uni-app:登录与支付--登录
创建 settle 分支
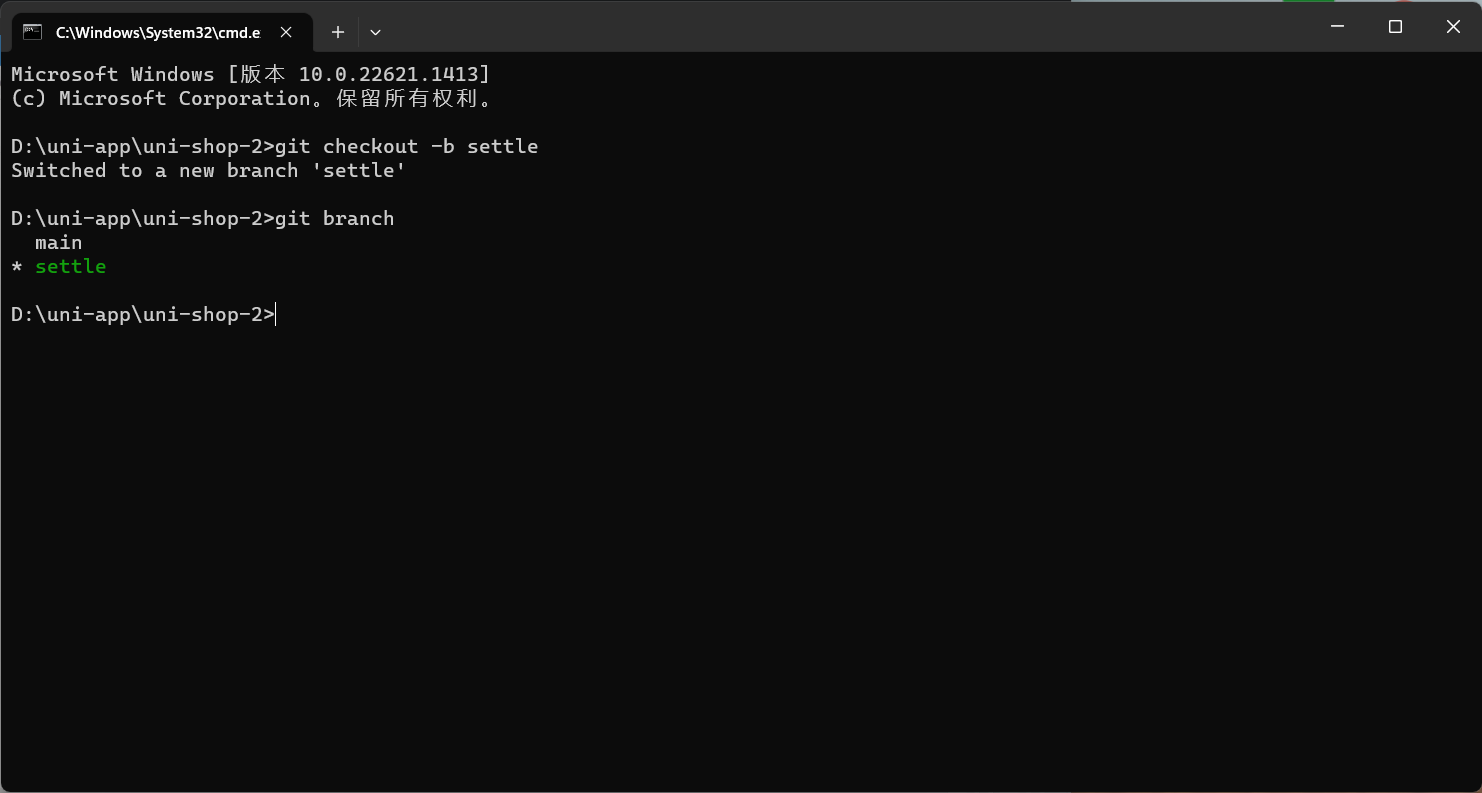
运行如下的命令,基于 master 分支在本地创建 settle 子分支,用来开发登录与支付相关的功能:
git checkout -b settle
点击结算按钮进行条件判断
说明:用户点击了结算按钮之后,需要先后判断是否勾选了要结算的商品、是否选择了收货地址、是否登录。
-
在
my-settle组件中,为结算按钮绑定点击事件处理函数:
说明:用户点击了结算按钮之后,需要先后判断是否勾选了要结算的商品、是否选择了收货地址、是否登录。
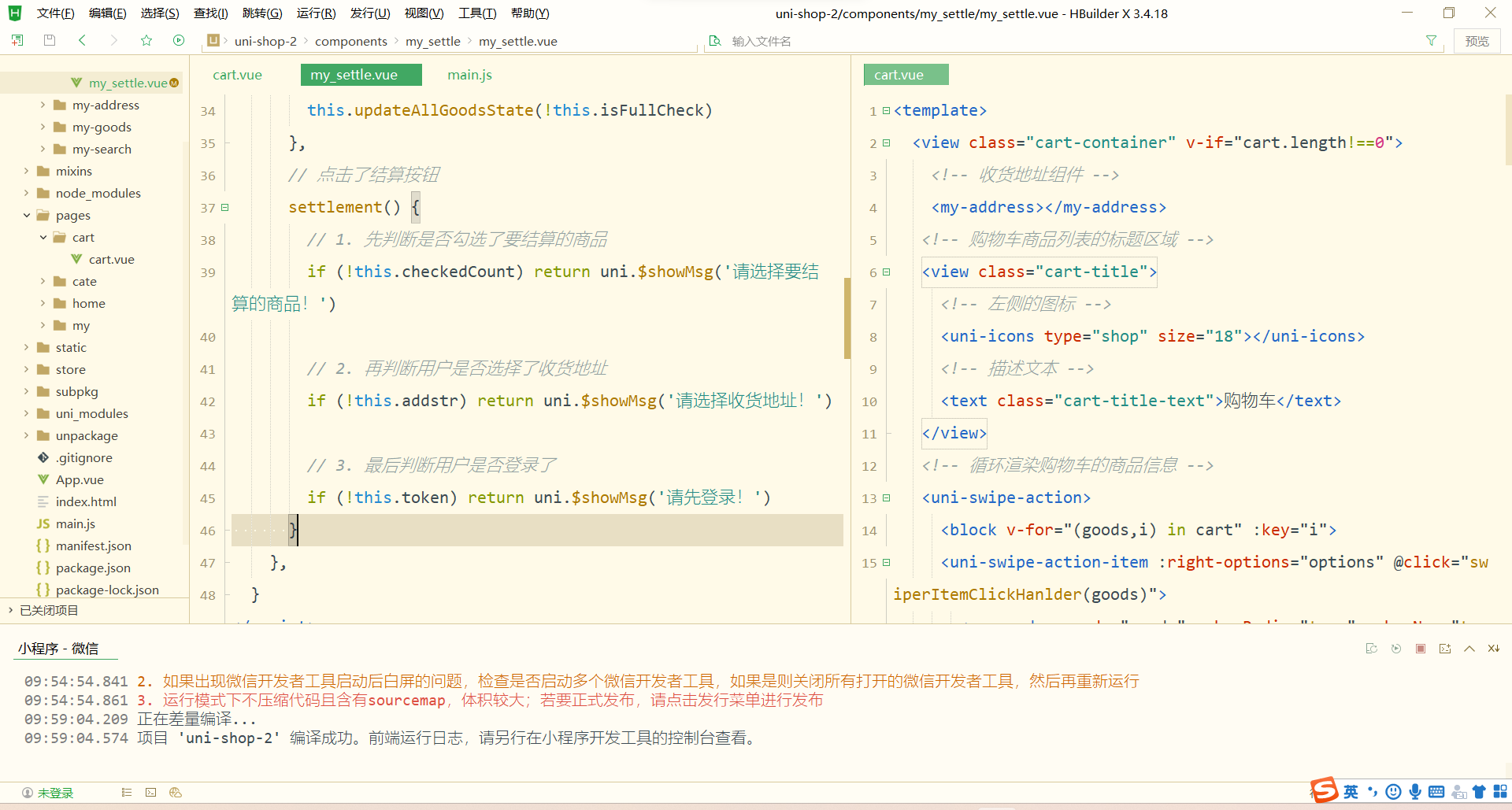
在 my-settle 组件中,为结算按钮绑定点击事件处理函数:
// 点击了结算按钮
settlement() {// 1. 先判断是否勾选了要结算的商品if (!this.checkedCount) return uni.$showMsg('请选择要结算的商品!')// 2. 再判断用户是否选择了收货地址if (!this.addstr) return uni.$showMsg('请选择收货地址!')// 3. 最后判断用户是否登录了if (!this.token) return uni.$showMsg('请先登录!')
