判断浏览器是否支持webp,如何实现优雅降级

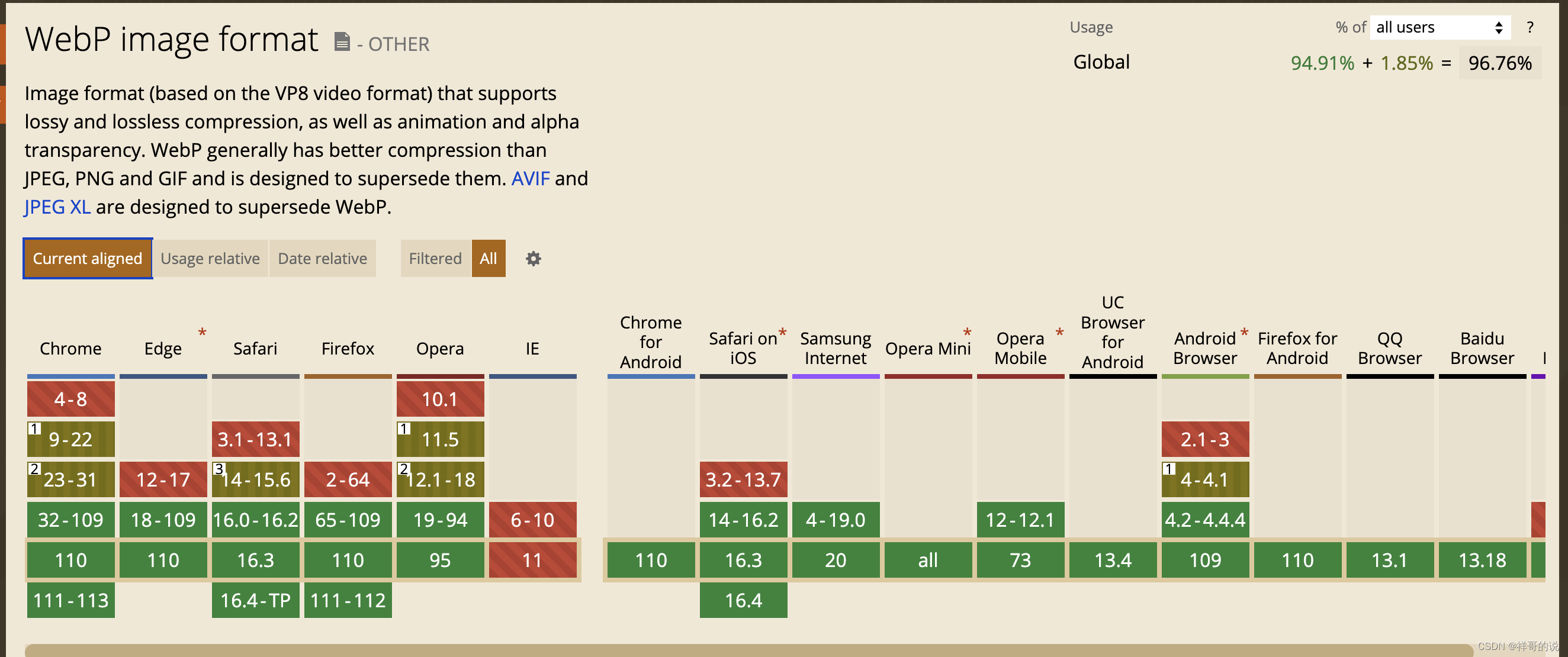
浏览器支持情况:浏览器支持webp的情况
1、如何判断浏览器是否支持webp格式
方法1: 利用img实例加载base64 webp的方式进行判断
function checkWebPSupport() {var img = new Image();img.onload = function() {var isSupported = (img.width > 0) && (img.height > 0);// 支持WebP格式if (isSupported) {console.log('WebP is supported.');} else {console.log('WebP is not supported.');}};img.onerror = function() {console.log('WebP is not supported.');};img.src = 'data:image/webp;base64,UklGRhoAAABXRUJQVlA4TA0AAAAvAAAAEAcQERGIiP4HAA==';
}
这个字符串表示了一张1像素的WebP格式的图片,它的Base64编码字符串为
UklGRj4AAABXRUJQVlA4TBEAAAAvAAAAAAfQ//73v/+BiOh/AAA=。
具体来说,代码的执行流程如下:
- 创建一个新的
Image对象。 - 设置
onload事件处理函数,当图片加载完成时触发。 - 设置
onerror事件处理函数,当图片加载失败时触发。 - 将WebP格式的图片的URL赋值给
Image对象的src属性,这会触发图片的加载过程。 - 如果图片加载成功(即
onload事件被触发),并且图片的宽度和高度都大于0,则说明当前浏览器支持WebP格式,否则说明不支持。 - 如果图片加载失败(即
onerror事件被触发),则说明当前浏览器不支持WebP格式。
方法2: 使用canvas的toDataURL方法转换为base64格式的数据URI进行判断。
function checkWebpSupport() {return document.createElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') == 0;
}
具体解释如下:
- 首先,使用document.createElement('canvas')创建一个canvas元素;
- 然后,调用canvas元素的toDataURL()方法将其转换为base64格式的数据URI;
- 接着,使用indexOf()方法判断该URI是否以"data:image/webp"开头;
- 最后,如果返回的是0,则表示以"data:image/webp"开头,即当前浏览器支持WebP格式的图片;如果返回的是-1,则表示不支持WebP格式的图片。
toDataURL()是Canvas API提供的一个方法,用于将canvas元素上的图像数据转换为base64格式的数据URI。
语法:canvas.toDataURL(type, encoderOptions);
参数说明:
- type:可选参数,表示图片格式,默认为image/png。
- encoderOptions:可选参数,表示图片质量,范围为0到1,默认为0.92。该参数只有在type为image/jpeg或image/webp时有效。
