Day09-网页布局实战定位
创始人
2024-05-30 05:14:12
0次
文章目录
- 网页布局实战
- 一 表格
- 案例1-单元格的合并
- 案例2-随堂练习
- 二 定位
- 1 文档流
- 2 position 共有四个属性值:
- 3 固定定位
- 案例1-右下角广告
- 案例2-头部固定
- 案例3-div居中
- 4 相对定位
- 案例1-基础案例
- 案例2-文字居于水平线中间
- 5 绝对定位
- 案例1-基础案例
- 6 定位的层次关系 z-index
- 案例1
- 踩坑记
- 三 贯穿案例
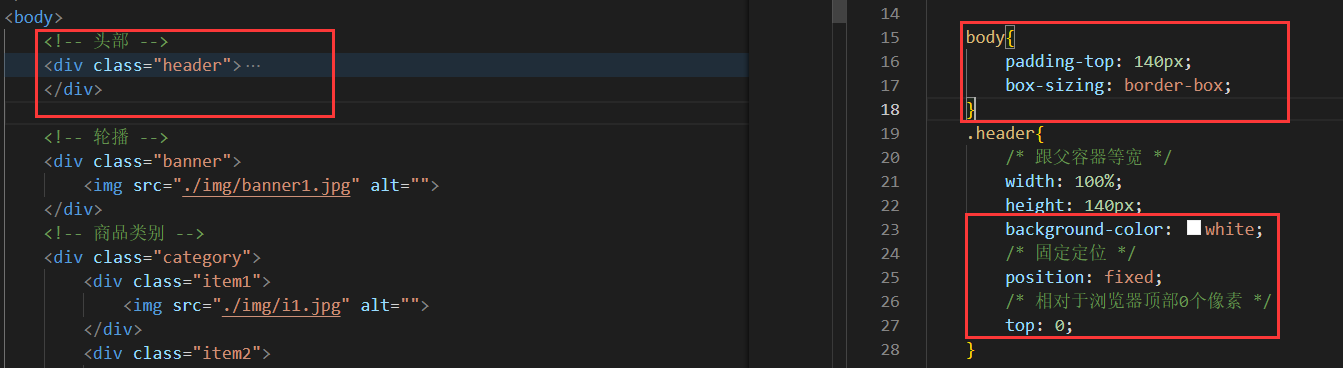
- 案例1-贯穿案例-家居网头部定位
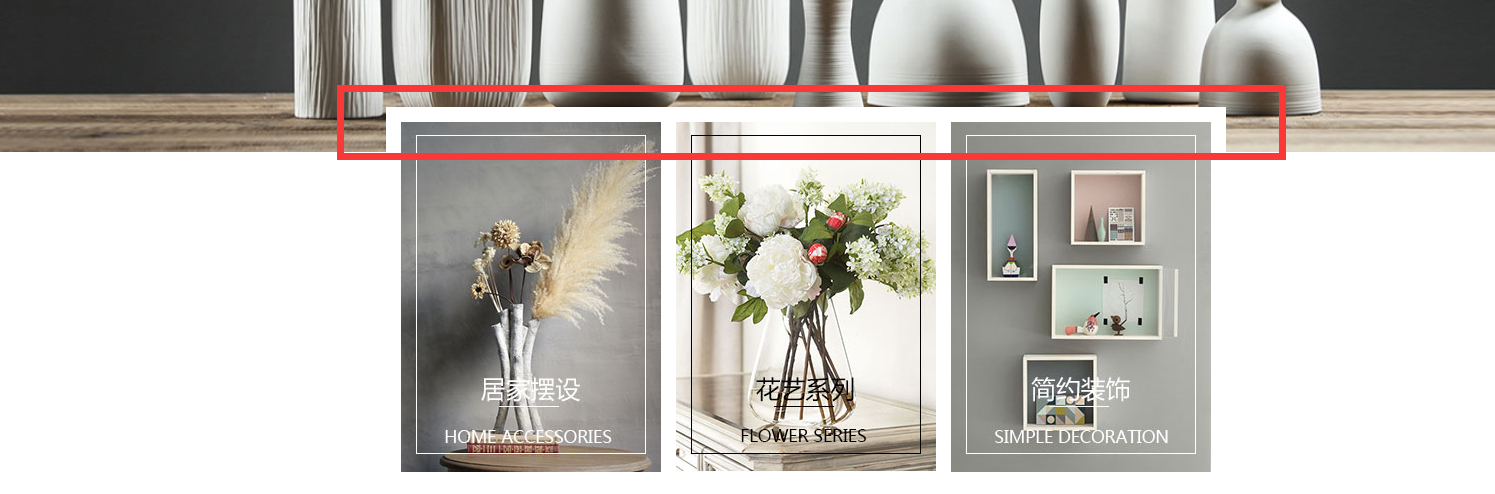
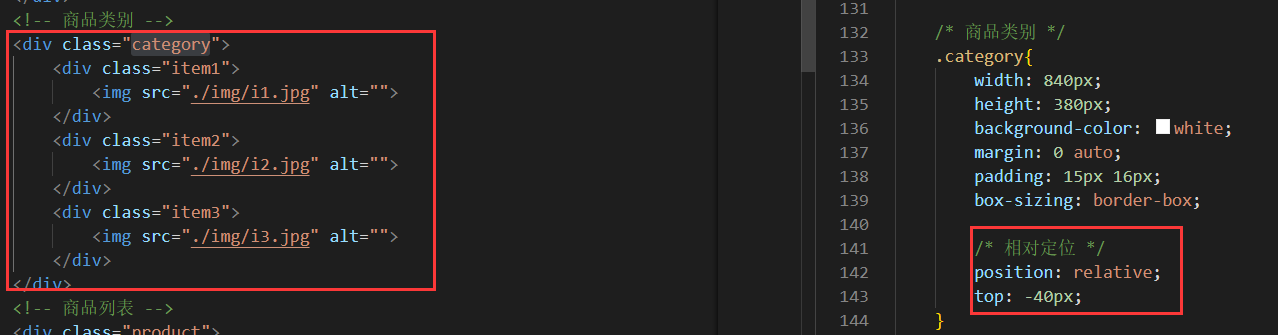
- 案例2-贯穿案例-家居网分类定位
网页布局实战
一 表格
案例1-单元格的合并
colspan="" 列合并
rowspan="" 行合并
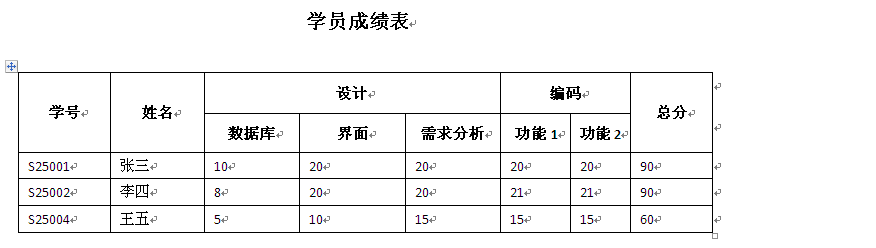
案例2-随堂练习