}
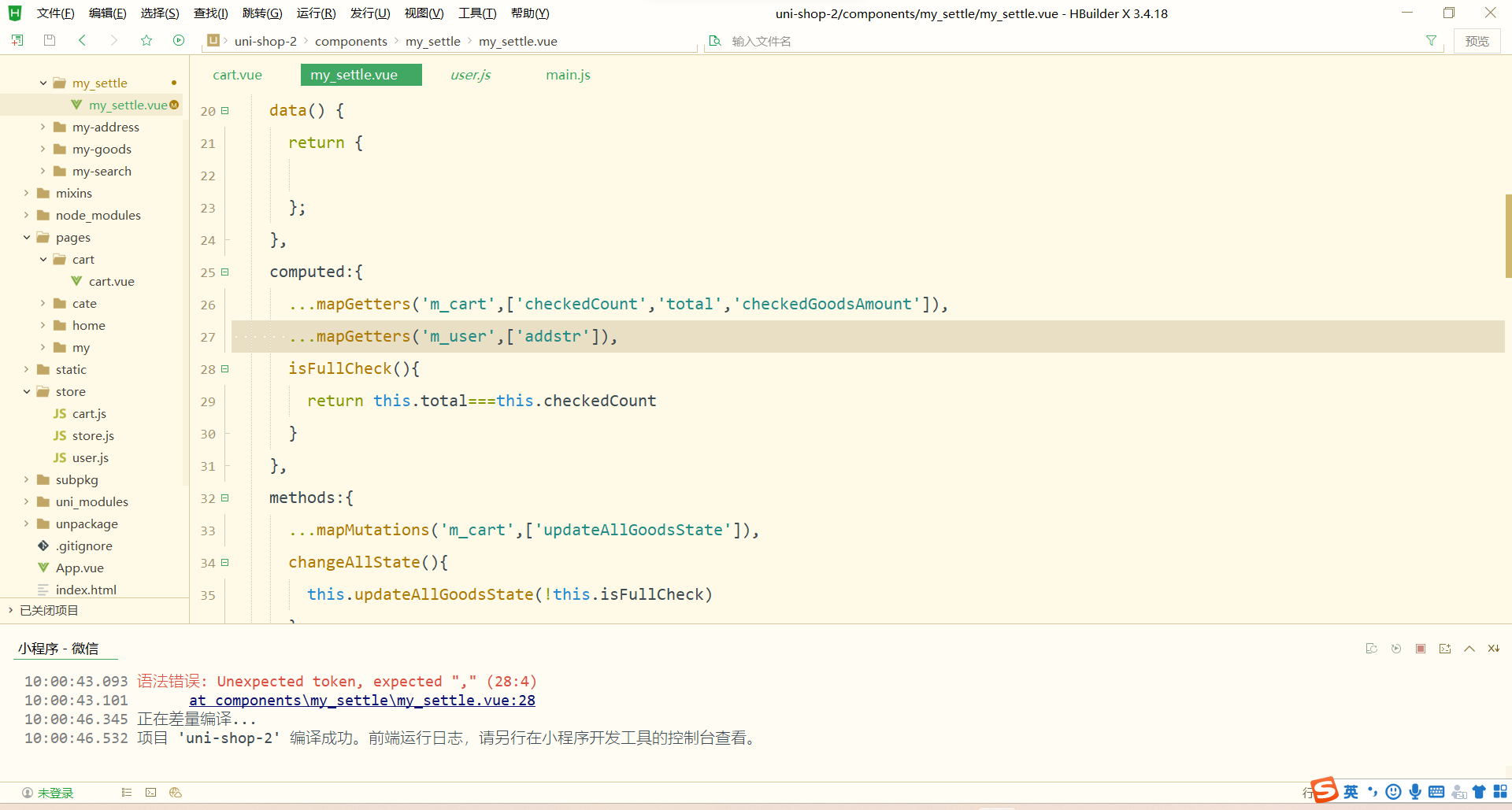
在 my-settle 组件中,使用 mapGetters 辅助函数,从 m_user 模块中将 addstr 映射到当前组件中使用:
export default {computed: {...mapGetters('m_cart', ['total', 'checkedCount', 'checkedGoodsAmount']),// addstr 是详细的收货地址...mapGetters('m_user', ['addstr']),isFullCheck() {return this.total === this.checkedCount},},
}
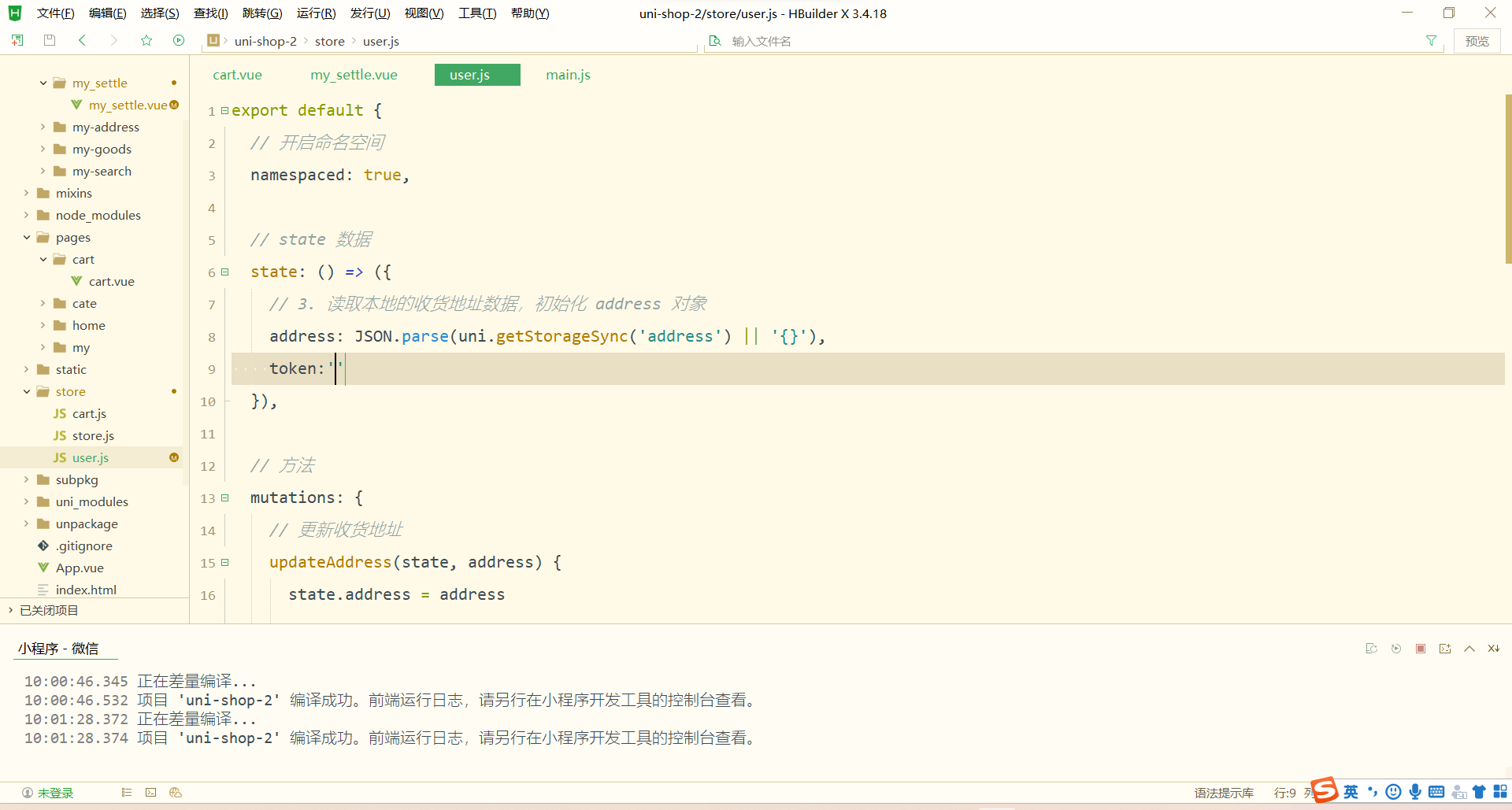
在 store/user.js 模块的 state 节点中,声明 token 字符串:
export default {// 开启命名空间namespaced: true,// state 数据state: () => ({// 收货地址address: JSON.parse(uni.getStorageSync('address') || '{}'),// 登录成功之后的 token 字符串token: '',}),// 省略其它代码
}
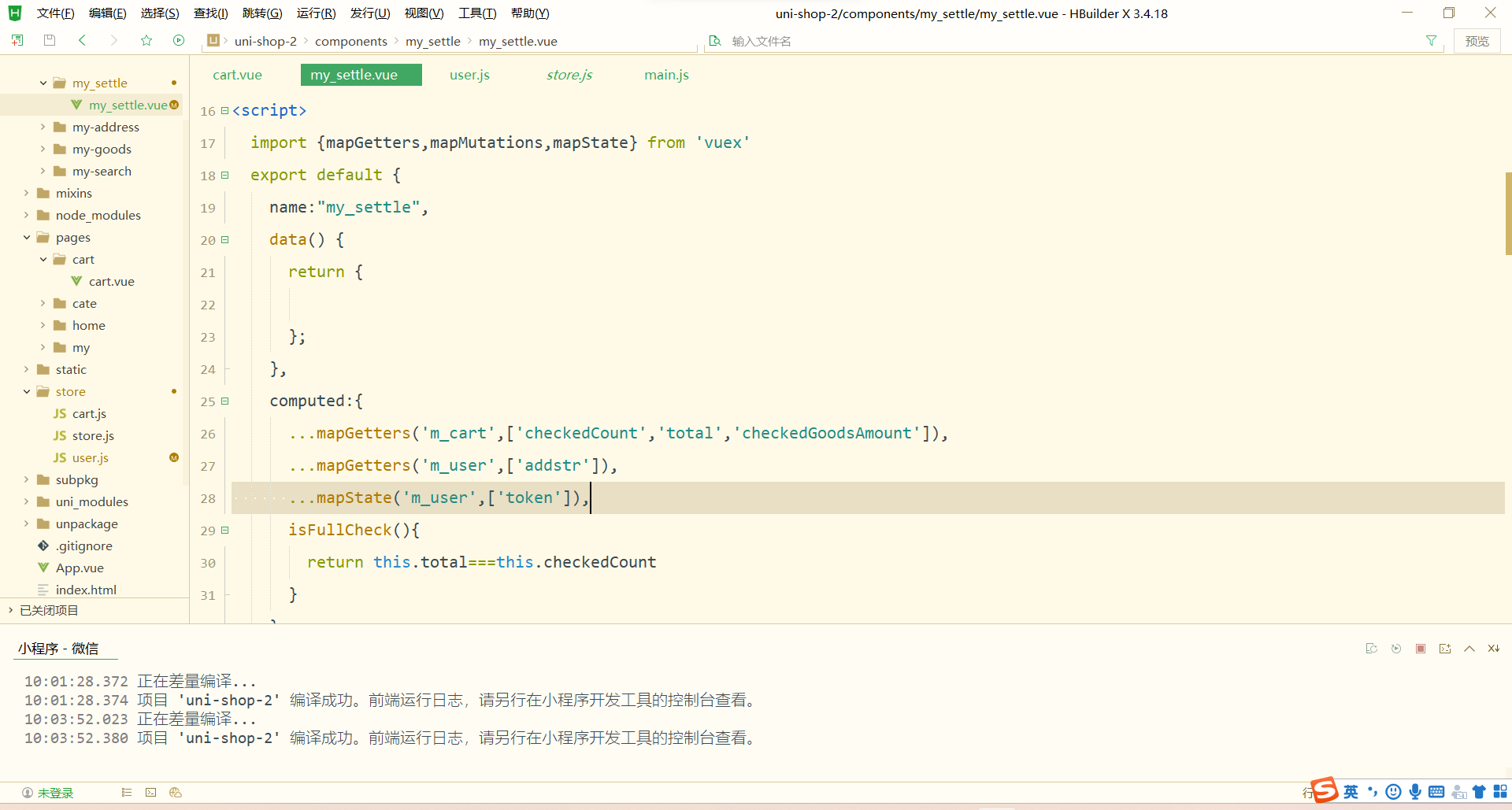
在 my-settle 组件中,使用 mapState 辅助函数,从 m_user 模块中将 token 映射到当前组件中使用:
// 按需从 vuex 中导入 mapState 辅助函数
import { mapGetters, mapMutations, mapState } from 'vuex'export default {computed: {...mapGetters('m_cart', ['total', 'checkedCount', 'checkedGoodsAmount']),...mapGetters('m_user', ['addstr']),// token 是用户登录成功之后的 token 字符串...mapState('m_user', ['token']),isFullCheck() {return this.total === this.checkedCount},},
