案列:关闭二维码

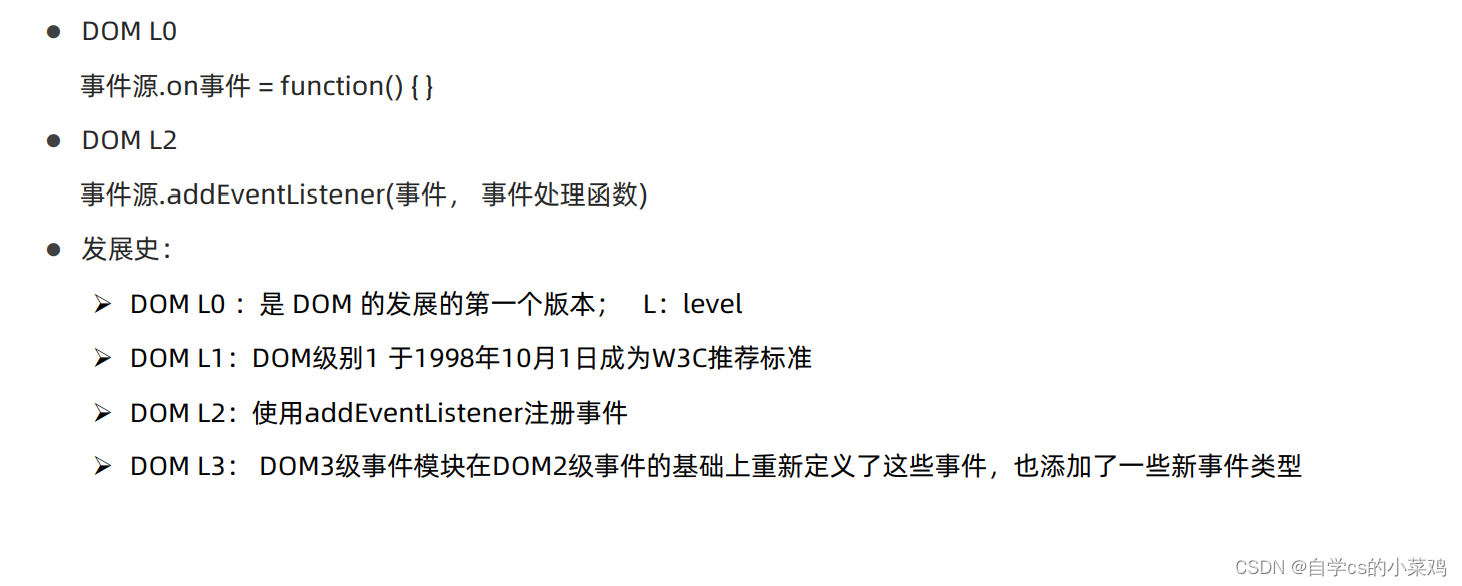
拓展阅读-事件监听版本

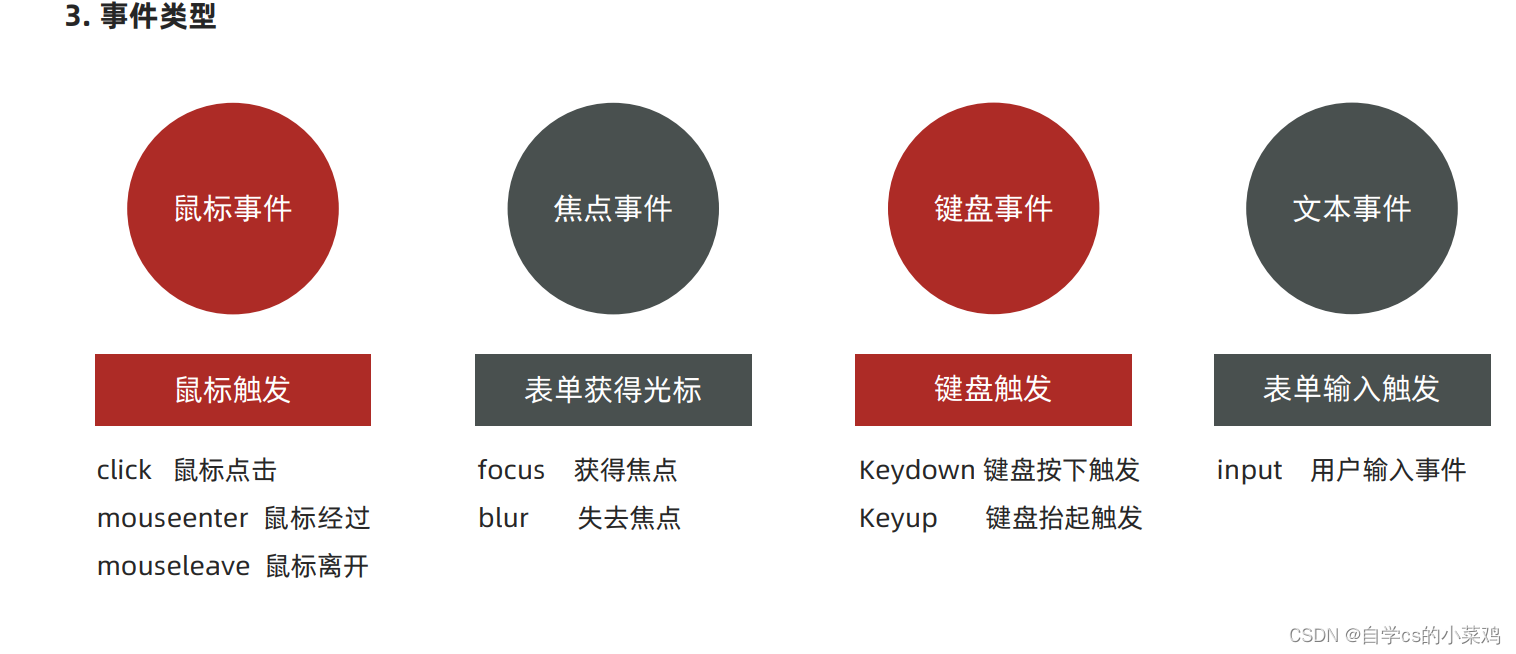
事件类型

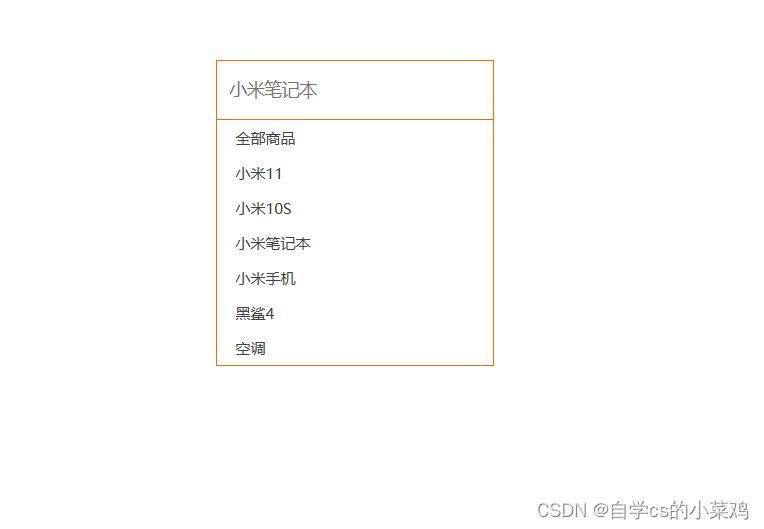
案列:小米搜索框
涉及到;focus和burl两个事件。具体含义如下
Focus事件当元素获得焦点时,触发focus事件。当通过鼠标点击或选中元素或通过tab键定位到元素时,该元素就会获得焦点。Focus()方法触发focus事件,或规定当发生focus事件是运行的函数。
Blur事件会在元素失去焦点时触发,既可以是鼠标行为,也可以是按tab键离开的。与foucsout一样,元素失去焦点时触发。两者唯一的区别存在于foucsout可以在父 元素上检测子元素失去焦点的情况。
当元素获得焦点时触发focus事件,执行focus函数。失去焦点时,触发blur事件,执行blur函数。
// 1. 获取元素 input let search = document.querySelector('input')let list = document.querySelector('.result-list')// 2. 事件监听 获得光标事件 focus个人理解,他这里的获取标focus应该意思应该就是鼠标一点了过后search.addEventListener('focus', function () {// 显示下拉菜单list.style.display = 'block'// 文本框变色this.classList.add('search')})// 3. 事件监听 失去光标事件 blursearch.addEventListener('blur', function () {// 隐藏下拉菜单list.style.display = 'none'// 文本框去色this.classList.remove('search')})
效果

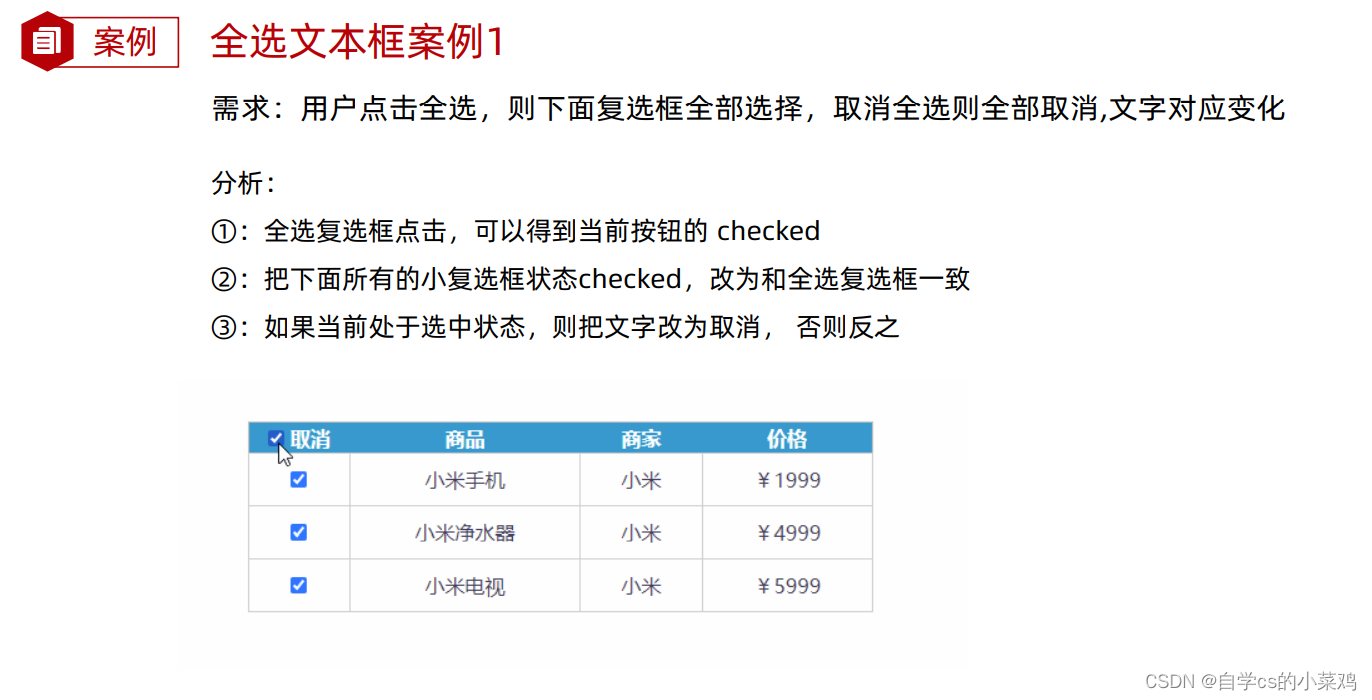
案列二:全选文本框

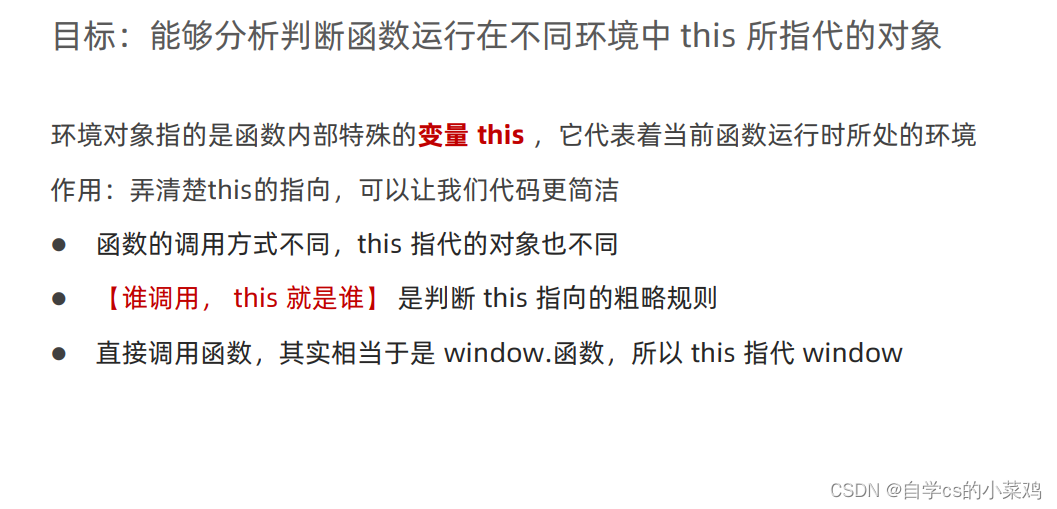
3.环境对象
this

操作
4.编程思想
排他思想
概念
排他思想,就相当于是网页中的那种操作,两个相同的css选择器中,比如两个黑白色的盒子,然后我们想得到白色的盒子,就先要让两个盒子先采用for循环给每个都添加事件,然后采用第二个for,移除每个对象加的事件,最后用环境对象this把自己添加事件,也就是通俗意义上的复活