二 定位
1 文档流
文档流和非文档流的定义:
1.什么是文档流?解释:将窗体自上而下分成一行行,并在每一行中按从左到右的顺序来排放元素,这个我们称之为文档流。2.什么是脱离文档流(非文档流)解释:也就是将元素从普通的布局排版中拿走。
2 position 共有四个属性值:
fixed 固定定位 -- 相对于浏览器定位|-脱离文档流
relative 相对定位 -- 相对于元素自身的位置来定位|-不脱离文档流,相对定位会保留原来盒子的位置
absolute 绝对定位 -- 是相对于一个【有定位】父容器的定位,如果所有的父容器都没有加定位,那么相对于body定位|-脱离文档流static 默认值 -- 没有定位效果
3 固定定位
相对于浏览器窗口定位
标签加了固定定位后,默认100%的宽度会丢失
行内标签加了固定定位后,会自动的转成块级元素
固定定位,原来的位置不会被保留
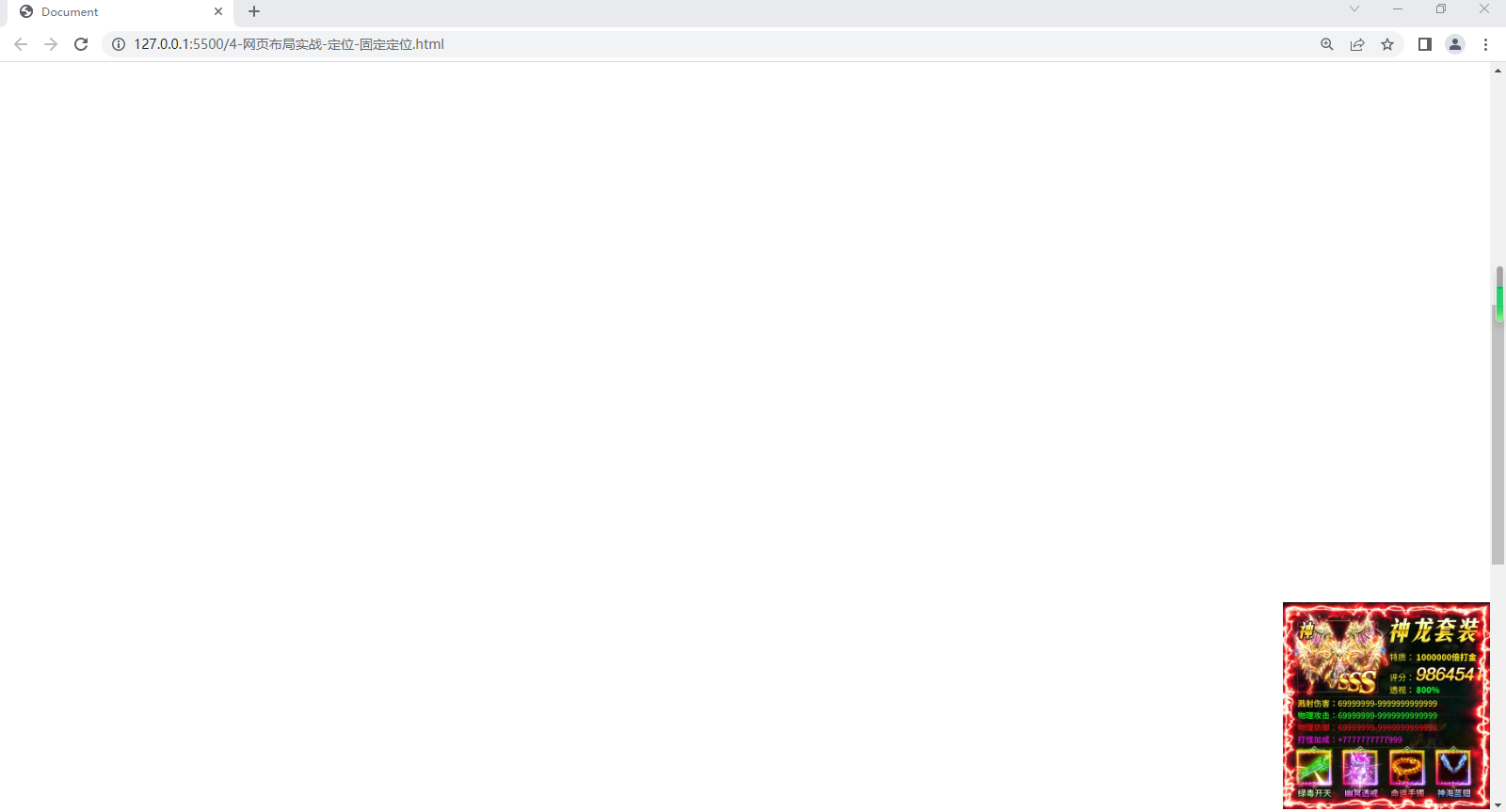
案例1-右下角广告