}
登录
定义 my 页面的编译模式
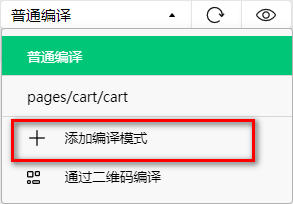
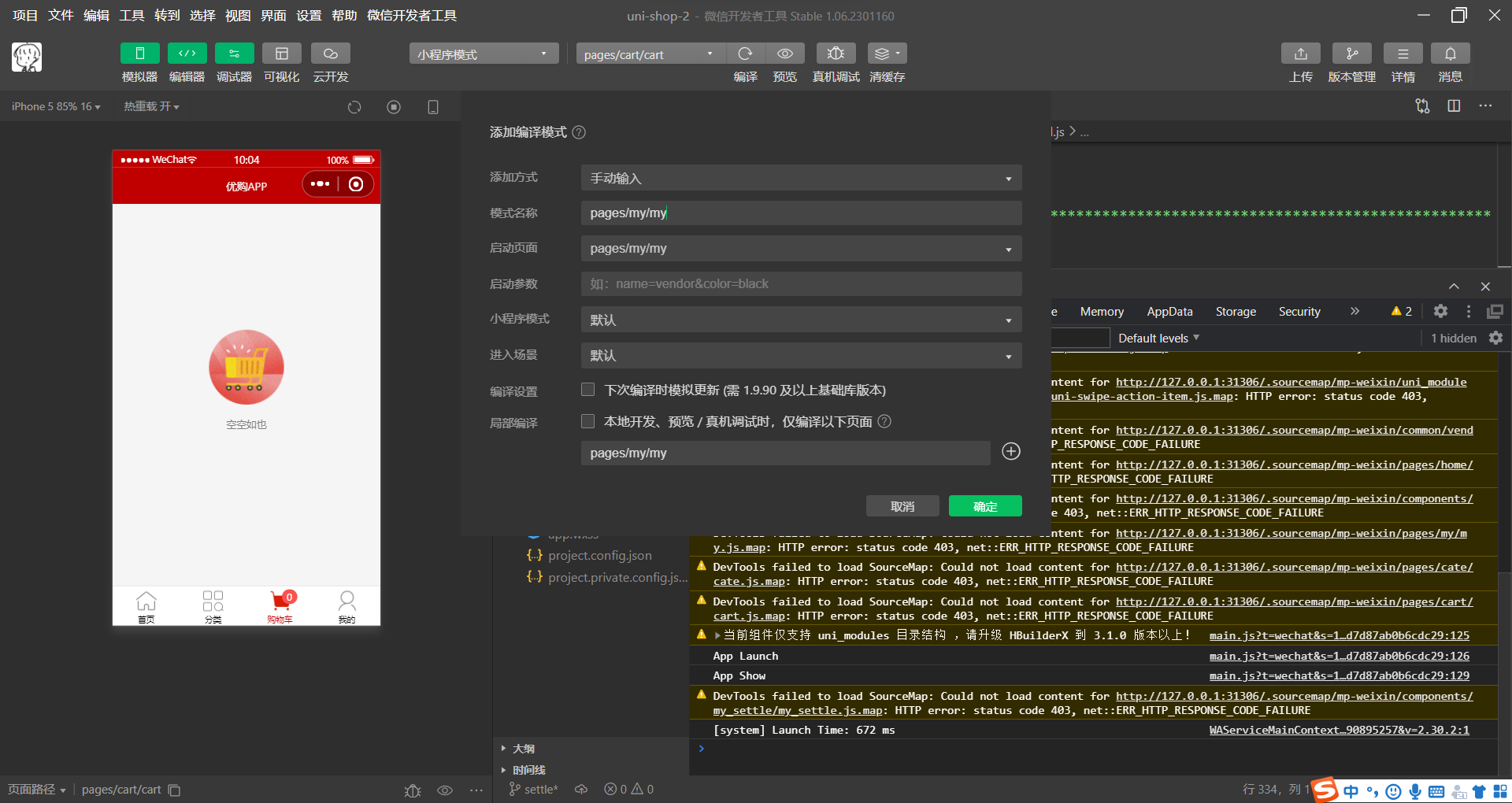
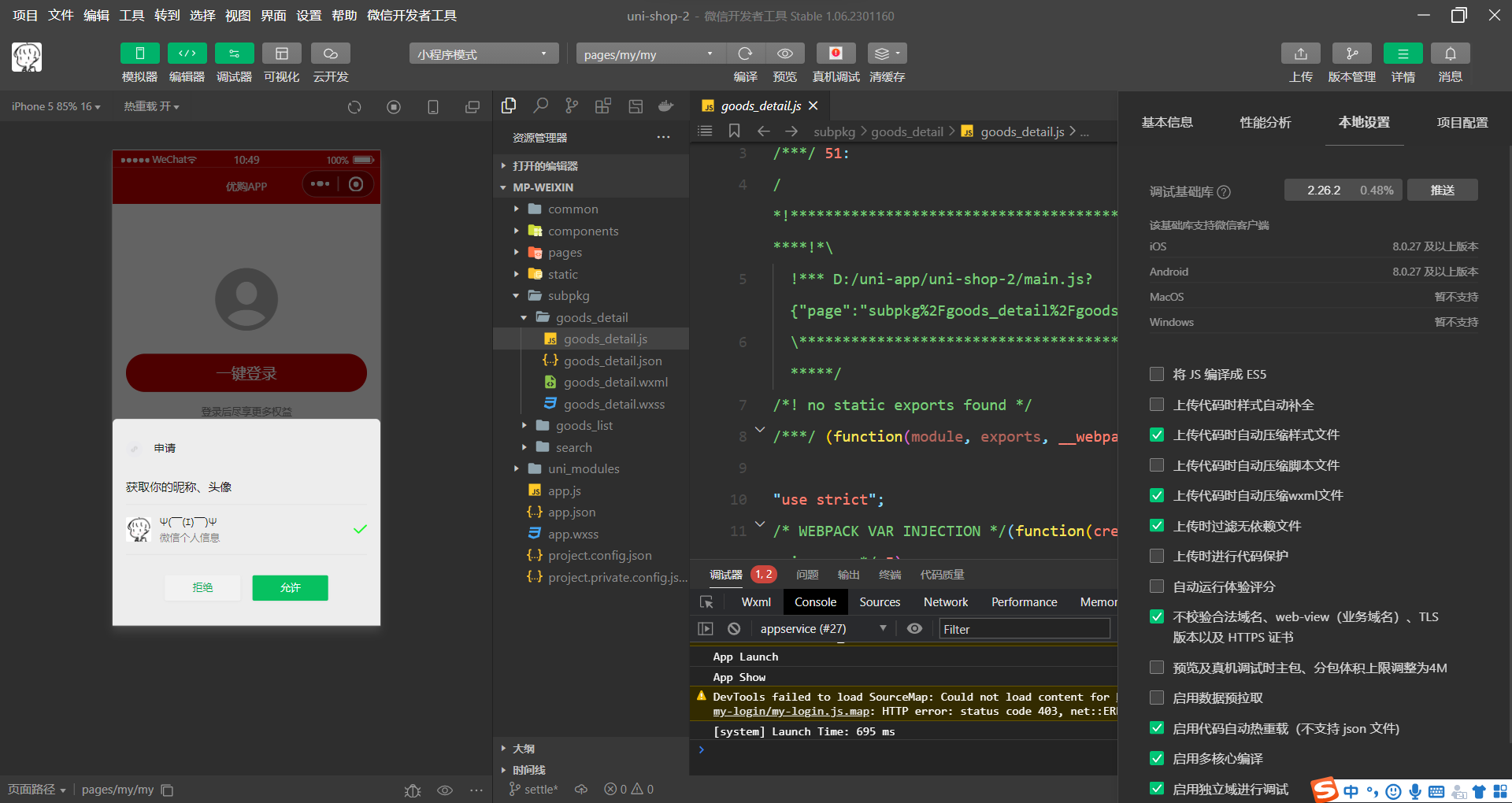
点击 微信开发者工具 工具栏上的编译模式下拉菜单,选择 添加编译模式:

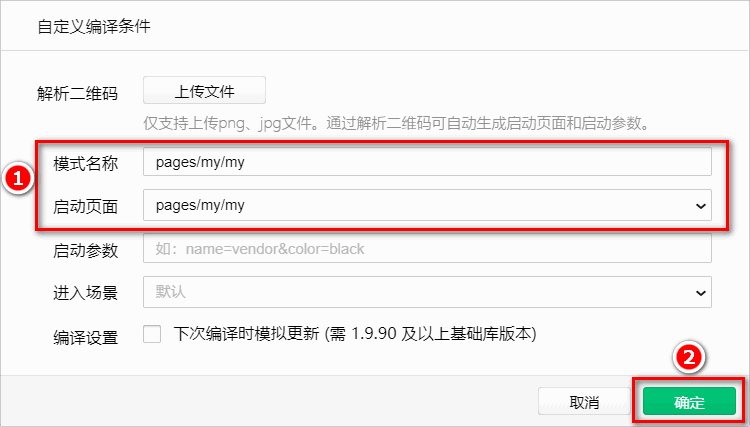
勾选启动页面的路径之后,点击确定按钮:


实现登录和用户信息组件的按需展示
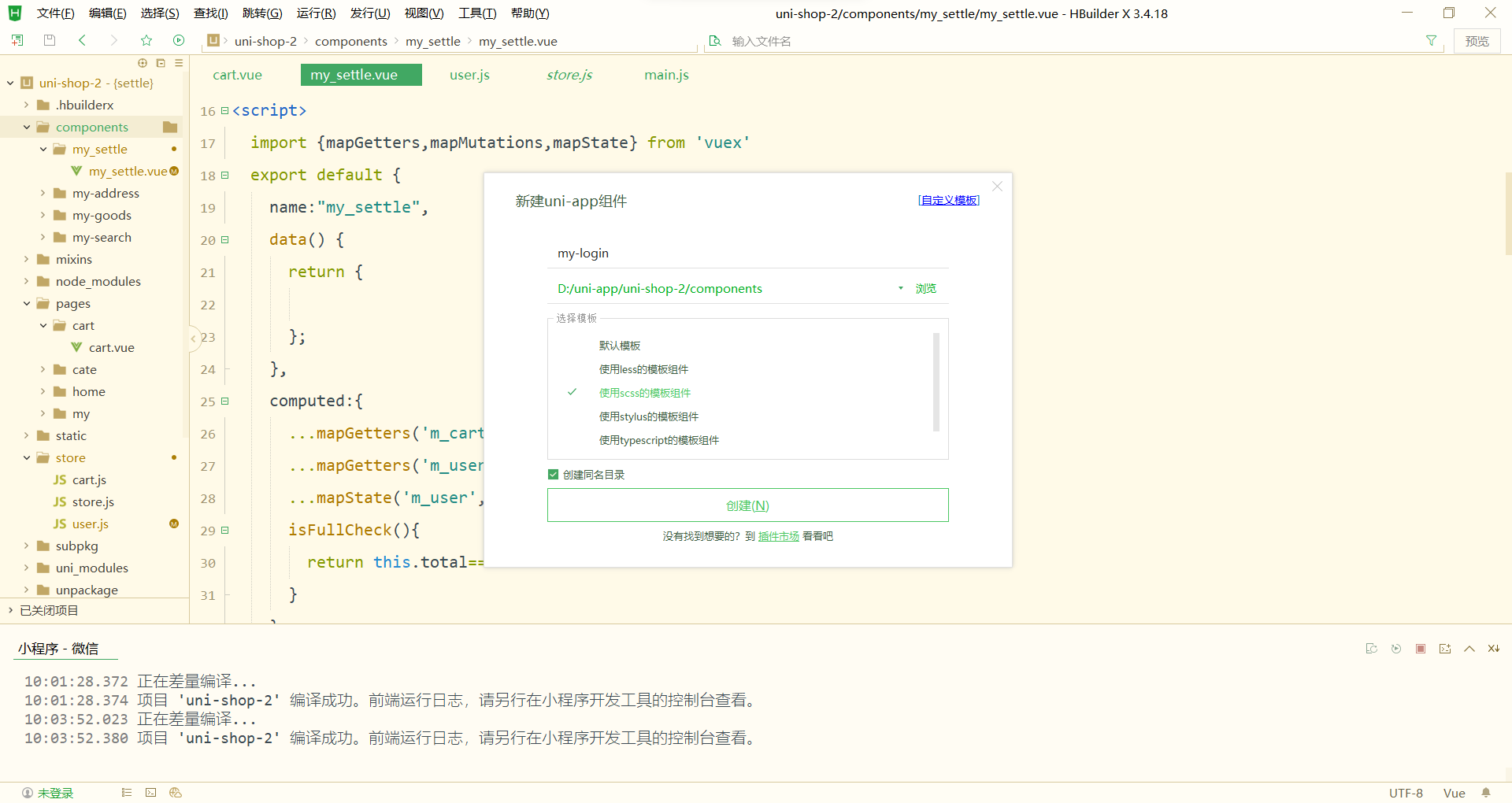
在 components 目录中新建登录组件:
 在
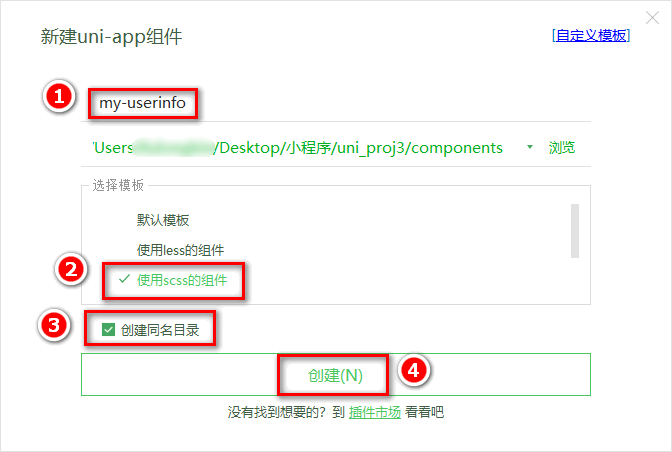
在 components 目录中新建用户信息组件:


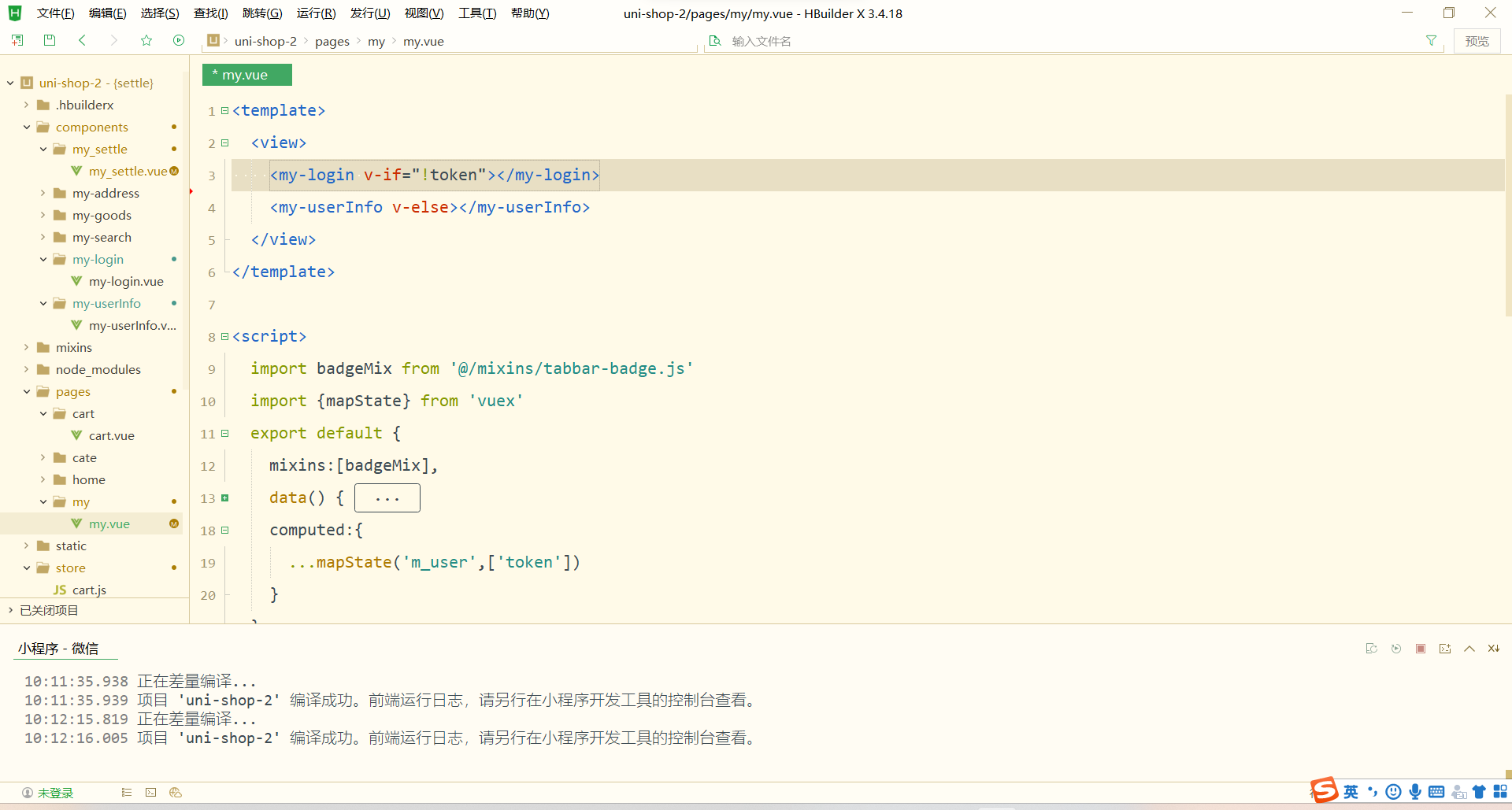
在 my.vue 页面中,通过 mapState 辅助函数,导入需要的 token 字符串:
import badgeMix from '@/mixins/tabbar-badge.js'
// 1. 从 vuex 中按需导入 mapState 辅助函数
import { mapState } from 'vuex'export default {mixins: [badgeMix],computed: {// 2. 从 m_user 模块中导入需要的 token 字符串...mapState('m_user', ['token']),},data() {return {}},
} 在 my.vue 页面中,实现登录组件和用户信息组件的按需展示:

实现登录组件的基本布局
为 my-login 组件定义如下的 UI 结构:
登录后尽享更多权益 美化登录组件的样式:
.login-container {// 登录盒子的样式height: 750rpx;display: flex;flex-direction: column;align-items: center;justify-content: center;background-color: #f8f8f8;position: relative;overflow: hidden;// 绘制登录盒子底部的半椭圆造型&::after {content: ' ';display: block;position: absolute;width: 100%;height: 40px;left: 0;bottom: 0;background-color: white;border-radius: 100%;transform: translateY(50%);}// 登录按钮的样式.btn-login {width: 90%;border-radius: 100px;margin: 15px 0;background-color: #c00000;}// 按钮下方提示消息的样式.tips-text {font-size: 12px;color: gray;}
}
点击登录按钮获取微信用户的基本信息
需求描述:需要获取微信用户的头像、昵称等基本信息。

-
为登录的
button按钮绑定open-type="getUserInfo"属性,表示点击按钮时,希望获取用户的基本信息:


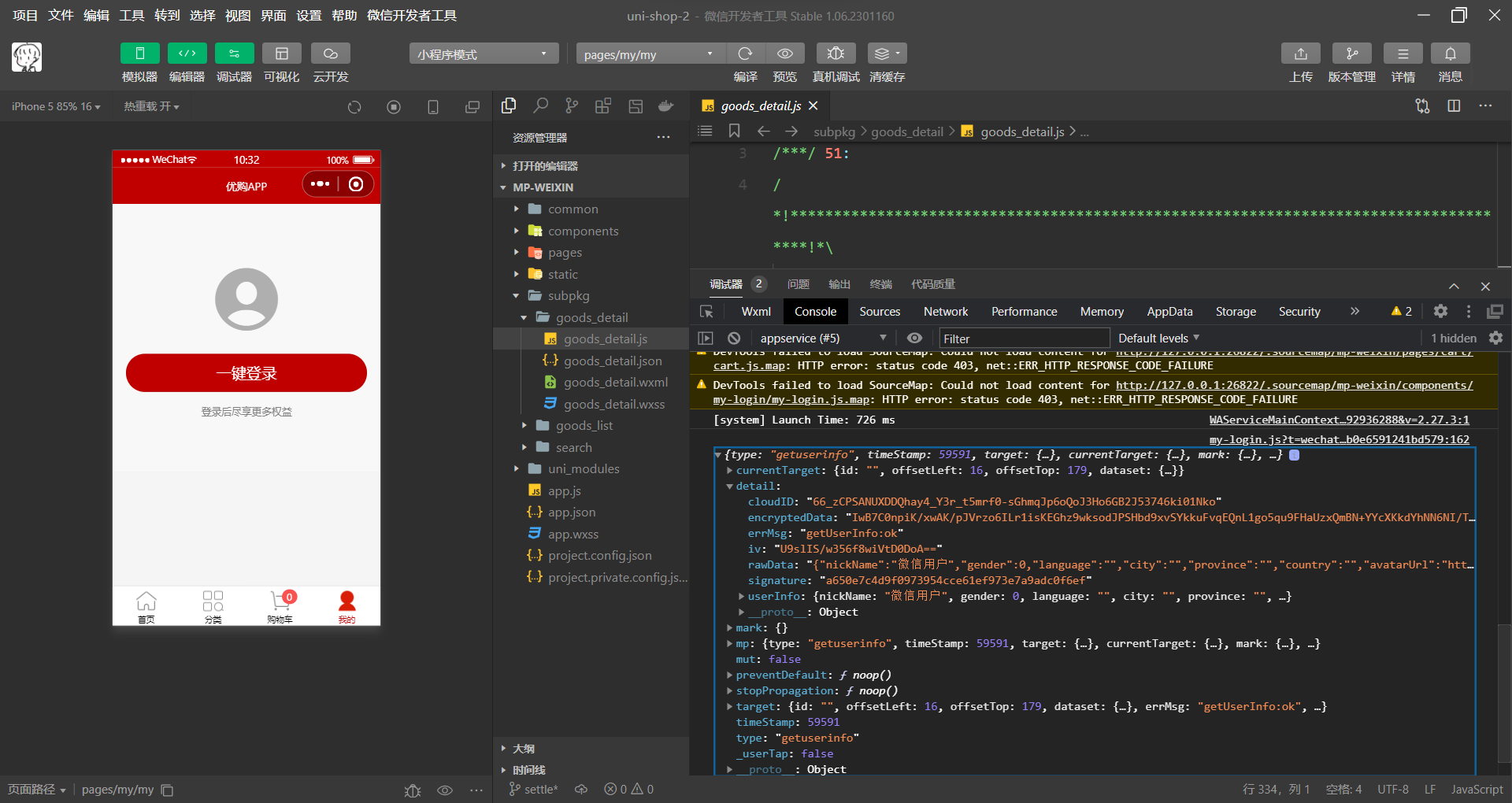
在 methods 节点中声明 getUserInfo 事件处理函数如下:
methods: {// 获取微信用户的基本信息getUserInfo(e) {// 判断是否获取用户信息成功if (e.detail.errMsg === 'getUserInfo:fail auth deny') return uni.$showMsg('您取消了登录授权!')// 获取用户信息成功, e.detail.userInfo 就是用户的基本信息console.log(e.detail.userInfo)}
}没有弹出授权信息解决方法
第一步:先在微信开发者工具把基础库调到2.27.0以下(我选的是2.26.2)
第二步:
由于微信授权接口调整wx.getUserInfo() 获取用户授权的方法在开发阶段获取的都是匿名队对象
官方文档:
修改的参考:小程序登录、用户信息相关接口调整说明 | 微信开放社区 (qq.com)
修改如下:[拆弹时刻]4月13日前更新wx.getUserInfo和getUserProfile授权获取问题的解决方案 | 微信开放社区 (qq.com)