具体操作
案列
5.综合案例
day3
1.节点操作
DOM 节点
概念:DOM树里每一个内容都称之为节点

查找节点


子元素.parentNode
父节点操作
儿子
案列:关闭二维码(就是给二维码打×,就会关闭二维码照片)
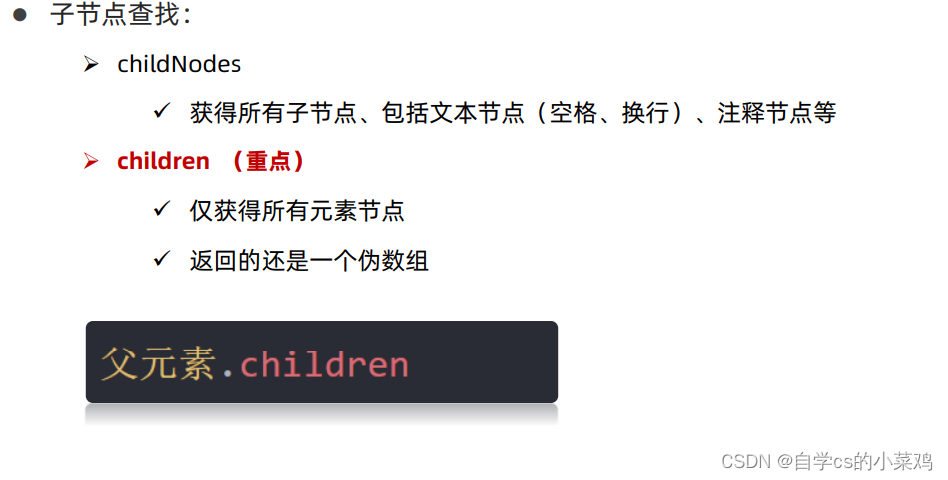
子节点操作

语法:
父元素.children
操作(就是一点按钮,会把几个小li变色)
let btn = document.querySelector('button')let ul = document.querySelector('ul')btn.addEventListener('click', function () {// console.log(ul.children)for (let i = 0; i < ul.children.length; i++) {ul.children[i].style.color = 'red'}})ul.children[0].style.color = 'green'// console.log(ul.childNodes)
兄弟节点操作

实操
- 第1个
- 第2个
- 第3个
- 第4个
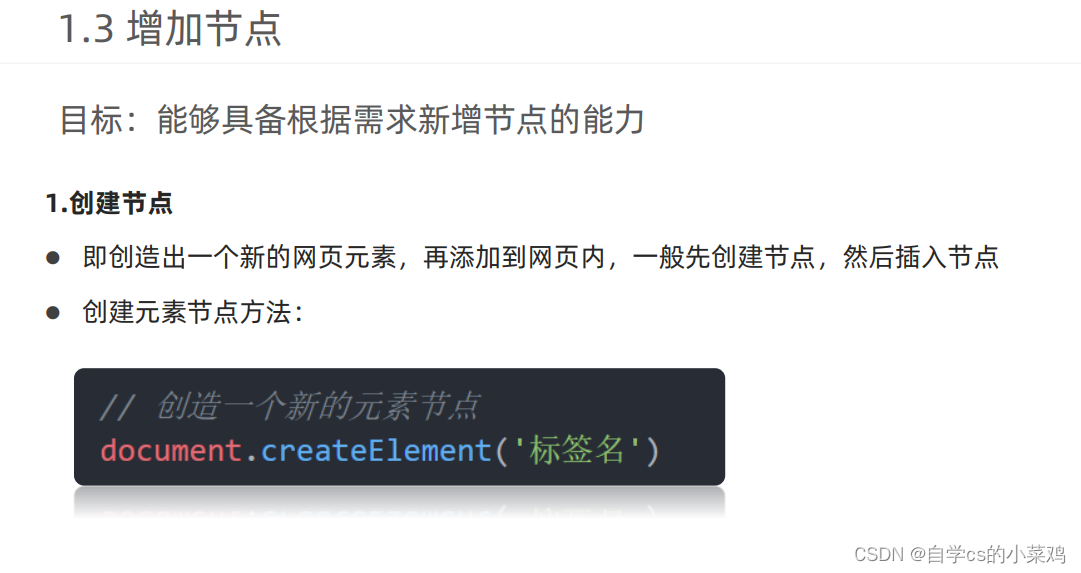
增加节点

语法:
document.createElement
实操
- 我是大毛
- 我是二毛
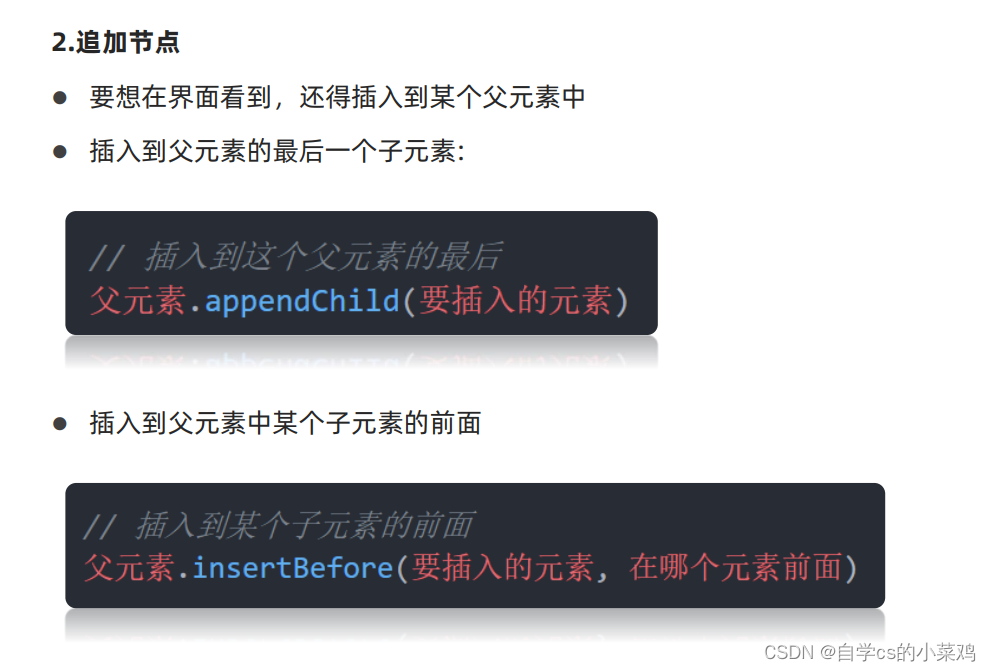
追加节点:

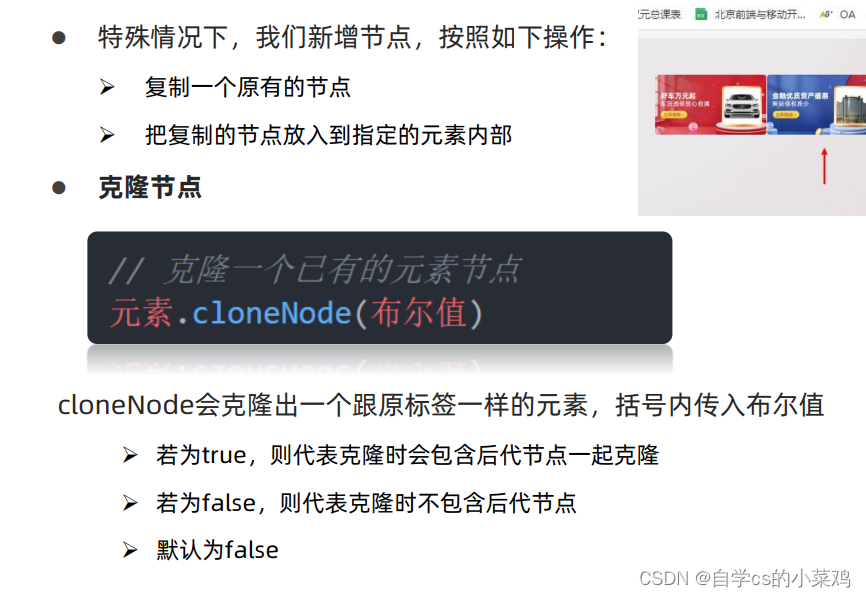
克隆节点

删除节点

操作
- 我是内容11111
2. 时间对象
时间对象:用来表示时间的对象
作用:可以得到当前系统时间
实例化

let date = new Date()console.log(date)// 小括号里面写上时间,可以返回指定的时间 let last = new Date('2021-8-29 18:30:00')console.log(last)
作用:在控制台输出打印可以得到,当前时间和指定时间,不过都是英文格式的时间

时间对象方法

// new 实例化 时间对象// 小括号为空可以得到当前的时间let date = new Date()console.log(date.getFullYear())console.log(date.getMonth() + 1)console.log(date.getDate())// 时分秒console.log(date.getHours())console.log(date.getMinutes())console.log(date.getSeconds())// 星期几console.log(date.getDay())结果:

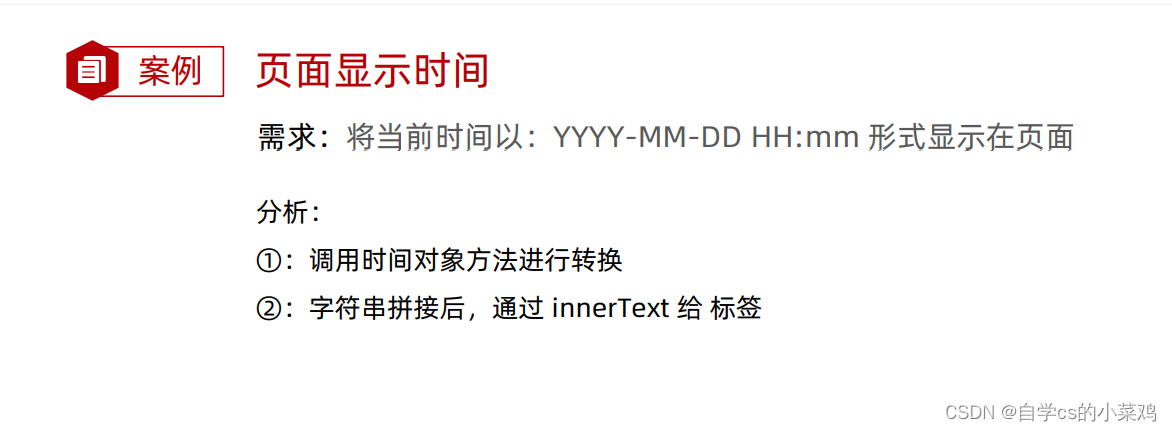
案列:页面显示的时间

let arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']let div = document.querySelector('div')// 先调用,就省去了1秒的空白期getTime()setInterval(getTime, 1000)function getTime() {// 1. 实例化时间对象 一定写到定时器里面才可以额let date = new Date()let year = date.getFullYear()let month = date.getMonth() + 1let date1 = date.getDate()let hour = date.getHours()let min = date.getMinutes()let sec = date.getSeconds()let day = date.getDay()div.innerHTML = `今天是: ${year}年${month}月${date1}日 ${hour}:${min}:${sec} ${arr[day]}`}
时间戳

获取当前时间戳

理解:通俗地说就是返回从1970年后到现在时间的毫秒值
时间戳的操作:
// 时间戳是总的毫秒数 是独一无二的 // 计算倒计时: 核心思想:// 将来时间 9.1 12:00 有一个时间戳 2000000// 现在的时间 8.29 15:00 有一个时间戳 1000000// 可以利用将来的时间戳 减去 现在的时间戳 就是剩余的时间毫秒数// 转换为时分秒就是剩余的时间了// 1. getTime()// let date = new Date()// console.log(date.getTime())// 2. +new Date()console.log(+new Date()) // 当前的时间戳console.log(+new Date('2023-8-30 12:00:00')) // 指定时间的时间戳// 3. 只能得到当前的// console.log(Date.now())
显示:

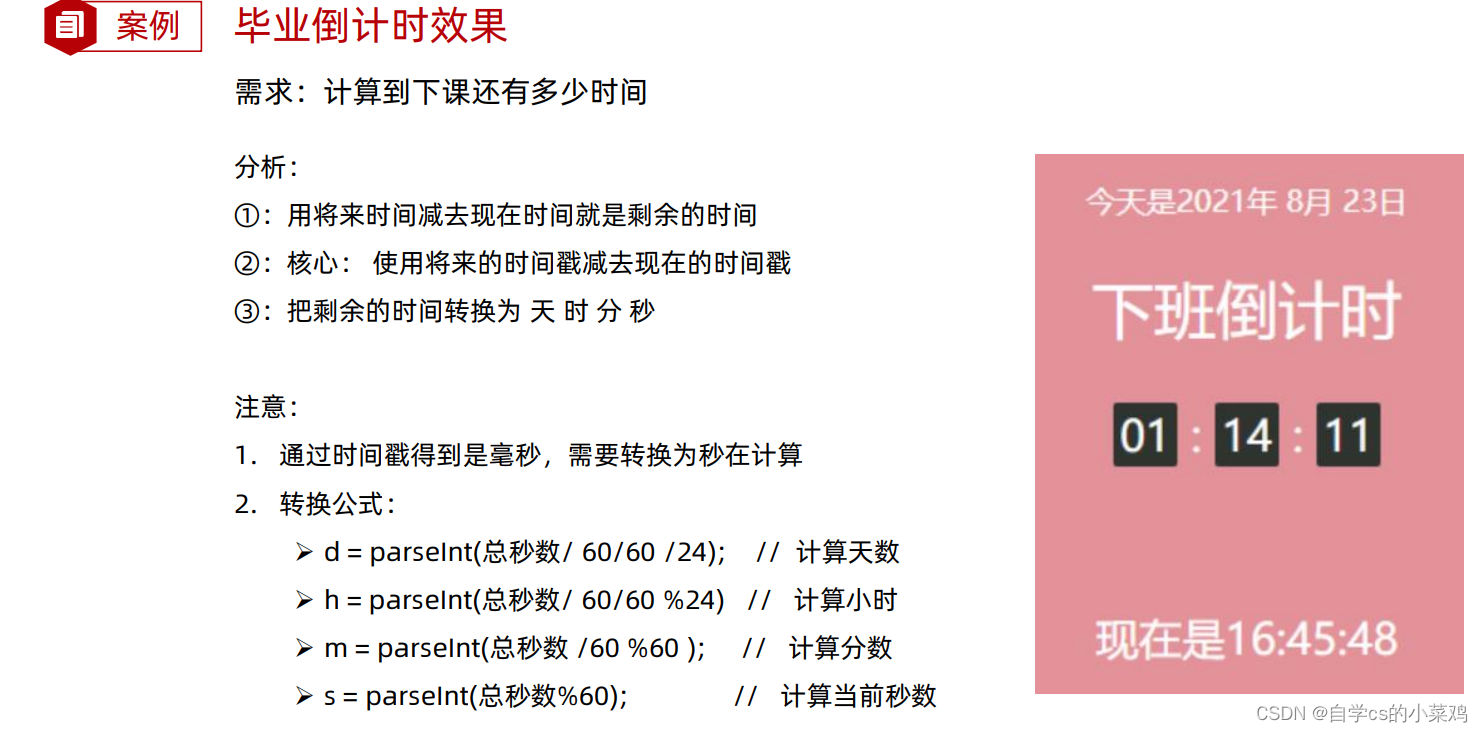
关于时间戳的倒计时案列:

let hour = document.querySelector('#hour')let minutes = document.querySelector('#minutes')let scond = document.querySelector('#scond')time()setInterval(time, 1000)function time() {// 1. 得到现在的时间戳let now = +new Date()// 2. 得到指定时间的时间戳let last = +new Date('2023-1-22 00:00:00')// 3. (计算剩余的毫秒数) / 1000 === 剩余的秒数let count = (last - now) / 1000// console.log(count)// 4. 转换为时分秒// h = parseInt(总秒数 / 60 / 60 % 24) // 计算小时let h = parseInt(count / 60 / 60 % 24)h = h < 10 ? '0' + h : h// m = parseInt(总秒数 / 60 % 60); // 计算分数let m = parseInt(count / 60 % 60)m = m < 10 ? '0' + m : m// s = parseInt(总秒数 % 60); // 计算当前秒数let s = parseInt(count % 60);s = s < 10 ? '0' + s : s// console.log(h, m, s)hour.innerHTML = hminutes.innerHTML = mscond.innerHTML = s}
3.综合案例
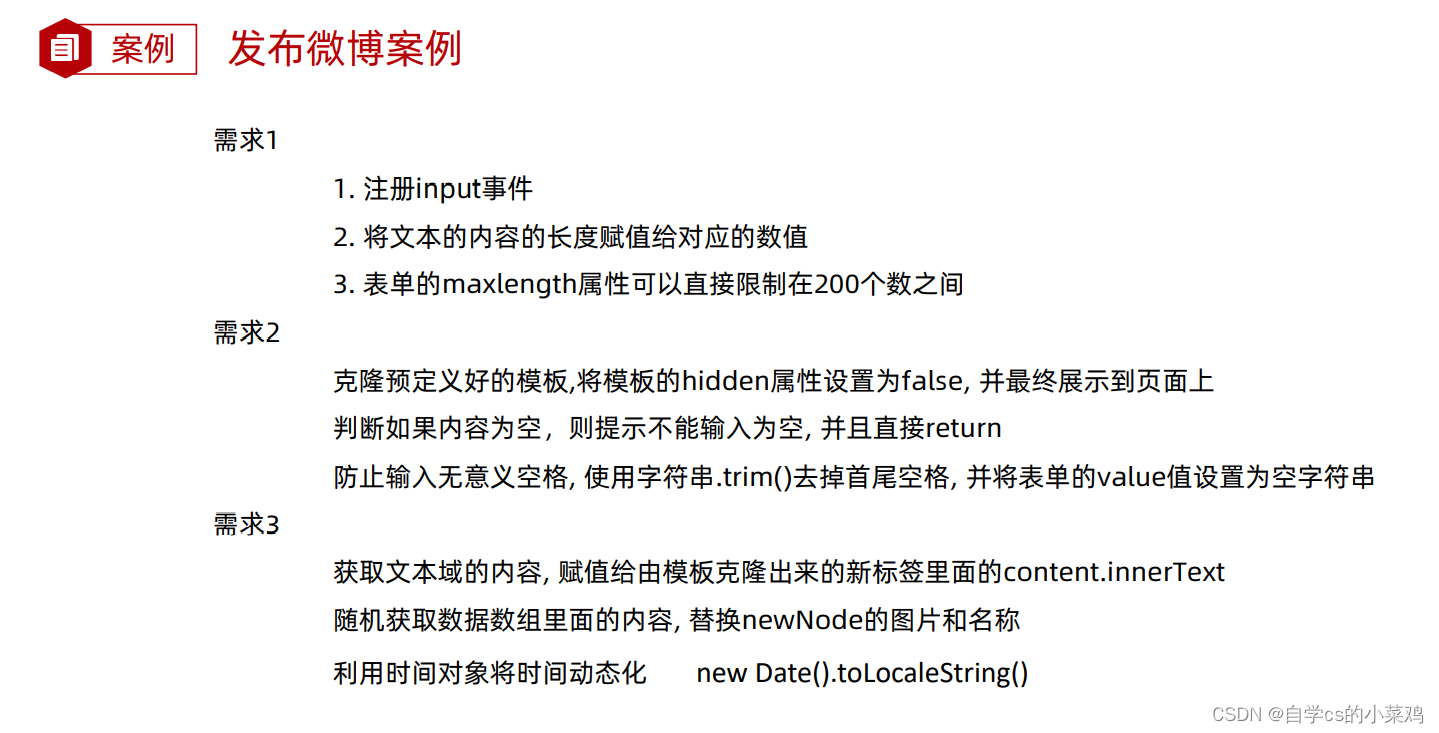
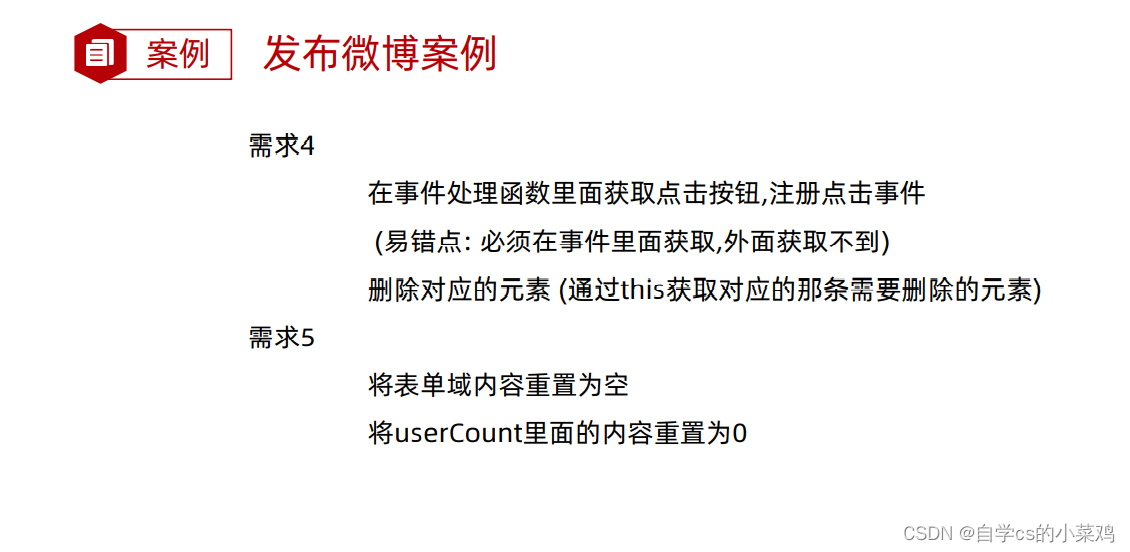
微博发布案例列


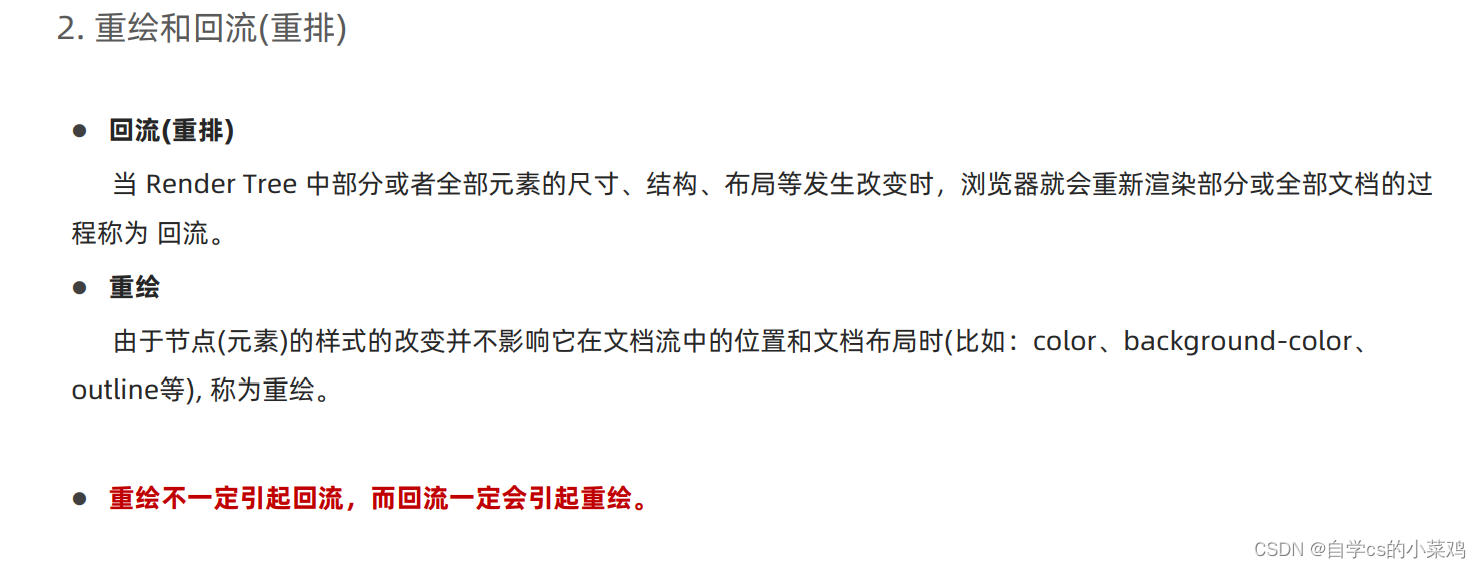
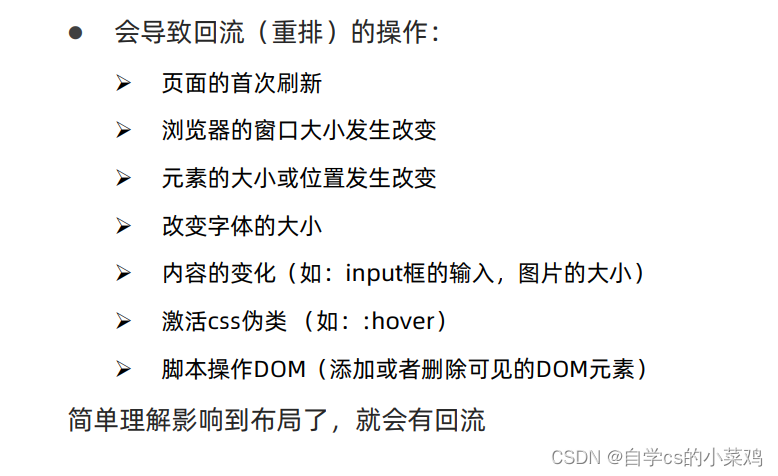
重绘和回流



day4
1. 事件对象
获取事件对象

写法:
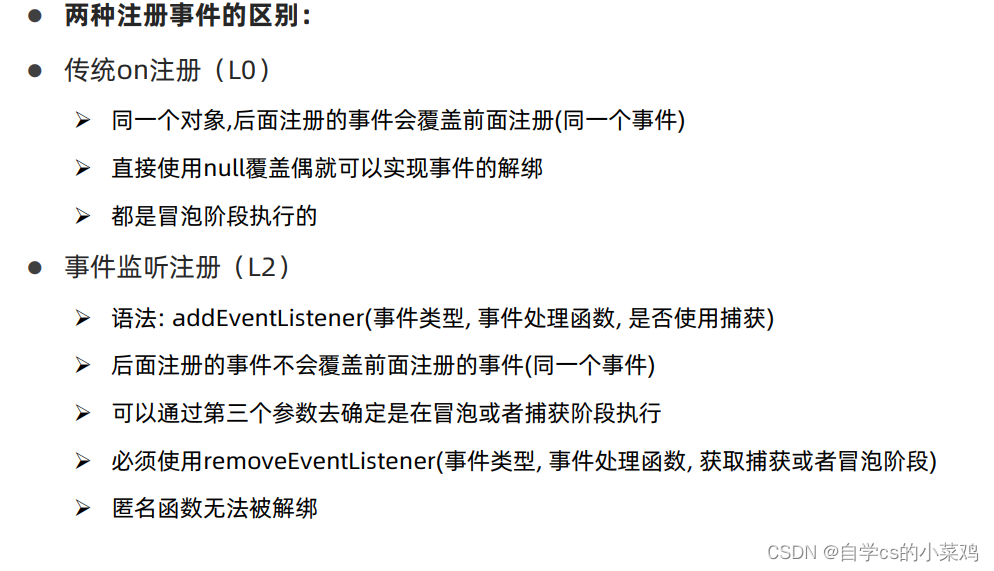
两种注册事件对比

3.事件委托

4.综合案例

// 1. 准备好数据后端的数据let arr = [{ stuId: 1001, uname: '欧阳霸天', age: 19, gender: '男', salary: '20000', city: '上海' },{ stuId: 1002, uname: '令狐霸天', age: 29, gender: '男', salary: '30000', city: '北京' },{ stuId: 1003, uname: '诸葛霸天', age: 39, gender: '男', salary: '2000', city: '北京' },]// 获取父元素 tbodylet tbody = document.querySelector('tbody')// 添加数据按钮 // 获取录入按钮let add = document.querySelector('.add')// 获取各个表单的元素let uname = document.querySelector('.uname')let age = document.querySelector('.age')let gender = document.querySelector('.gender')let salary = document.querySelector('.salary')let city = document.querySelector('.city')// 渲染函数 把数组里面的数据渲染到页面中function render() {// 先干掉以前的数据 让tbody 里面原来的tr 都没有tbody.innerHTML = ''// 在渲染新的数据// 根据数据的条数来渲染增加 tr for (let i = 0; i < arr.length; i++) {// 1.创建tr let tr = document.createElement('tr')// 2.tr 里面放内容tr.innerHTML = `${arr[i].stuId} ${arr[i].uname} ${arr[i].age} ${arr[i].gender} ${arr[i].salary} ${arr[i].city} i}">删除 `// 3.把tr追加给 tobdy 父元素.appendChild(子元素)tbody.appendChild(tr)}}// 页面加载就调用函数render()add.addEventListener('click', function () {// alert(11)// 获得表单里面的值 之后追加给 数组 arr 用 push方法arr.push({// 得到数组最后一条数据的学号 1003 + 1stuId: arr[arr.length - 1].stuId + 1,uname: uname.value,age: age.value,gender: gender.value,salary: salary.value,city: city.value})// console.log(arr)// 重新渲染我们的函数render()// 复原所有的表单数据uname.value = age.value = salary.value = ''gender.value = '男'city.value = '北京'})// 删除操作, 删除的也是数组里面的数据 , 但是我们用事件委托tbody.addEventListener('click', function (e) {// alert(11)// 我们只能点击了链接 a ,才会执行删除操作// 那我们怎么知道你点击了a呢?// 俺们只能点击了链接才能做删除操作// console.dir(e.target.tagName)if (e.target.tagName === 'A') {// alert('你点击了链接')// 删除操作 删除 数组里面的数据 arr.splice(从哪里开始删,1)// 我要得到a的id 需要// console.log(e.target.id)arr.splice(e.target.id, 1)// 重新渲染我们的函数render()}})
day5
滚动事件和加载事件
滚动事件

