export default 在 webpack 和 vite 中 treeshaking 效果实践
创始人
2025-05-29 19:11:22
0次
问题
treeshaking(摇树优化)是打包工具对代码优化的一个重要特性。我们都知道,单独使用 export xxx,如果未被 import {xxx} 或其他模块引用时,代码可以被标记并删除掉。但是对于 export default 却有不同的结果,我们下面就来实践一下。
使用版本
webpack:5+
vite:4+
export default 两种写法
- 第一种, treeshaking.js(我们暂且叫直接型默认导出)
export default {f1() {console.log('func1');},f2() {console.log('func2');}
}
- 第二种, treeshaking-2.js(我们暂且叫引用型默认导出)
function f1() {console.log('--func1');
}
function f2() {console.log('--func2');
}export default {f1, f2}
导入 index.js
import treeshaking from './treeshaking.js';
import treeshaking2 from './treeshaking-2.js';treeshaking.f2()
treeshaking2.f2()
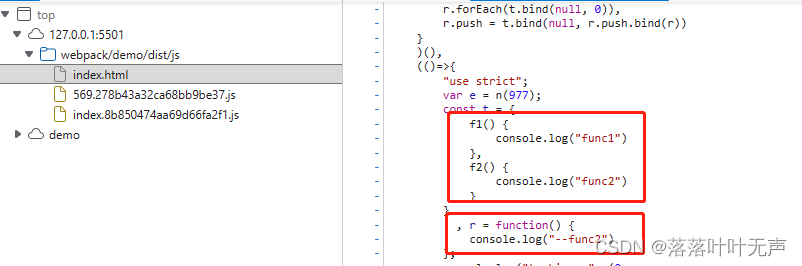
webpack 优化效果
从下面输出文件我们可以看到,webpack treeshaking 优化对直接型默认导出写法无效,f1 函数还是被保留了,而第二种 default 写法则有效,f1 函数被删除优化掉了。

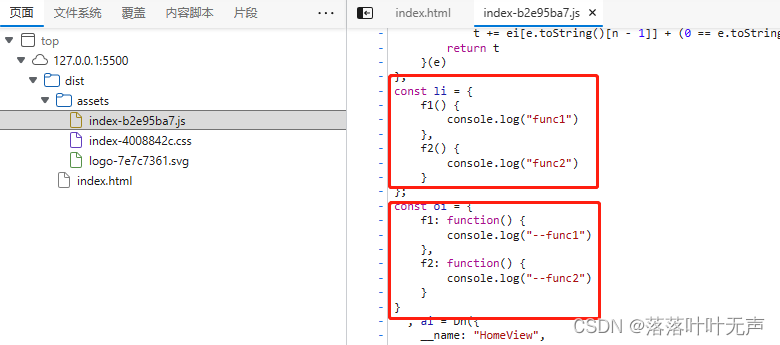
vite 优化效果
从下面输出文件我们可以看到,vite treeshaking 无论直接型或引用型,f1 函数都被保留了

结论
以下实践建立在 webpack5+ 和 vite4+,不同版本可能表现不一样
- 对于 export 写法,webpack 和 vite 都支持 treeshaking 未使用的代码
- 对于 export default,webpack treeshaking 不支持直接型默认导出,但支持引用型默认导出。
- 对于 export default,vite treeshaking 两者都不支持
总结
- 开发中建议使用 export,如果要使用 export default,为了兼容多个打包工具,建议函数不合并在一个模块,而是每个模块导出单个函数。
相关内容
热门资讯
保存时出现了1个错误,导致这篇...
当保存文章时出现错误时,可以通过以下步骤解决问题:查看错误信息:查看错误提示信息可以帮助我们了解具体...
汇川伺服电机位置控制模式参数配...
1. 基本控制参数设置 1)设置位置控制模式 2)绝对值位置线性模...
不能访问光猫的的管理页面
光猫是现代家庭宽带网络的重要组成部分,它可以提供高速稳定的网络连接。但是,有时候我们会遇到不能访问光...
不一致的条件格式
要解决不一致的条件格式问题,可以按照以下步骤进行:确定条件格式的规则:首先,需要明确条件格式的规则是...
本地主机上的图像未显示
问题描述:在本地主机上显示图像时,图像未能正常显示。解决方法:以下是一些可能的解决方法,具体取决于问...
表格列调整大小出现问题
问题描述:表格列调整大小出现问题,无法正常调整列宽。解决方法:检查表格的布局方式是否正确。确保表格使...
表格中数据未显示
当表格中的数据未显示时,可能是由于以下几个原因导致的:HTML代码问题:检查表格的HTML代码是否正...
Android|无法访问或保存...
这个问题可能是由于权限设置不正确导致的。您需要在应用程序清单文件中添加以下代码来请求适当的权限:此外...
【NI Multisim 14...
目录 序言 一、工具栏 🍊1.“标准”工具栏 🍊 2.视图工具...
银河麒麟V10SP1高级服务器...
银河麒麟高级服务器操作系统简介: 银河麒麟高级服务器操作系统V10是针对企业级关键业务...