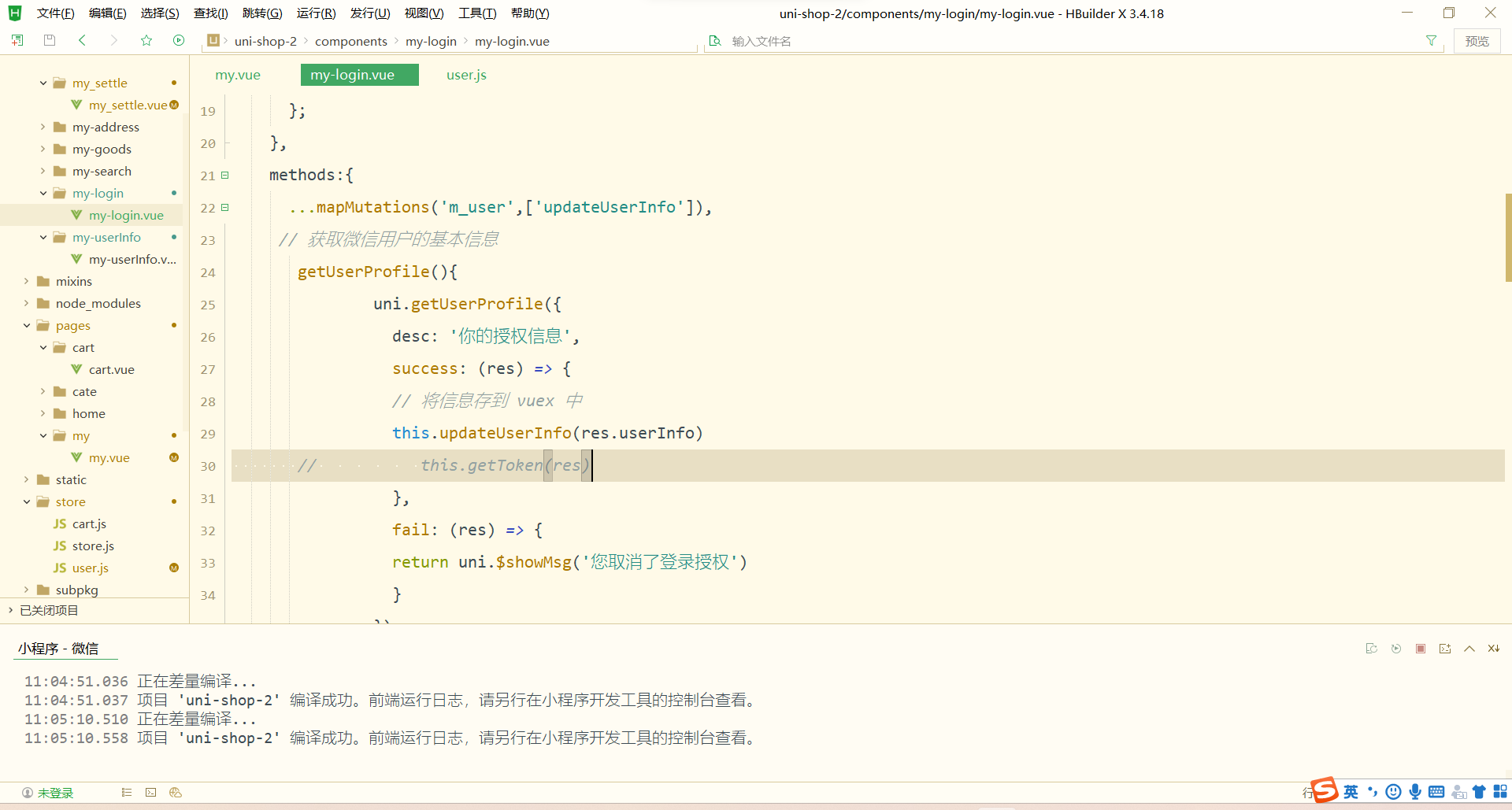
第三步:
// 获取微信用户的基本信息
getUserProfile(){
uni.getUserProfile({
desc: '你的授权信息',
success: (res) => {
// 将信息存到 vuex 中
this.updateUserInfo(res.userInfo)
this.getToken(res)
},
fail: (res) => {
return uni.$showMsg('您取消了登录授权')
}
})
}

将用户的基本信息存储到 vuex
在 store/user.js 模块的 state 节点中,声明 userinfo 的信息对象如下:
// state 数据
state: () => ({// 收货地址// address: {}address: JSON.parse(uni.getStorageSync('address') || '{}'),// 登录成功之后的 token 字符串token: '',// 用户的基本信息userinfo: JSON.parse(uni.getStorageSync('userinfo') || '{}')
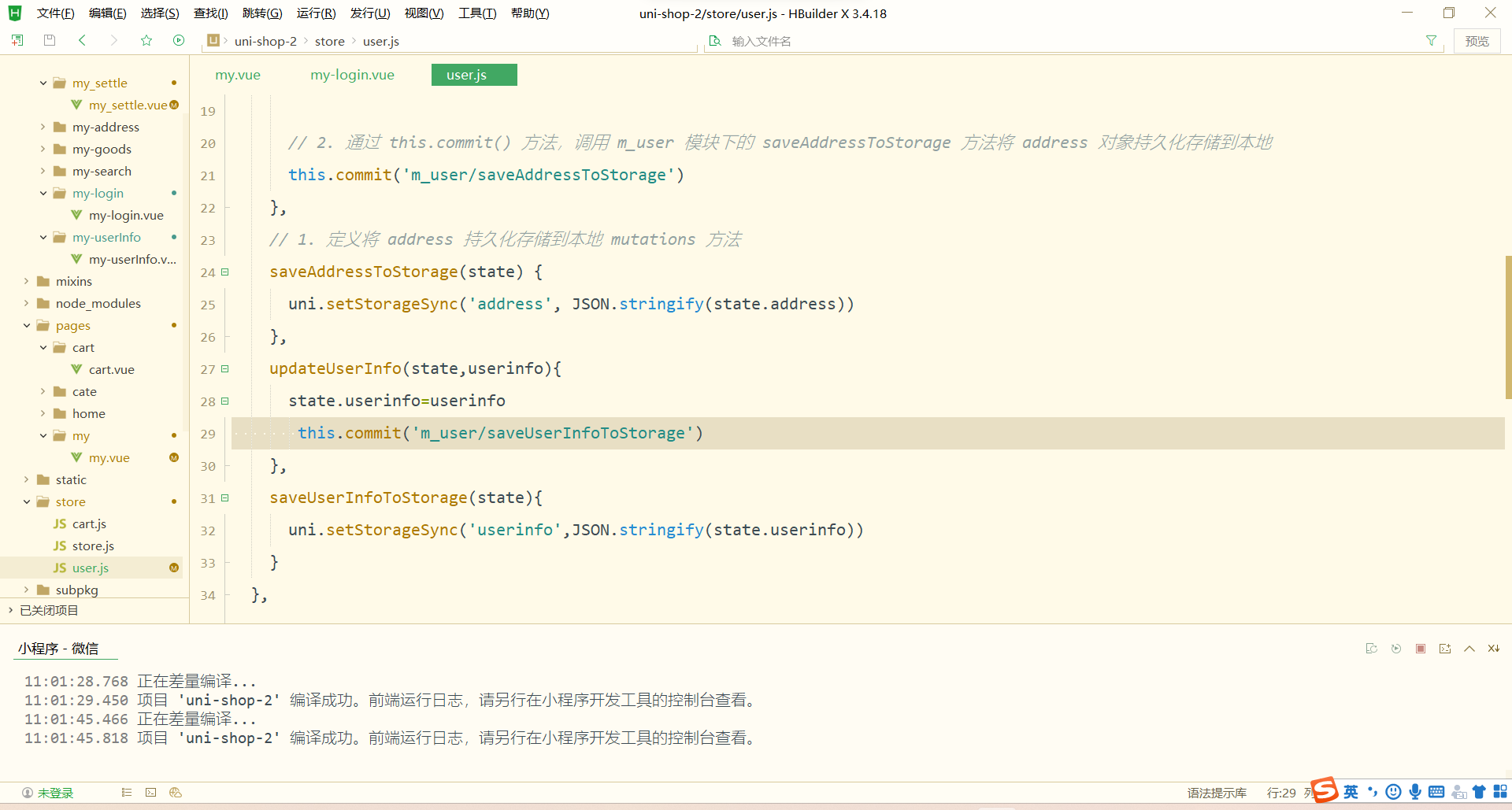
}),在 store/user.js 模块的 mutations 节点中,声明如下的两个方法:
// 方法
mutations: {// 省略其它代码...// 更新用户的基本信息updateUserInfo(state, userinfo) {state.userinfo = userinfo// 通过 this.commit() 方法,调用 m_user 模块下的 saveUserInfoToStorage 方法,将 userinfo 对象持久化存储到本地this.commit('m_user/saveUserInfoToStorage')},// 将 userinfo 持久化存储到本地saveUserInfoToStorage(state) {uni.setStorageSync('userinfo', JSON.stringify(state.userinfo))}
}
使用 mapMutations 辅助函数,将需要的方法映射到 my-login 组件中使用:
// 1. 按需导入 mapMutations 辅助函数
import { mapMutations } from 'vuex'export default {data() {return {}},methods: {// 2. 调用 mapMutations 辅助方法,把 m_user 模块中的 updateUserInfo 映射到当前组件中使用...mapMutations('m_user', ['updateUserInfo']),// 获取微信用户的基本信息getUserInfo(e) {// 判断是否获取用户信息成功if (e.detail.errMsg === 'getUserInfo:fail auth deny') return uni.$showMsg('您取消了登录授权!')// 获取用户信息成功, e.detail.userInfo 就是用户的基本信息// console.log(e.detail.userInfo)// 3. 将用户的基本信息存储到 vuex 中this.updateUserInfo(e.detail.userInfo)},},
} 登录获取 Token 字符串
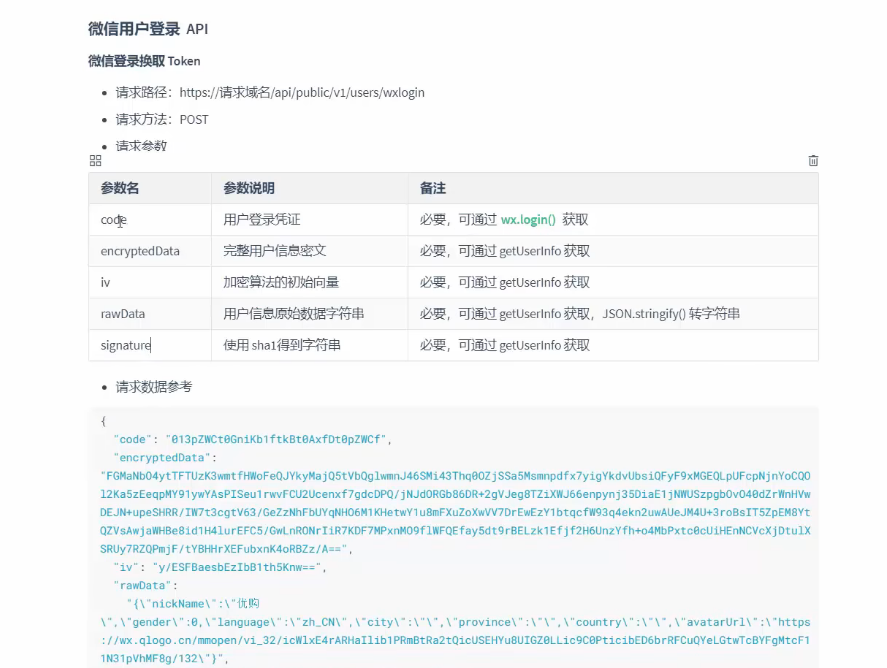
登录获取 Token 字符串
需求说明:当获取到了微信用户的基本信息之后,还需要进一步调用登录相关的接口,从而换取登录成功之后的 Token 字符串。
-
在
getUserInfo方法中,预调用this.getToken()方法,同时把获取到的用户信息传递进去:
// 获取微信用户的基本信息
getUserInfo(e) {// 判断是否获取用户信息成功if (e.detail.errMsg === 'getUserInfo:fail auth deny') return uni.$showMsg('您取消了登录授权!')// 将用户的基本信息存储到 vuex 中this.updateUserInfo(e.detail.userInfo)// 获取登录成功后的 Token 字符串this.getToken(e.detail)
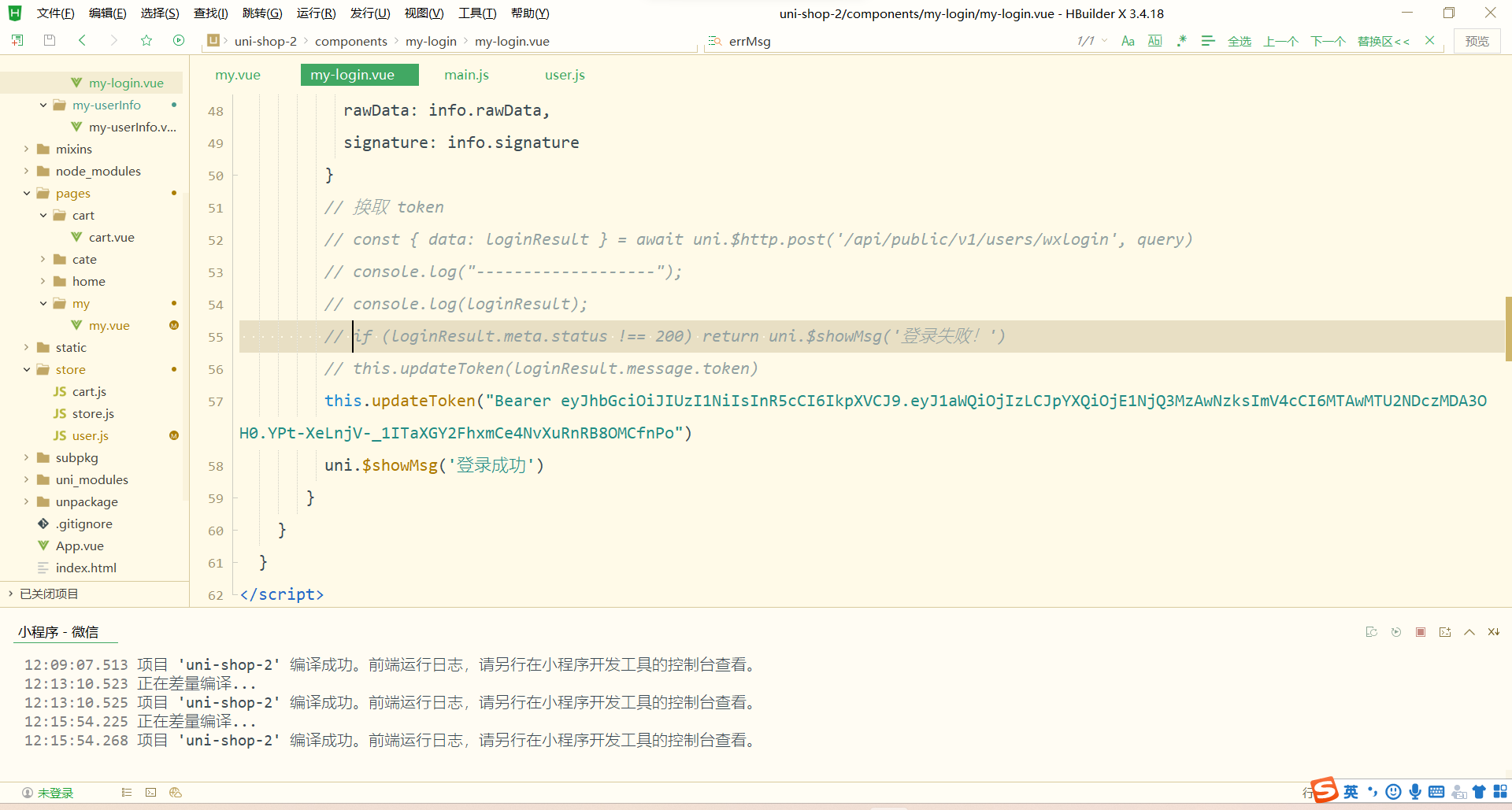
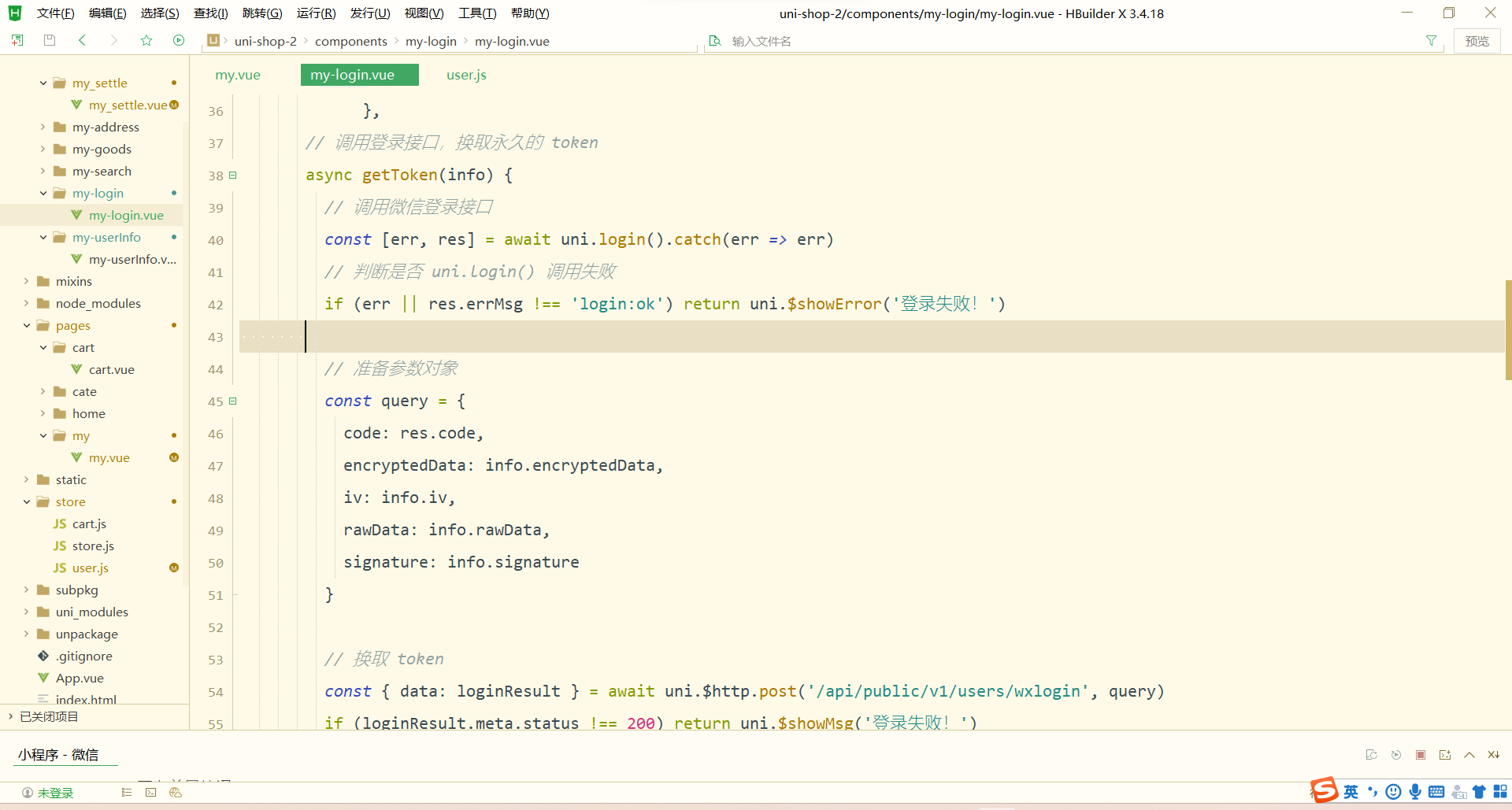