我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字我里面可以放很多的文字
加载事件


元素大小和位置
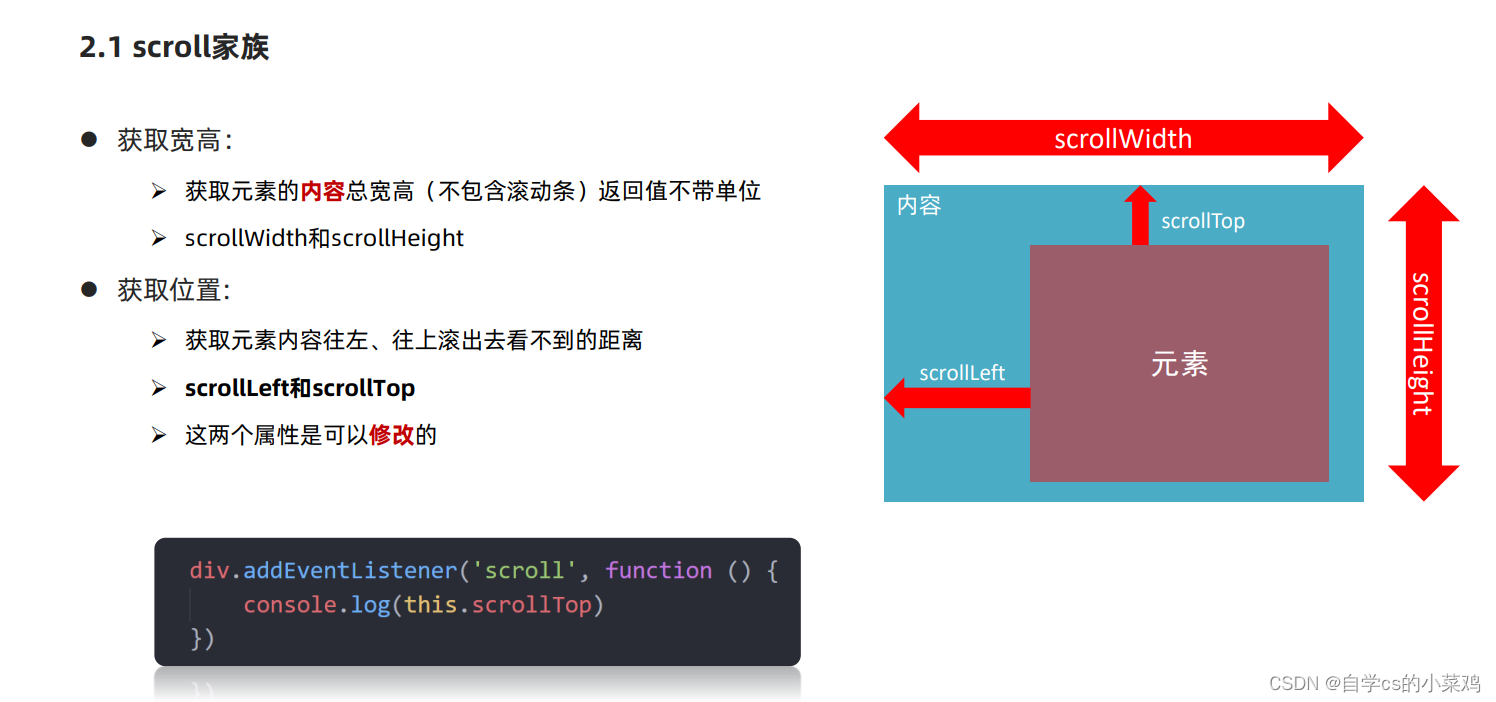
1 scroll家族
使用场景:
我们想要页面滚动一段距离,比如100px,就让某些元素
显示隐藏,那我们怎么知道,页面滚动了100像素呢?
就可以使用scroll 来检测页面滚动的距离~~
 在这里插入图片描述
在这里插入图片描述
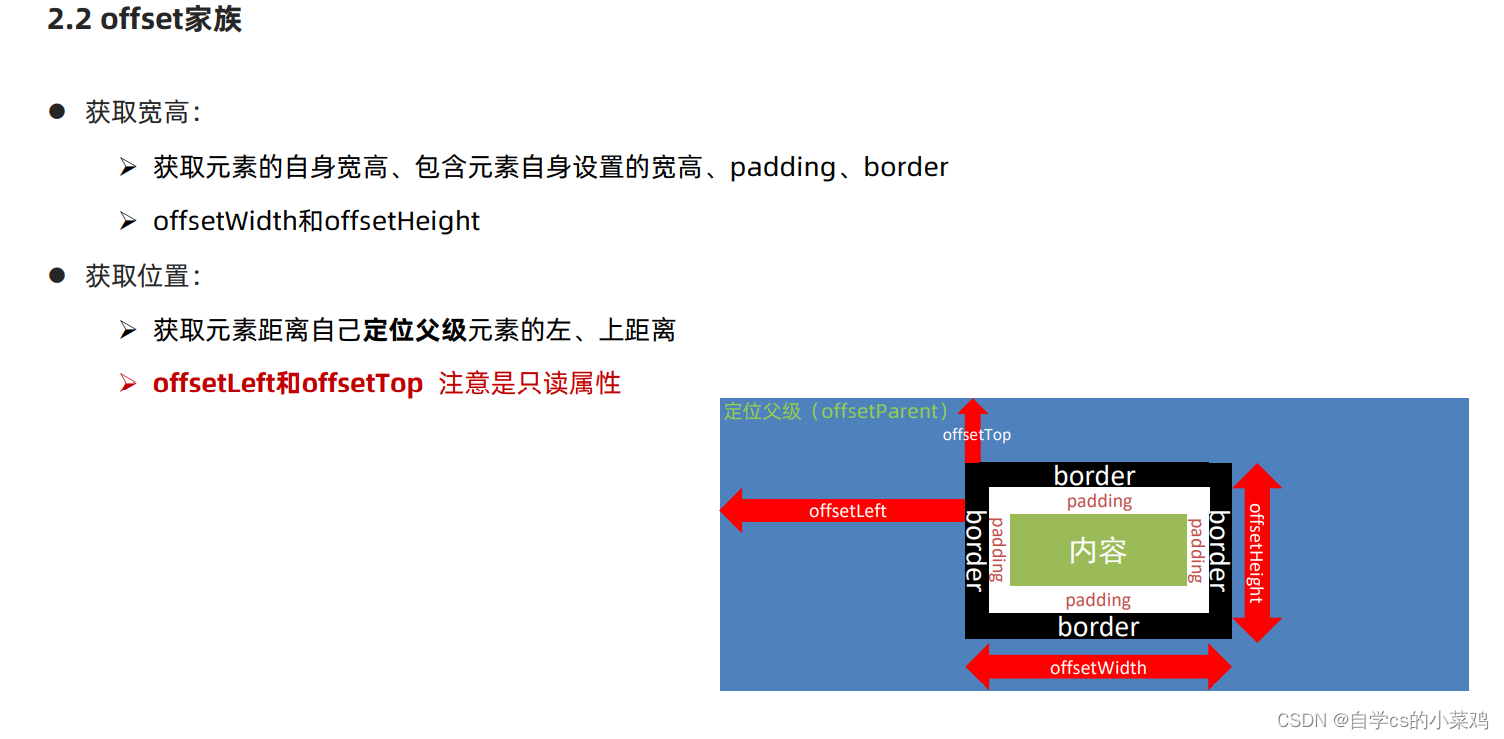
2 offset家族
使用场景:
前面案例滚动多少距离,都是我们自己算的,最好是页面
滚动到某个元素,就可以做某些事。
简单说,就是通过js的方式,得到元素在页面中的位置
这样我们可以做,页面滚动到这个位置,就可以返回
顶部的小盒子显示

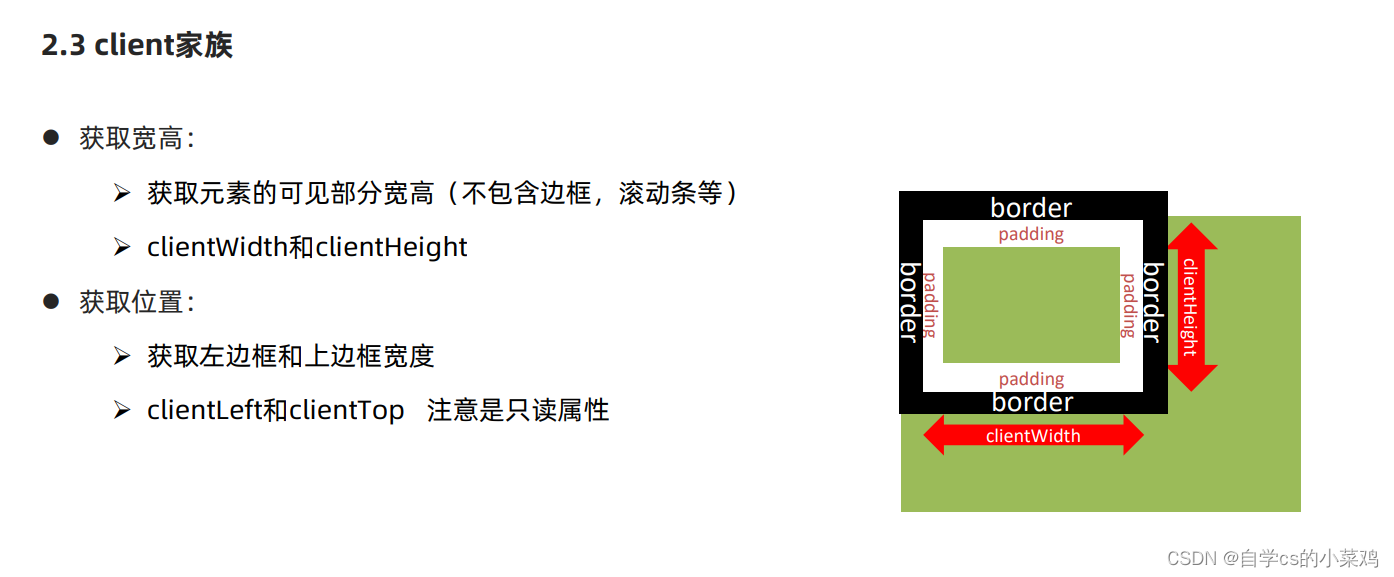
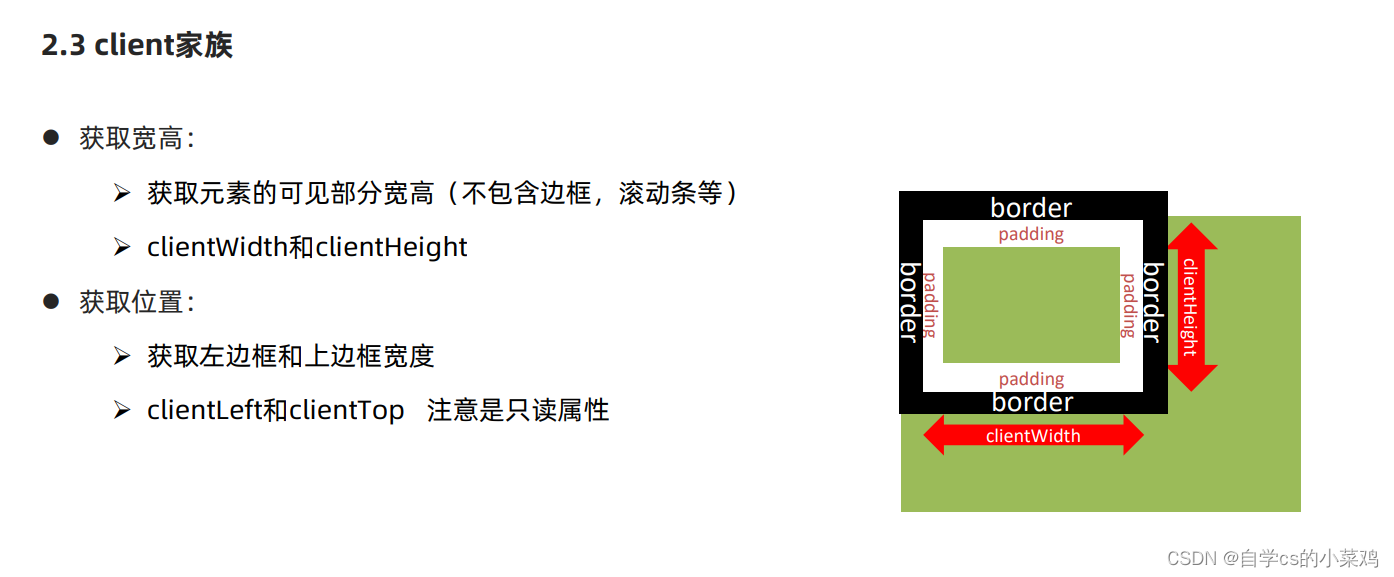
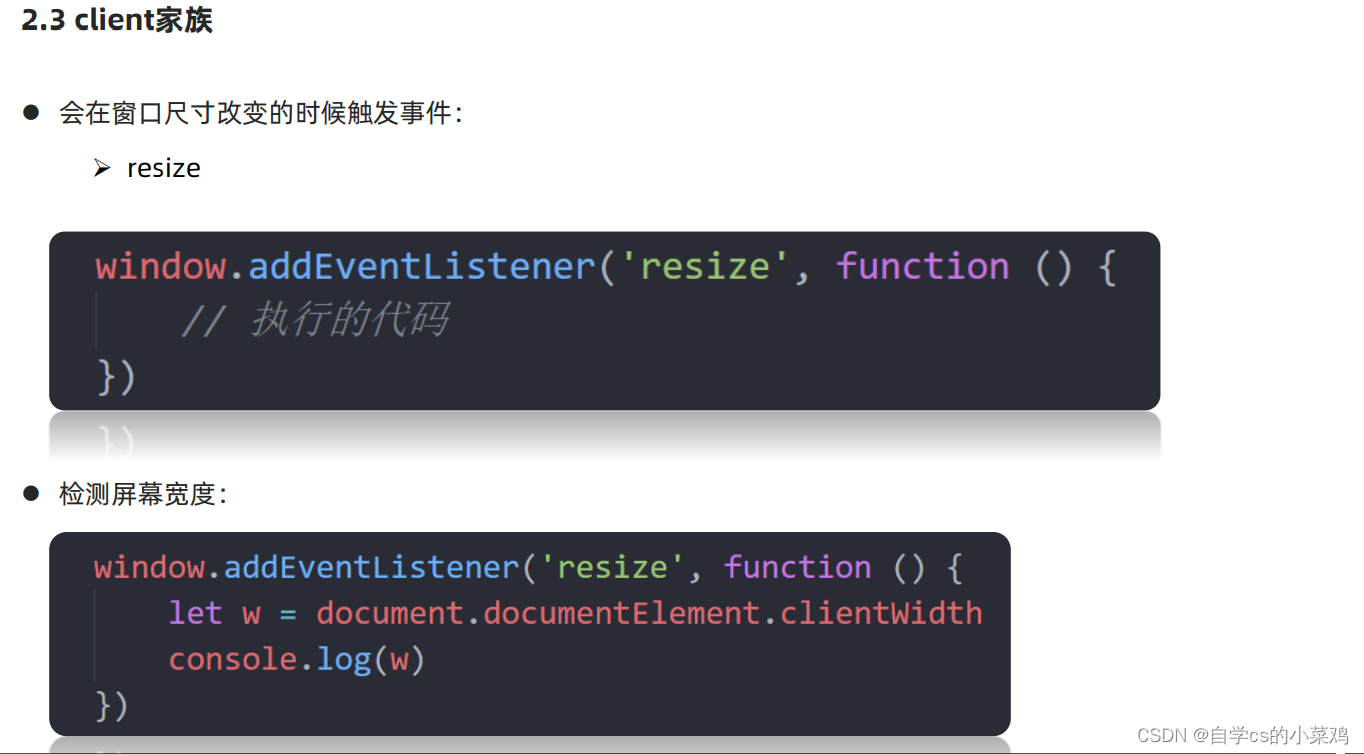
3 client家族



