vue上实现左右关联滚动
创始人
2024-05-31 20:24:31
0次
先看效果:

代码:
{{ item.title }} {{ item.content }}其中scrollUtil.js:
const scrollUtil = {/*** 滚动到目标offsetTop* @param {*} targetOffsetTop 目标offsetTop*/scrollTo: function (targetOffsetTop) {// 当前offsetToplet scrollTop =document.documentElement.scrollTop || document.body.scrollTop;// 定义一次跳50个像素,数字越大跳得越快,但是会有掉帧得感觉const STEP = 50;// 判断是往下滑还是往上滑if (scrollTop > targetOffsetTop) {// 往上滑smoothUp();} else {// 往下滑smoothDown();}// 定义往下滑函数function smoothDown() {// 如果当前 scrollTop 小于 targetOffsetTop 说明视口还没滑到指定位置if (scrollTop < targetOffsetTop) {// 如果和目标相差距离大于等于 STEP 就跳 STEP// 否则直接跳到目标点,目标是为了防止跳过了。if (targetOffsetTop - scrollTop >= STEP) {scrollTop += STEP;} else {scrollTop = targetOffsetTop;}document.body.scrollTop = scrollTop;document.documentElement.scrollTop = scrollTop;// 屏幕在绘制下一帧时会回调传给 requestAnimationFrame 的函数// 关于 requestAnimationFrame 可以自己查一下,在这种场景下,相比 setInterval 性价比更高requestAnimationFrame(smoothDown);}}// 定义往上滑函数function smoothUp() {if (scrollTop > targetOffsetTop) {if (scrollTop - targetOffsetTop >= STEP) {scrollTop -= STEP;} else {scrollTop = targetOffsetTop;}document.body.scrollTop = scrollTop;document.documentElement.scrollTop = scrollTop;requestAnimationFrame(smoothUp);}}},
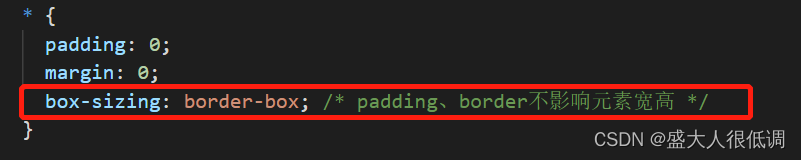
};export default scrollUtil;注意:样式要加box-sizing配置,消除border的影响,否则左边index根据页面滚动定位会不准确

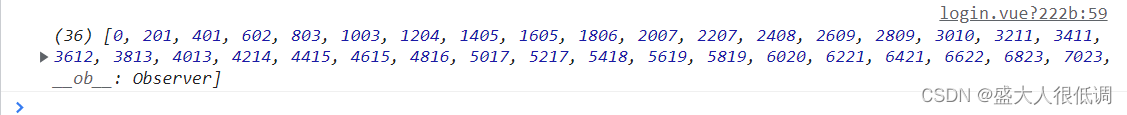
没加box-sizing,offsetTopArr的打印结果:

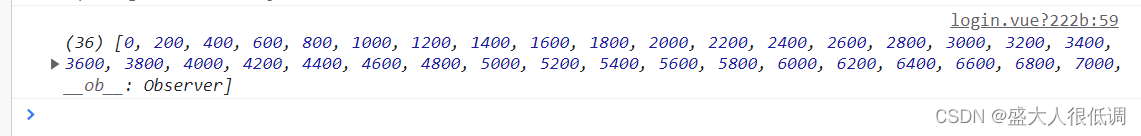
加了box-sizing,offsetTopArr的打印结果:

相关内容
热门资讯
保存时出现了1个错误,导致这篇...
当保存文章时出现错误时,可以通过以下步骤解决问题:查看错误信息:查看错误提示信息可以帮助我们了解具体...
汇川伺服电机位置控制模式参数配...
1. 基本控制参数设置 1)设置位置控制模式 2)绝对值位置线性模...
不能访问光猫的的管理页面
光猫是现代家庭宽带网络的重要组成部分,它可以提供高速稳定的网络连接。但是,有时候我们会遇到不能访问光...
本地主机上的图像未显示
问题描述:在本地主机上显示图像时,图像未能正常显示。解决方法:以下是一些可能的解决方法,具体取决于问...
不一致的条件格式
要解决不一致的条件格式问题,可以按照以下步骤进行:确定条件格式的规则:首先,需要明确条件格式的规则是...
表格列调整大小出现问题
问题描述:表格列调整大小出现问题,无法正常调整列宽。解决方法:检查表格的布局方式是否正确。确保表格使...
表格中数据未显示
当表格中的数据未显示时,可能是由于以下几个原因导致的:HTML代码问题:检查表格的HTML代码是否正...
Android|无法访问或保存...
这个问题可能是由于权限设置不正确导致的。您需要在应用程序清单文件中添加以下代码来请求适当的权限:此外...
【NI Multisim 14...
目录 序言 一、工具栏 🍊1.“标准”工具栏 🍊 2.视图工具...
北信源内网安全管理卸载
北信源内网安全管理是一款网络安全管理软件,主要用于保护内网安全。在日常使用过程中,卸载该软件是一种常...