}在 methods 中定义 getToken 方法,调用登录相关的 API,实现登录的功能:
// 调用登录接口,换取永久的 token
async getToken(info) {// 调用微信登录接口const [err, res] = await uni.login().catch(err => err)// 判断是否 uni.login() 调用失败if (err || res.errMsg !== 'login:ok') return uni.$showError('登录失败!')// 准备参数对象const query = {code: res.code,encryptedData: info.encryptedData,iv: info.iv,rawData: info.rawData,signature: info.signature}// 换取 tokenconst { data: loginResult } = await uni.$http.post('/api/public/v1/users/wxlogin', query)if (loginResult.meta.status !== 200) return uni.$showMsg('登录失败!')uni.$showMsg('登录成功')
}
将 Token 存储到 vuex
在 store/user.js 模块的 mutations 节点中,声明如下的两个方法:
mutations: {// 省略其它代码...// 更新 token 字符串updateToken(state, token) {state.token = token// 通过 this.commit() 方法,调用 m_user 模块下的 saveTokenToStorage 方法,将 token 字符串持久化存储到本地this.commit('m_user/saveTokenToStorage')},// 将 token 字符串持久化存储到本地saveTokenToStorage(state) {uni.setStorageSync('token', state.token)}
}这里需要直接把token值写死
修改 store/user.js 模块的 state 节点如下:
// state 数据