day6
Window对象
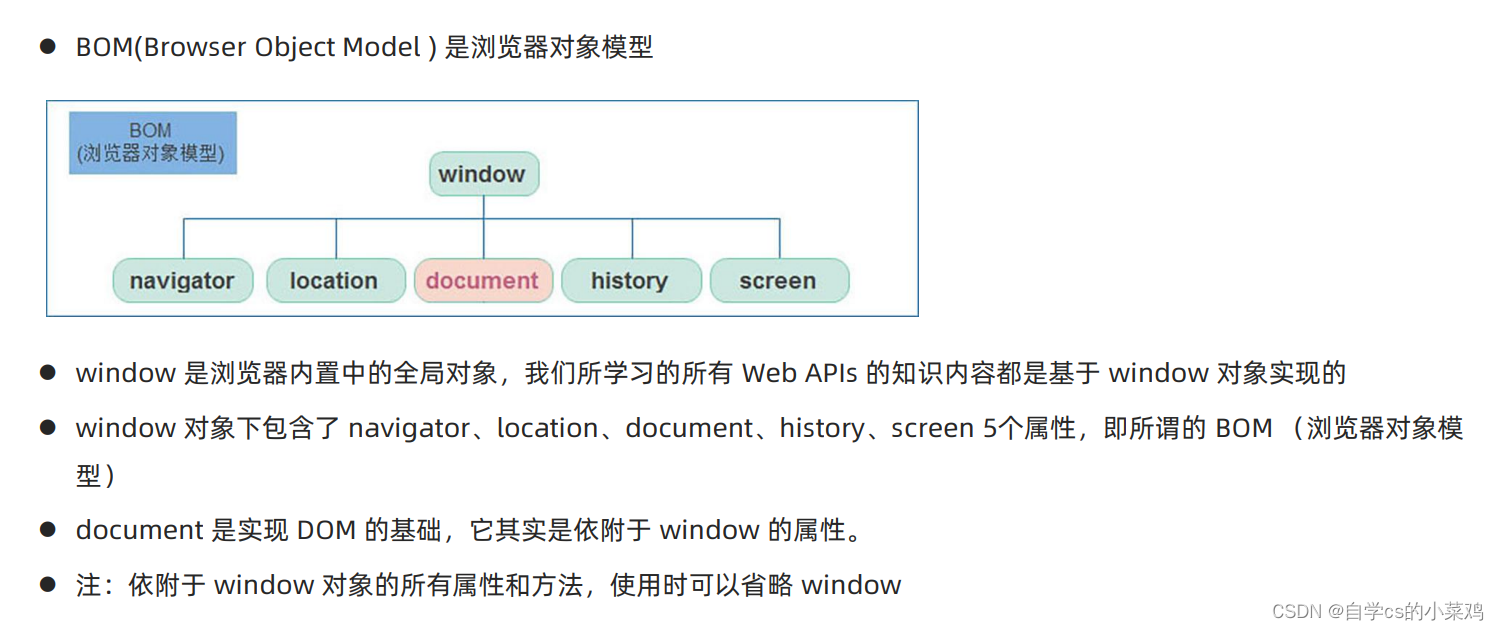
BOM(浏览器对象模型)

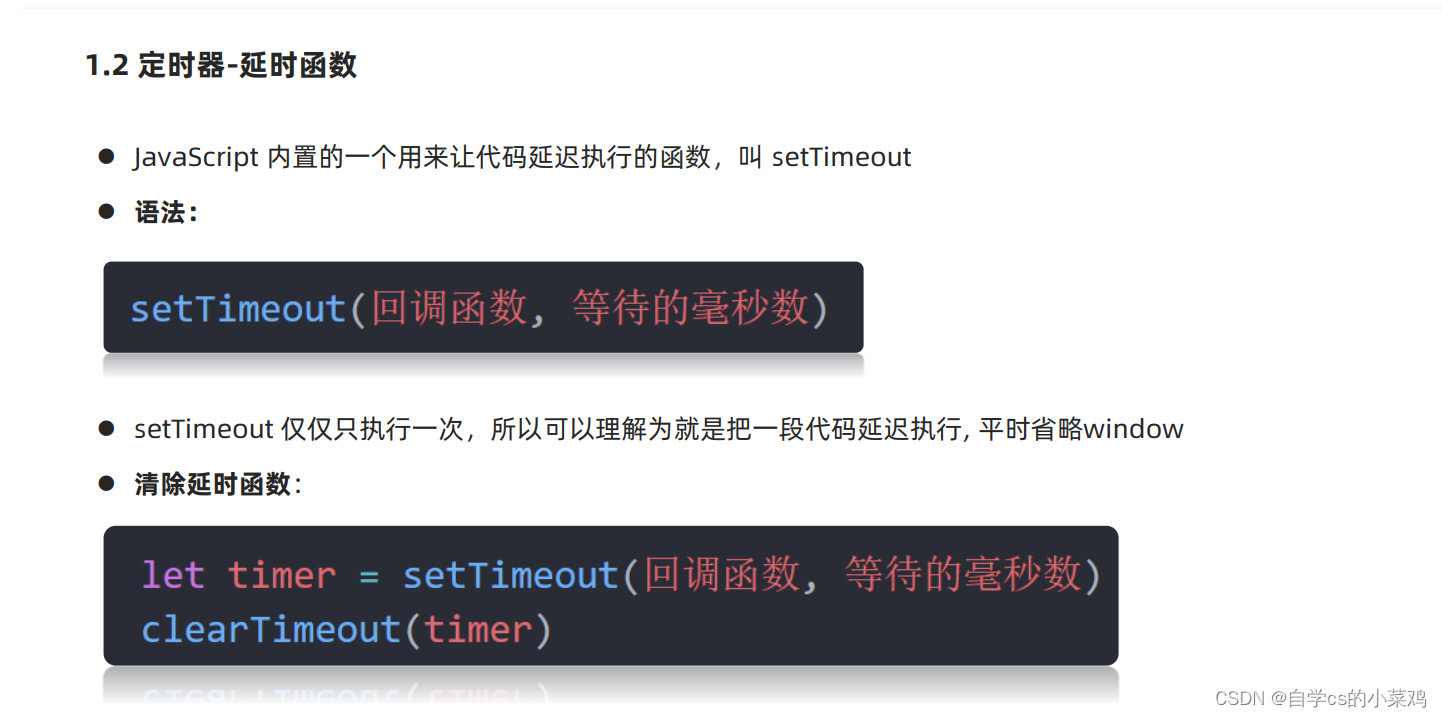
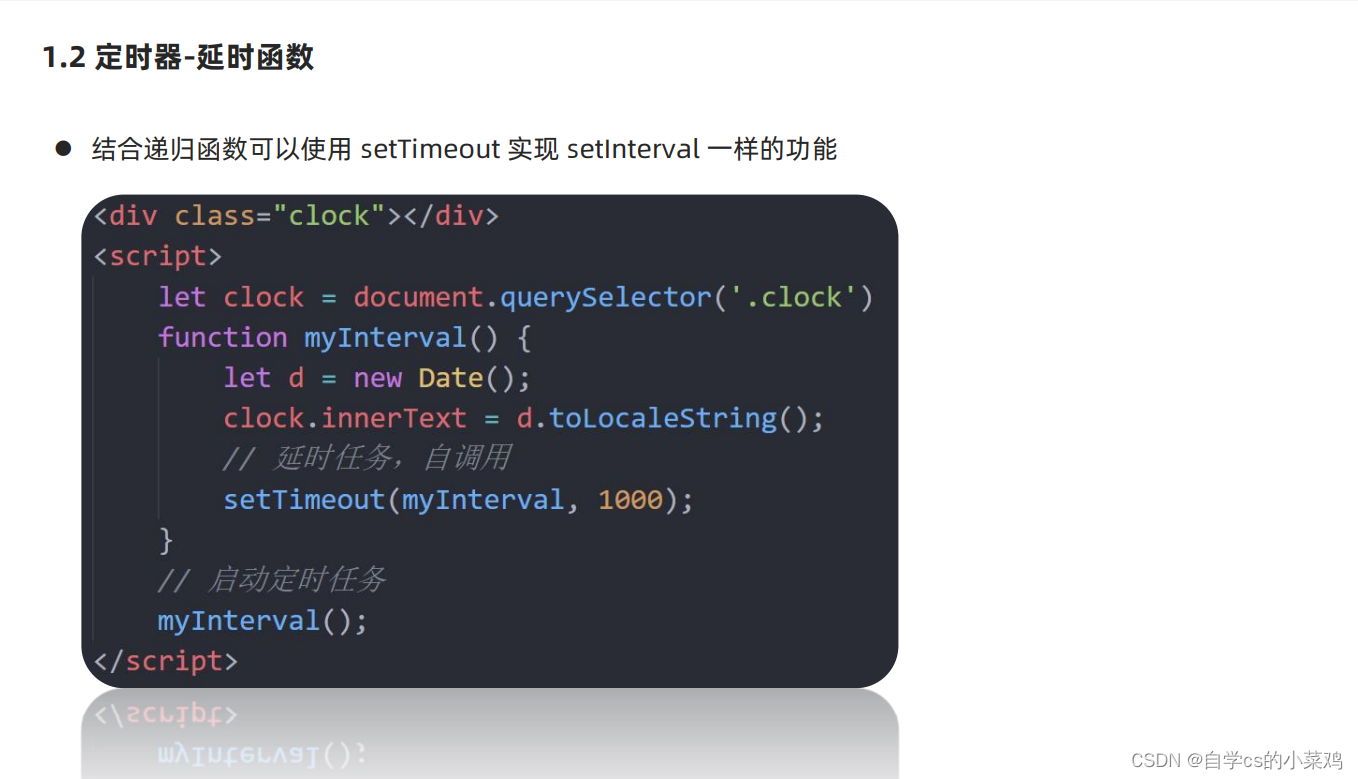
定时器-延时函数