Document
![]()
案例2-头部固定

Document
头部 主体
案例3-div居中

Document
4 相对定位
相对于元素自身位置定位,主要用来微调自身位置
相对定位不脱离文档流,而且会占有它原来的空间
案例1-基础案例

Document
box1
案例2-文字居于水平线中间

Document
新闻中心
5 绝对定位
是相对于一个【有定位】父容器的定位,如果所有的父容器都没有加定位,那么相对于body定位
用来把盒子放在父容器的某个位置
块级标签加了绝对定位后,默认100%的宽度会丢失
行内标签加了绝对定位后,会自动转成块级元素
绝对定位脱离文档流,不会保留原来的位置
案例1-基础案例

Document
这是最小的盒子
6 定位的层次关系 z-index
因为我们做了定位的元素都会在普通元素上的上方,如果有多个定位的元素叠加在一起了,那么默认后出现的叠加在前面出现的上面如果我们希望手动的调整定位的层次关系。
我们可以手动改变z-index的值来改变元素的层级关系
数字越高,层级也越高,如果定位元素没设置z-index。默认值就是0
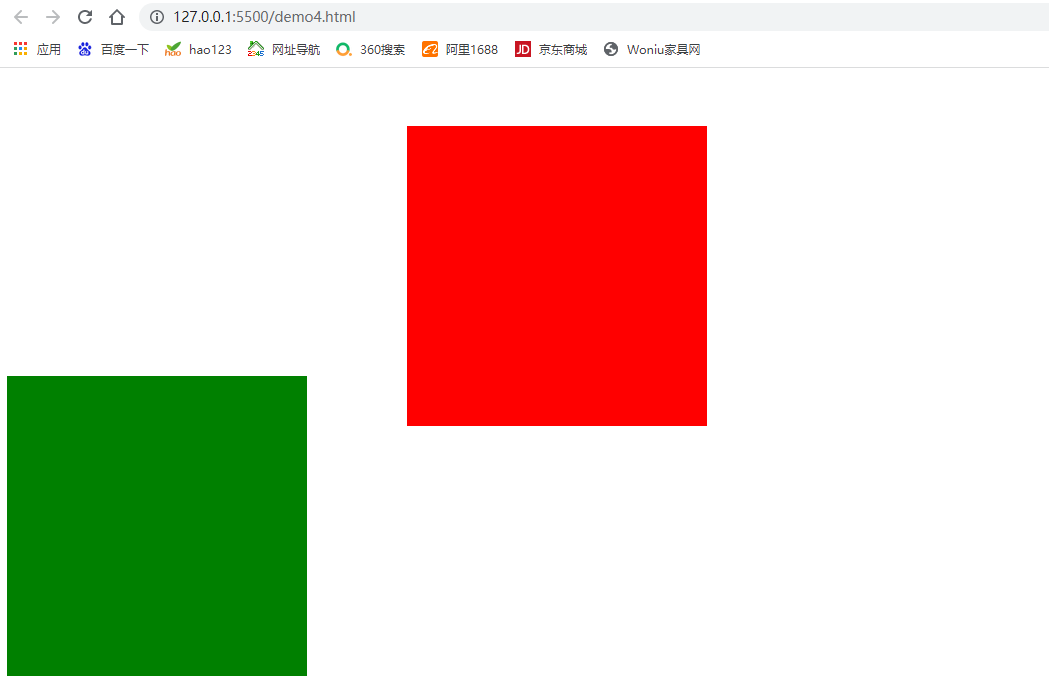
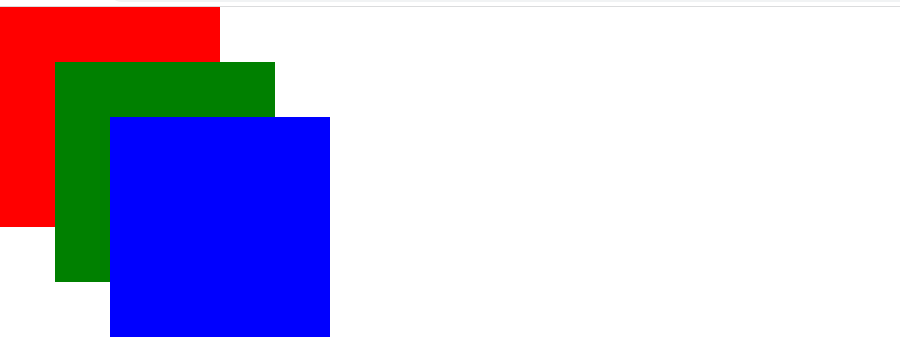
案例1