该方法会返回一个以"data:image/png;base64,"开头的base64格式的数据URI。其中,type参数表示图片格式,可以设置为"image/jpeg"、"image/png"、"image/webp"等。encoderOptions参数表示图片质量,只有当type为"image/jpeg"或"image/webp"时有效。
方法3: 使用Modernizr库判断
Modernizr.on('webp', function(result) {if (result) {console.log('浏览器支持WebP格式!');} else {console.log('浏览器不支持WebP格式!');}
});
使用Modernizr库判断:Modernizr是一个流行的前端库,它提供了大量的特性检测功能,包括检测浏览器是否支持WebP格式。只需要在页面中引入Modernizr库,并调用其中的webp检测方法即可。
2、如何进行优雅降级时
![]()
这段HTML代码使用了
在
srcset属性指定了图片的地址,并使用type属性来指定图片的MIME类型为image/webp。src属性指定了图片的地址,alt属性则提供了一段替代文字,用于在图片无法显示时提供文字描述。
总的来说,这段HTML代码的作用是:先尝试加载WebP格式的图片,如果浏览器支持WebP格式就显示这张图片,否则就显示兜底的PNG格式图片,以确保无论浏览器是否支持WebP格式,都能够正确地展示图片。
3、如何转换为webp格式
-
使用在线工具转换:有许多在线工具可以将图片转换为 WebP 格式,例如 Convertio(https://convertio.co/zh/png-webp/)和 Online Convert(https://www.online-convert.com/)。你可以将你的图片上传到这些工具中,并将输出格式设置为 WebP,然后下载生成的 WebP 格式的图片。
-
使用构建工具自动化转换:许多前端构建工具都提供了自动化转换图片格式的插件或模块,例如 gulp-webp(https://www.npmjs.com/package/gulp-webp)和 imagemin-webp(https://www.npmjs.com/package/imagemin-webp)。你可以使用这些工具在构建过程中将你的 PNG、JPEG 等格式的图片自动转换为 WebP 格式。
-
Google 的 WebP 编码器:这是一个开源的工具,可以将 PNG、JPEG 等格式的图片转换为 WebP 格式。你可以在 https://developers.google.com/speed/webp/docs/using 来了解如何使用它。
-
ImageMagick:这是一个功能强大的命令行图像处理工具,可以将图片转换为 WebP 格式。你可以在它的官网(https://imagemagick.org/)了解更多信息。
-
GIMP:这是一个免费的图像编辑器,可以将图片转换为 WebP 格式。你可以在它的官网(https://www.gimp.org/)下载它。
在将图片转换为 WebP 格式之前,你应该先评估你的应用程序是否需要使用 WebP 格式。通常情况下:
(1)WebP 格式适用于需要保持高图像质量同时提供快速加载时间的场景,例如网站中的轮播图、图片集等。
(2)但对于一些不需要高质量图像的场景,例如简单的图标、按钮等,使用 SVG 或 PNG 格式通常更好。