两种定时器对比:
setInterval 的特征是重复执行,首次执行会延时
setTimeout 的特征是延时执行,只执行 1 次
setTimeout 结合递归函数,能模拟 setInterval 重复执行
clearTimeout 清除由 setTimeout 创建的定时任务
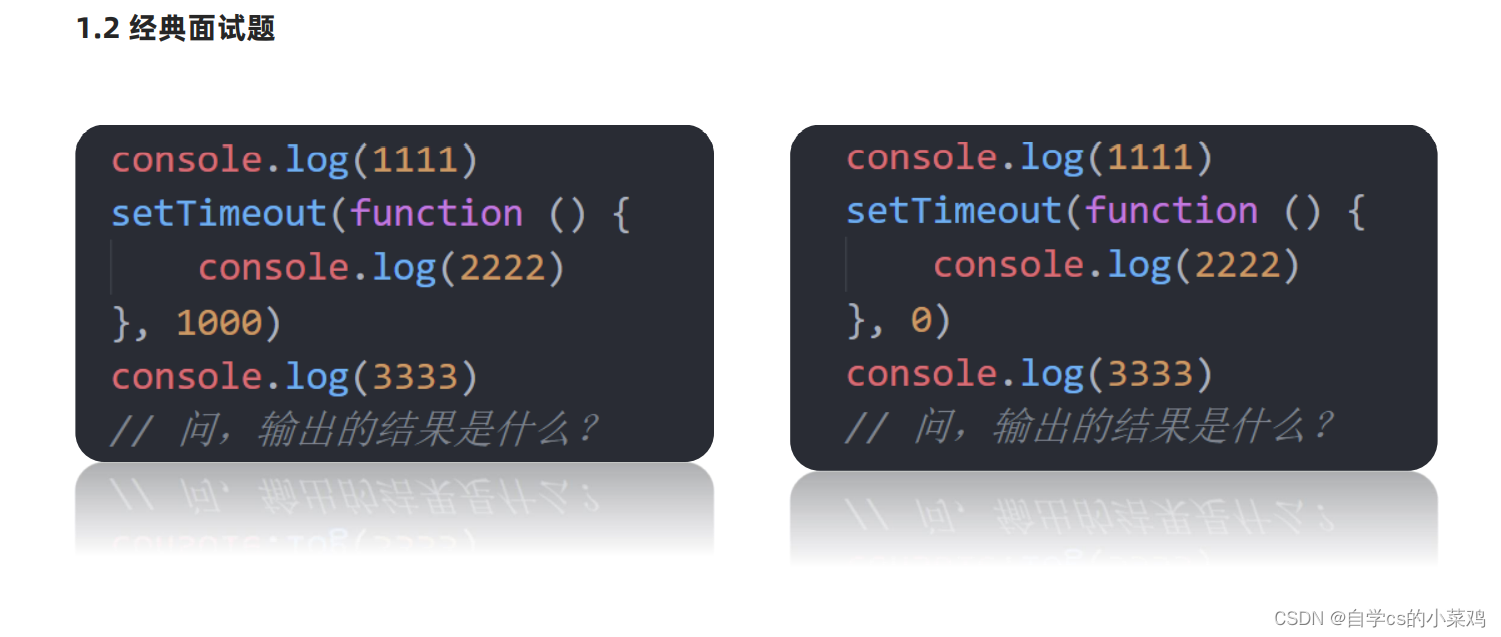
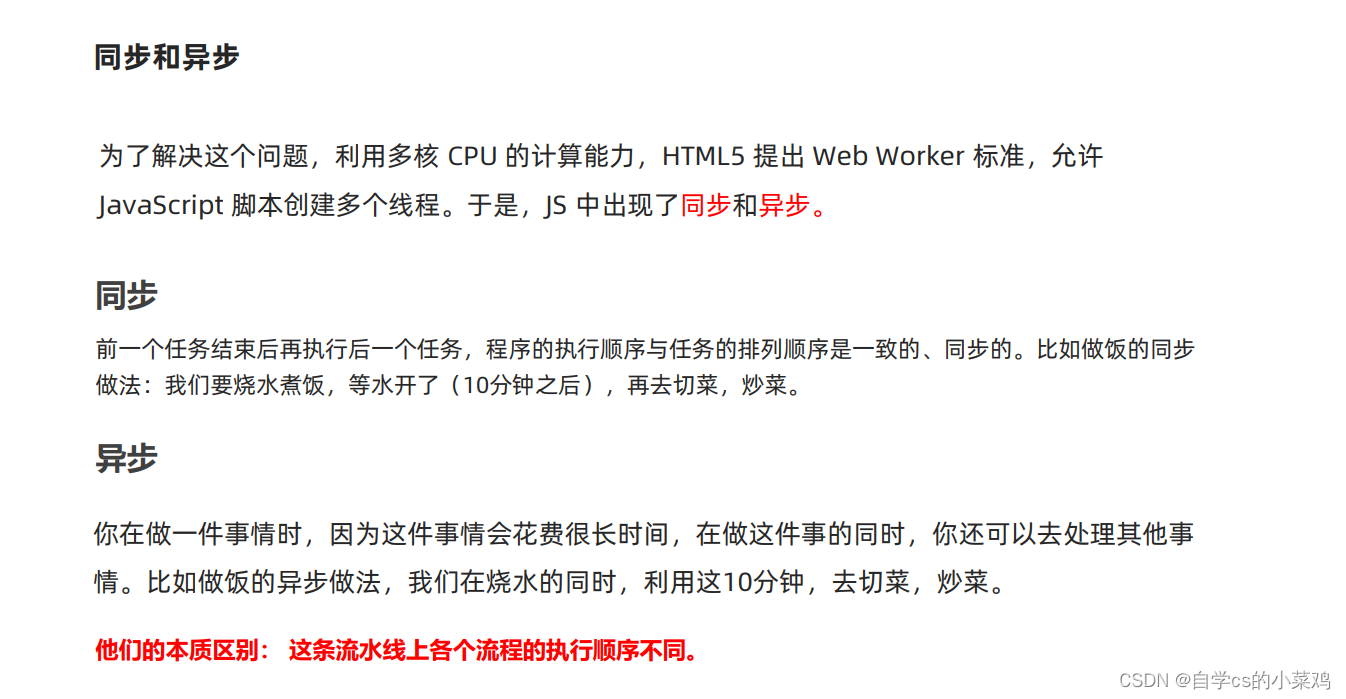
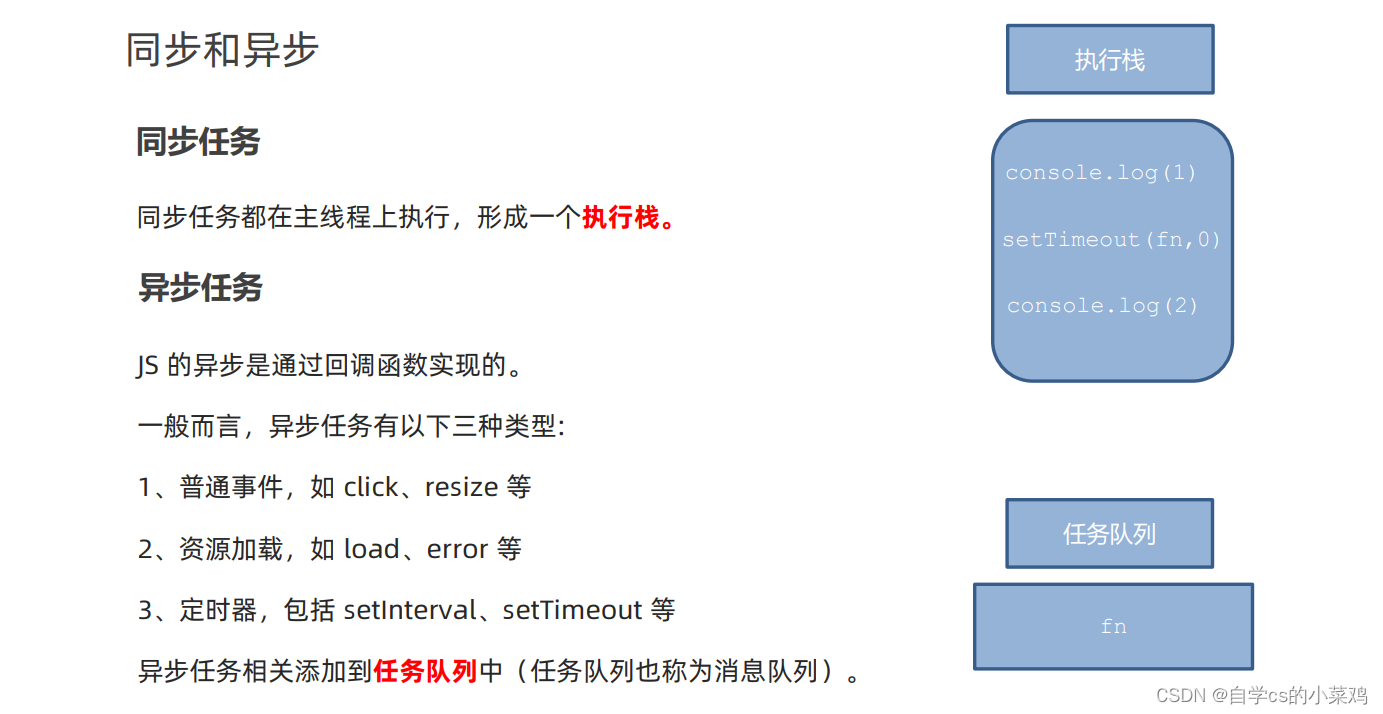
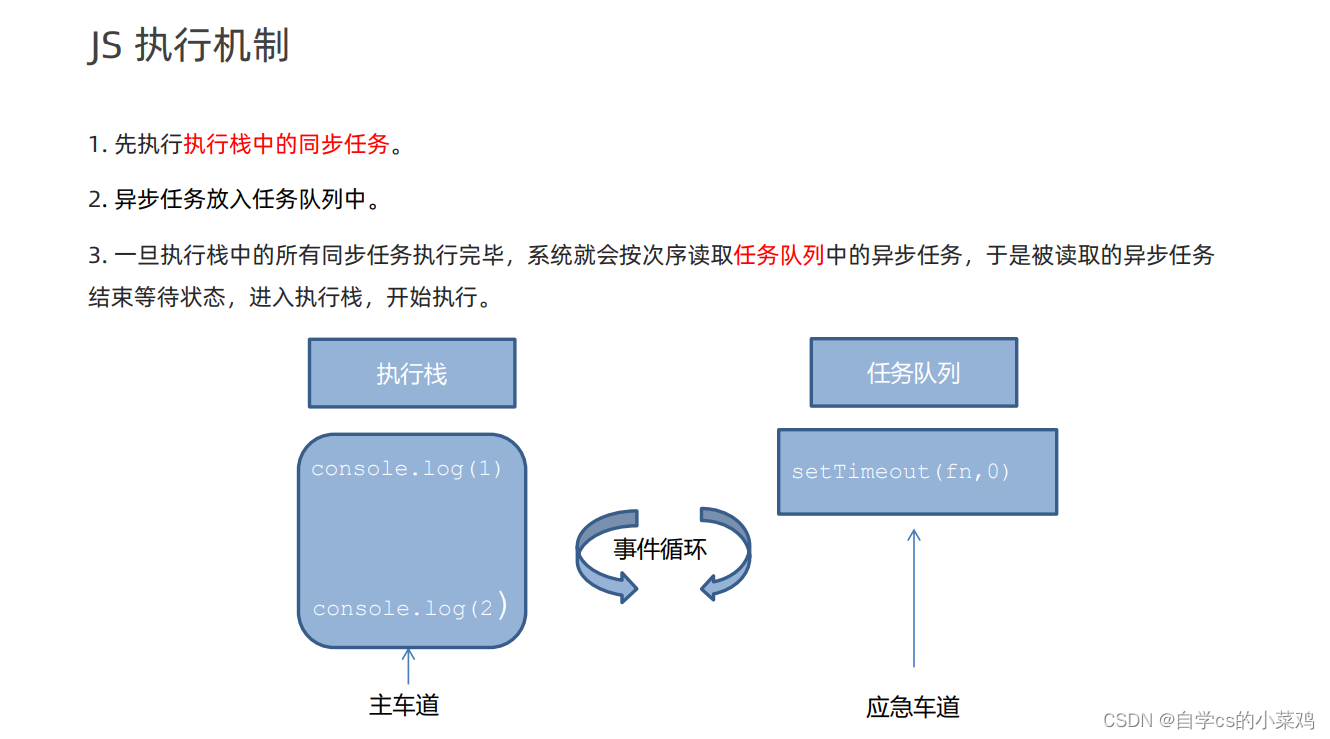
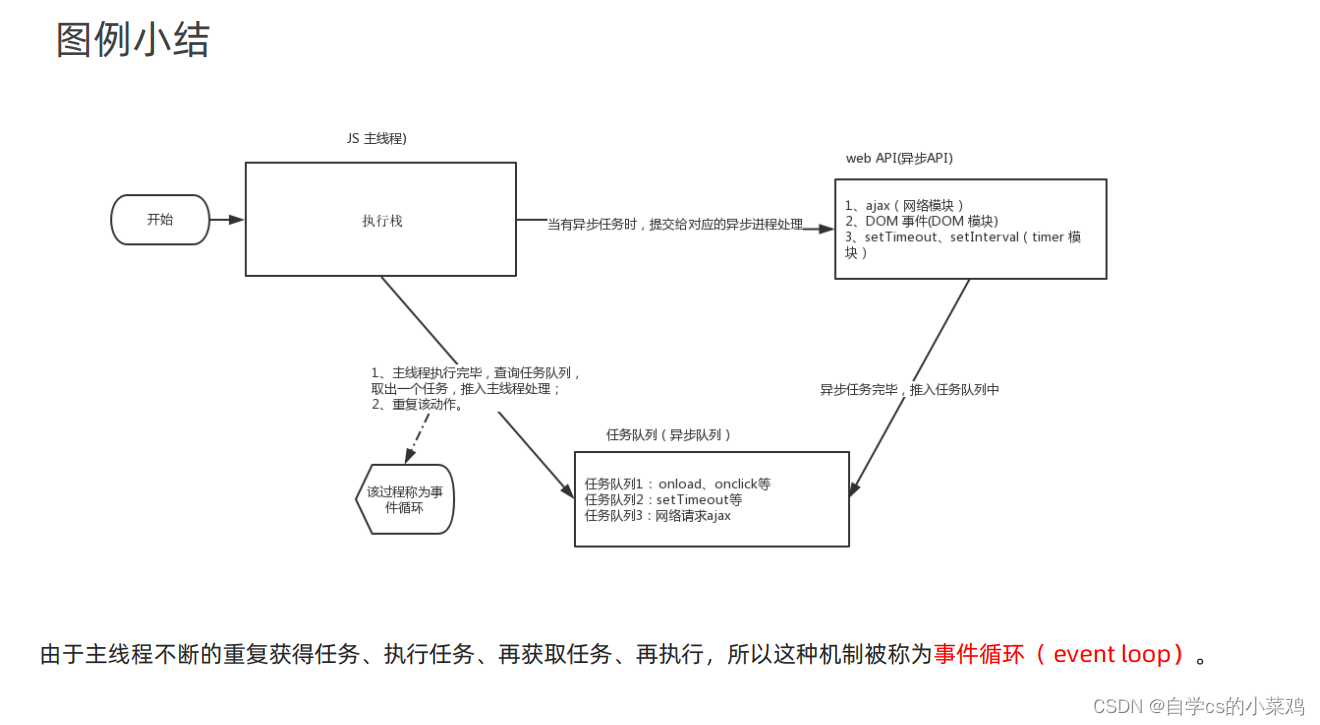
JS执行机制

JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这
门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比
如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问
题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。