Document
踩坑记
1.如果是头部固定。后续的内容会顶到之前头部所在的空间,被头部所遮住。这个时候不建议大家使用margin-top去移动,会有很多的副作用,不太好操作。建议给body使用padding-top将内容挤下去,保证正确显示2.如果某个元素设置了margin为负值,但是被之前的元素给遮住了。这个时候可以给这个元素设置一个相对定位。保证层级比普通元素更高。如果还不够,再设置z-index
三 贯穿案例
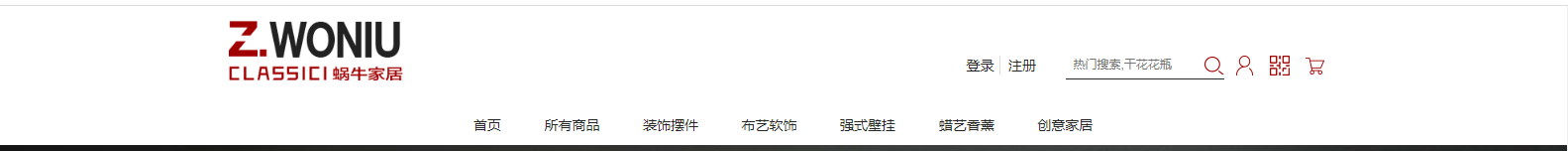
案例1-贯穿案例-家居网头部定位


案例2-贯穿案例-家居网分类定位


相关内容
热门资讯
保存时出现了1个错误,导致这篇...
当保存文章时出现错误时,可以通过以下步骤解决问题:查看错误信息:查看错误提示信息可以帮助我们了解具体...
汇川伺服电机位置控制模式参数配...
1. 基本控制参数设置 1)设置位置控制模式 2)绝对值位置线性模...
不能访问光猫的的管理页面
光猫是现代家庭宽带网络的重要组成部分,它可以提供高速稳定的网络连接。但是,有时候我们会遇到不能访问光...
不一致的条件格式
要解决不一致的条件格式问题,可以按照以下步骤进行:确定条件格式的规则:首先,需要明确条件格式的规则是...
本地主机上的图像未显示
问题描述:在本地主机上显示图像时,图像未能正常显示。解决方法:以下是一些可能的解决方法,具体取决于问...
表格列调整大小出现问题
问题描述:表格列调整大小出现问题,无法正常调整列宽。解决方法:检查表格的布局方式是否正确。确保表格使...
表格中数据未显示
当表格中的数据未显示时,可能是由于以下几个原因导致的:HTML代码问题:检查表格的HTML代码是否正...
Android|无法访问或保存...
这个问题可能是由于权限设置不正确导致的。您需要在应用程序清单文件中添加以下代码来请求适当的权限:此外...
【NI Multisim 14...
目录 序言 一、工具栏 🍊1.“标准”工具栏 🍊 2.视图工具...
银河麒麟V10SP1高级服务器...
银河麒麟高级服务器操作系统简介: 银河麒麟高级服务器操作系统V10是针对企业级关键业务...