state: () => ({// 收货地址address: JSON.parse(uni.getStorageSync('address') || '{}'),// 登录成功之后的 token 字符串token: uni.getStorageSync('token') || '',// 用户的基本信息userinfo: JSON.parse(uni.getStorageSync('userinfo') || '{}')
}),在 my-login 组件中,把 vuex 中的 updateToken 方法映射到当前组件中使用:
methods: {// 1. 使用 mapMutations 辅助方法,把 m_user 模块中的 updateToken 方法映射到当前组件中使用...mapMutations('m_user', ['updateUserInfo', 'updateToken'])// 省略其它代码...// 调用登录接口,换取永久的 tokenasync getToken(info) {// 调用微信登录接口const [err, res] = await uni.login().catch(err => err)// 判断是否 uni.login() 调用失败if (err || res.errMsg !== 'login:ok') return uni.$showError('登录失败!')// 准备参数对象const query = {code: res.code,encryptedData: info.encryptedData,iv: info.iv,rawData: info.rawData,signature: info.signature}// 换取 tokenconst { data: loginResult } = await uni.$http.post('/api/public/v1/users/wxlogin', query)if (loginResult.meta.status !== 200) return uni.$showMsg('登录失败!')// 2. 更新 vuex 中的 tokenthis.updateToken(loginResult.message.token)}
}这个黑马login接口不能用了,我直接写死token,跳转到登录界面

上一篇:【C++进阶】五、哈希表