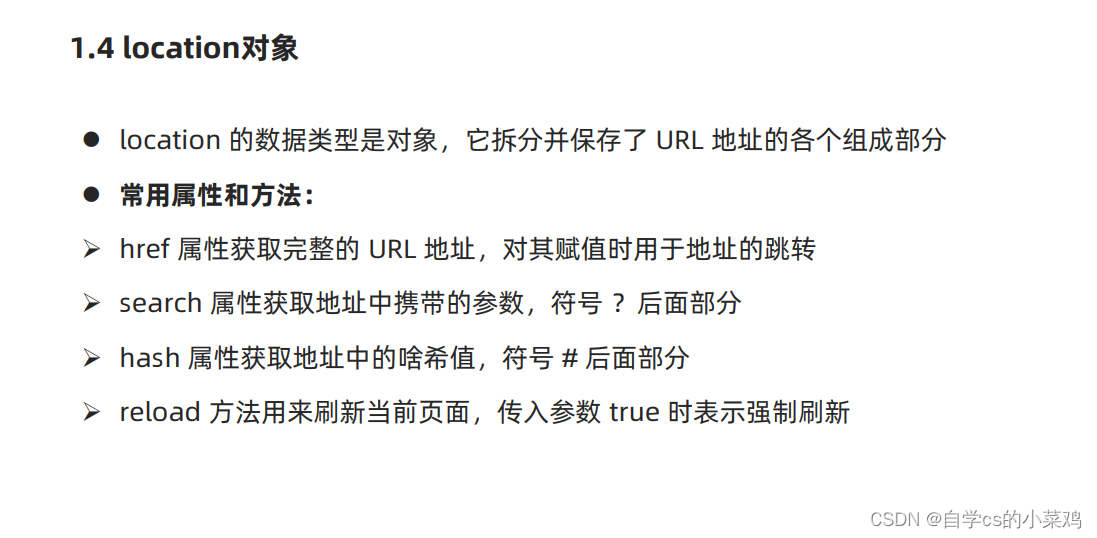
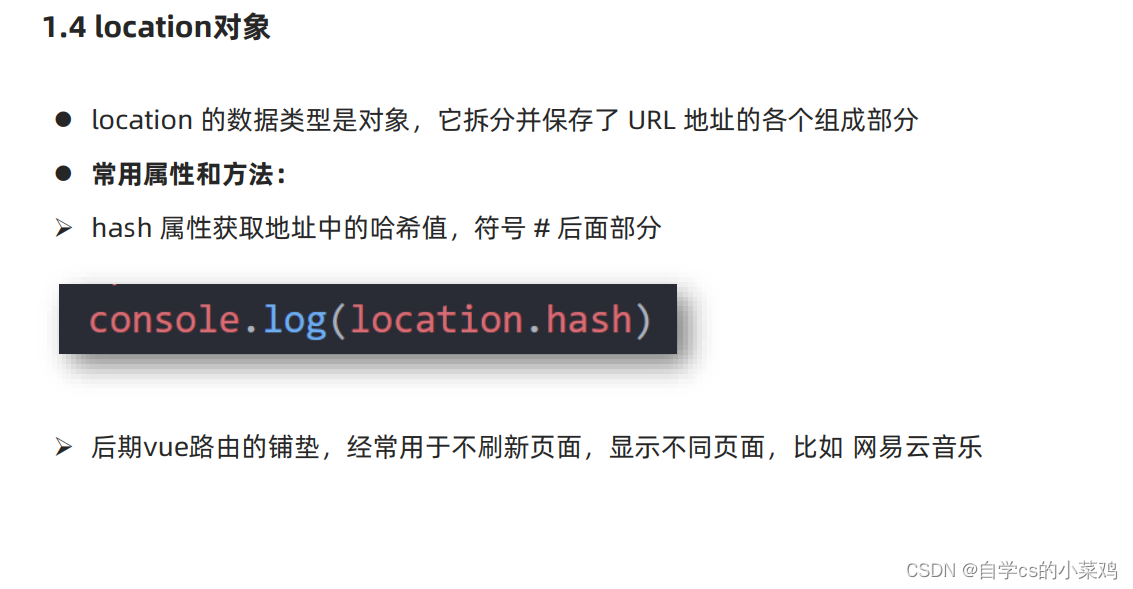
location对象





navigator对象

histroy对象

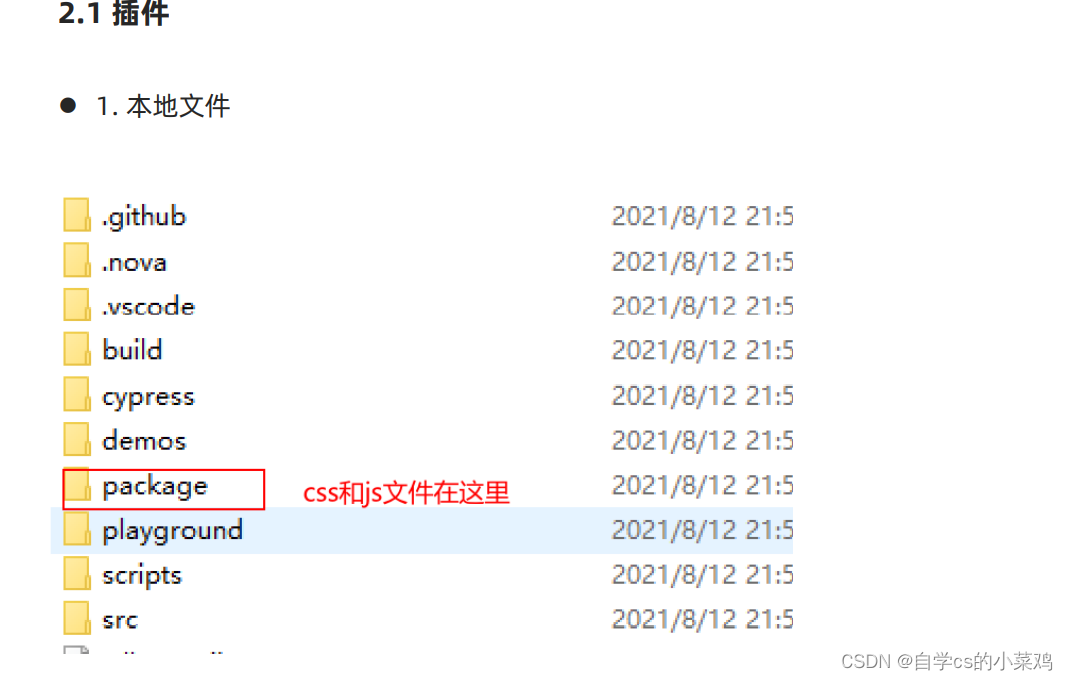
swiper 插件


本地存储
3.1 本地存储特性
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在
本地存储大量的数据,HTML5规范提出了相关解决方案。
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage和localStorage约 5M 左右
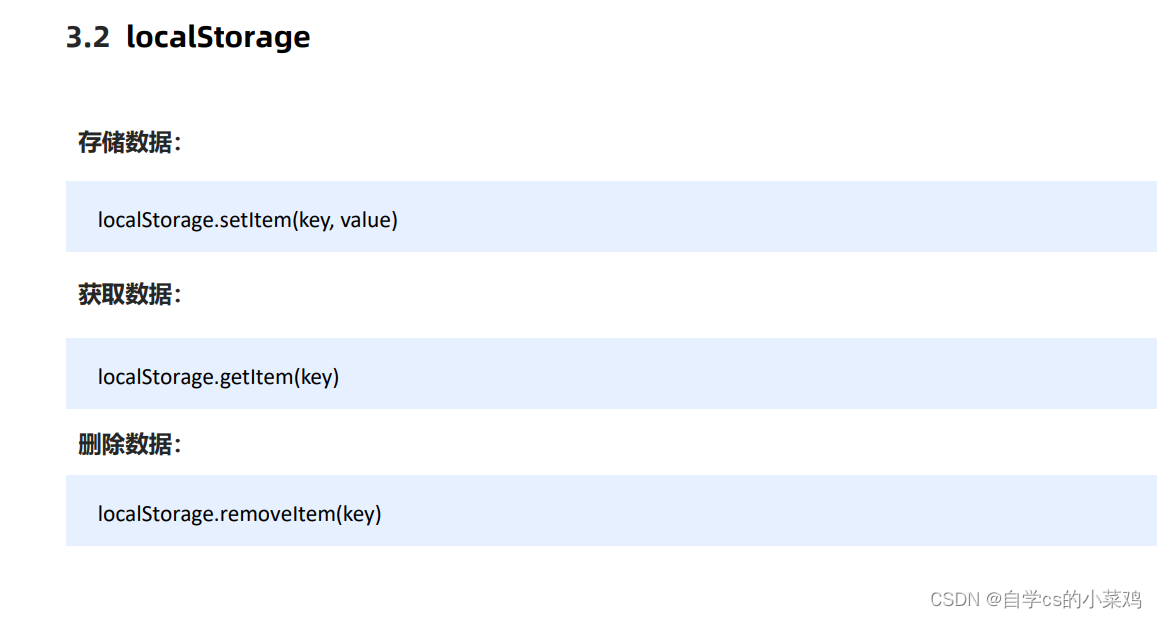
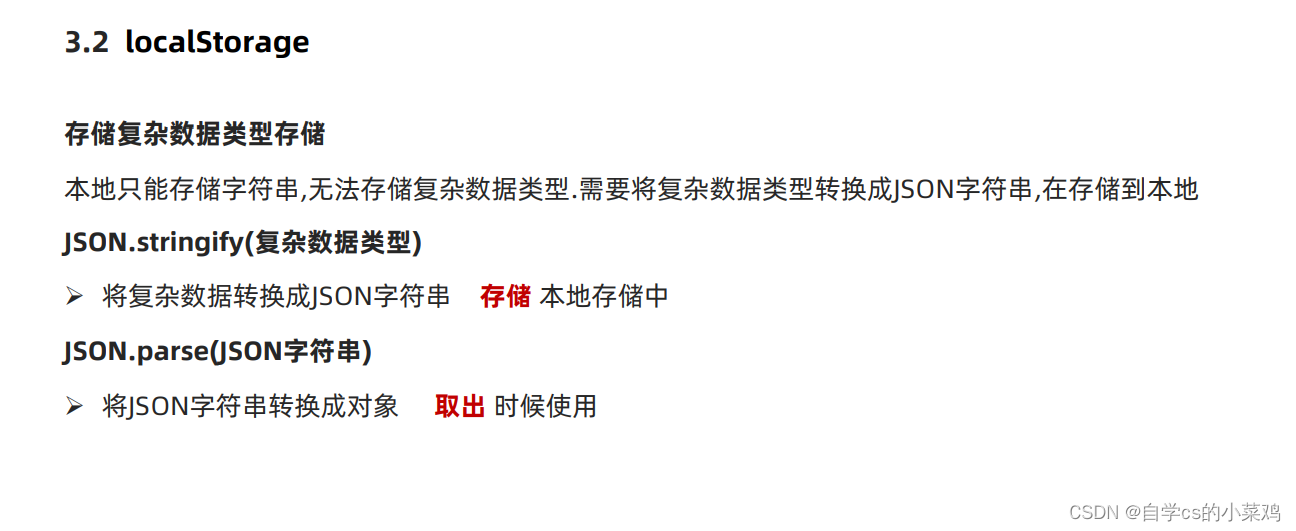
3.2 localStorage
1、生命周期永久生效,除非手动删除 否则关闭页面也会存在
2、可以多窗口(页面)共享(同一浏览器可以共享)
3. 以键值对的形式存储使用



综合案例


day7
正则表达式
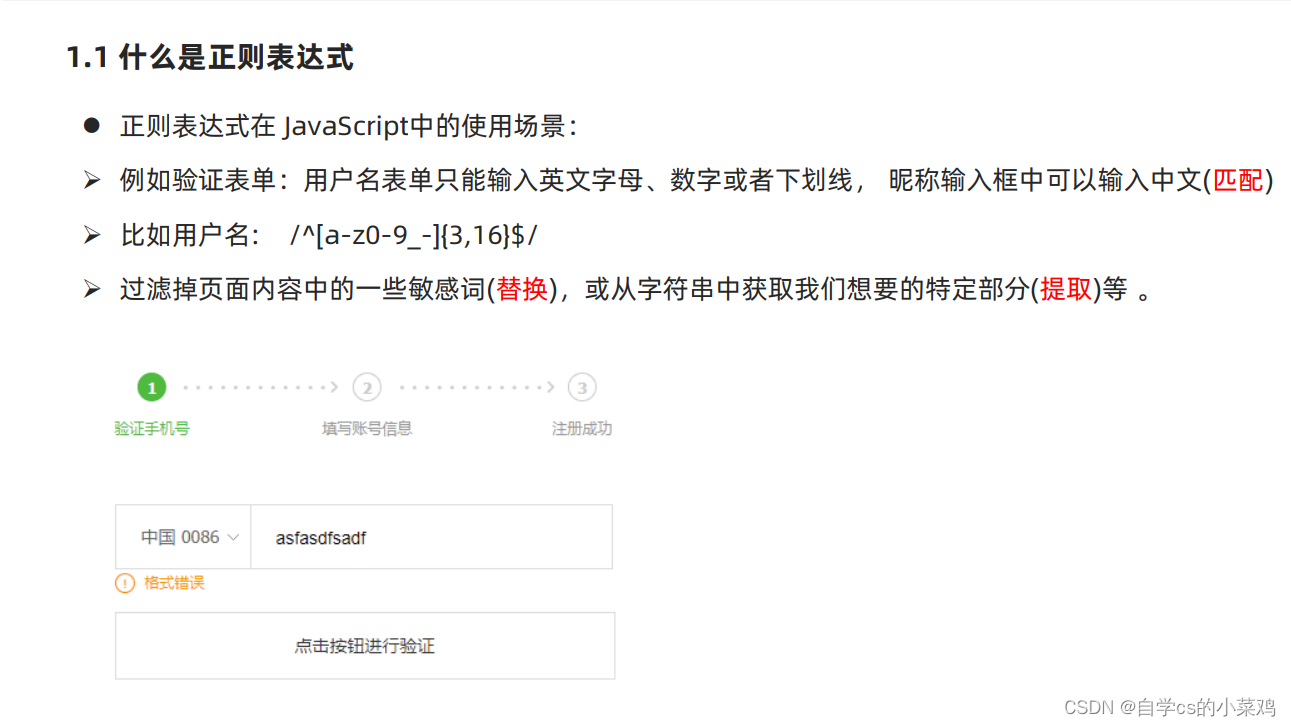
• 介绍


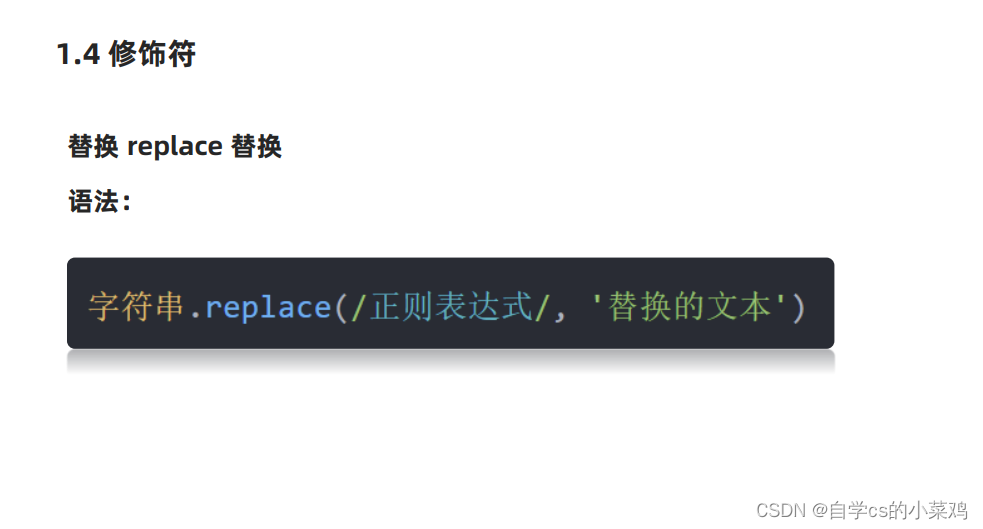
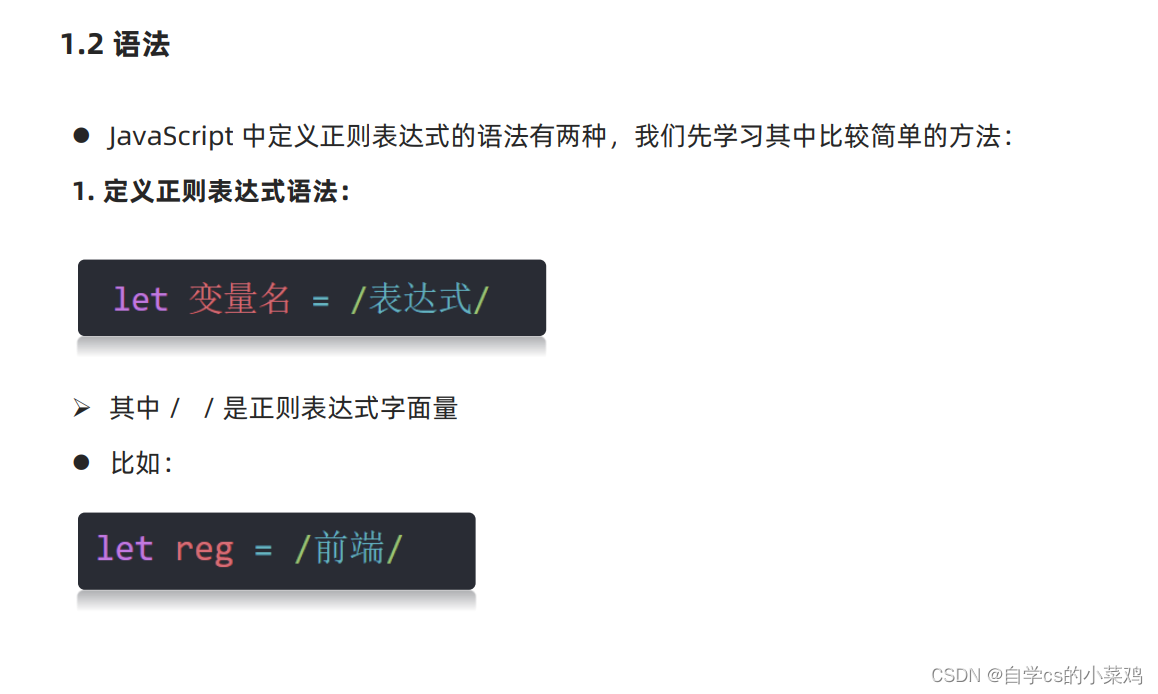
• 语法





• 元字符

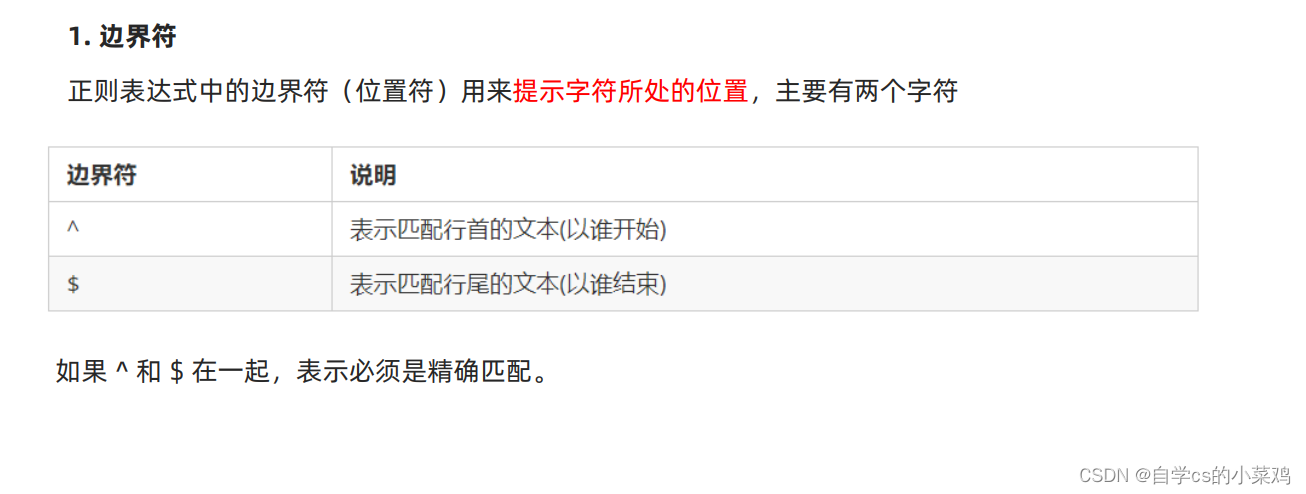
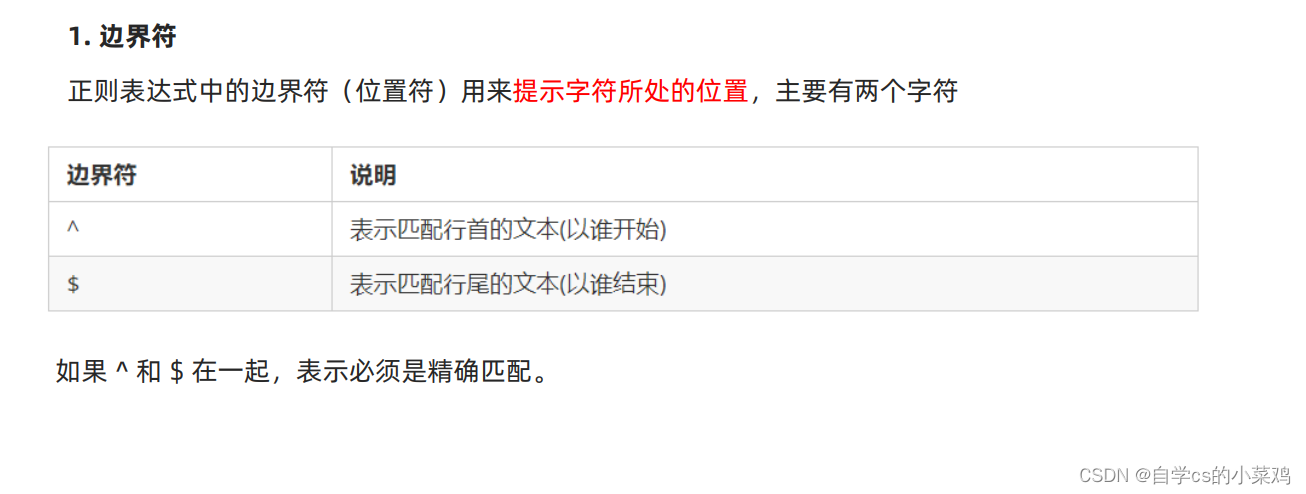
为了方便记忆和学习,我们对众多的元字符进行了分类:
- 边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
- 量词 (表示重复次数)
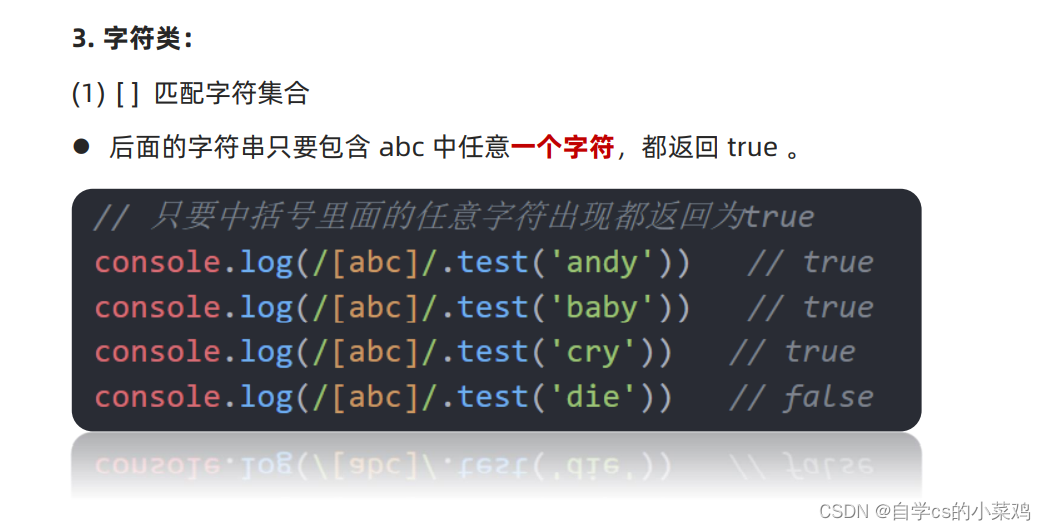
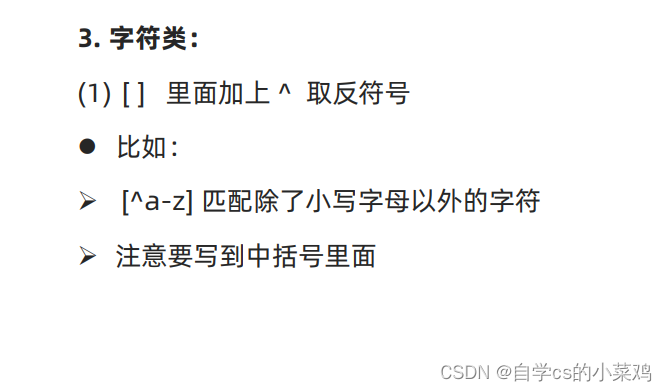
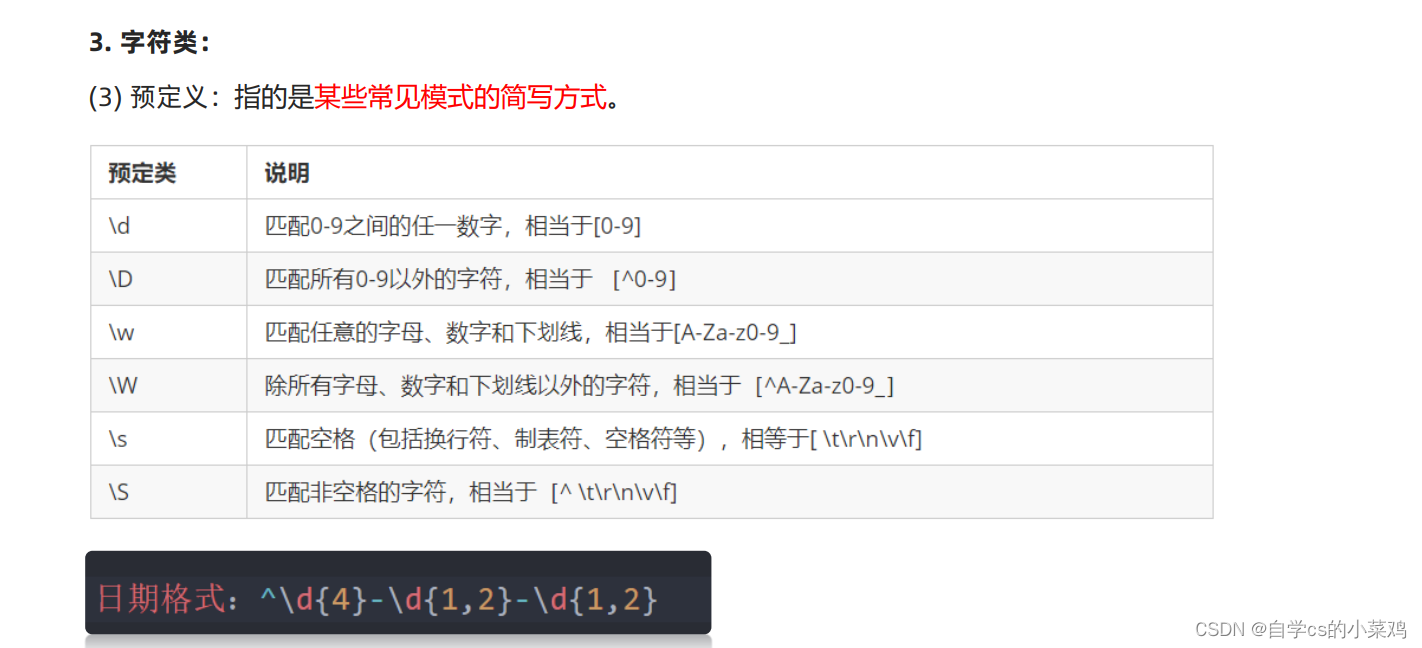
- 字符类 (比如 \d 表示 0~9)









• 修饰符