【NodeJs】使用ffmpeg将视频webm转换为mp4
使用Chrome浏览器录制视频文件是webm格式,但是很多媒体播放器是不支持的,不利于分享,需要转换为mp4格式才行,接下来给大家讲
ffmpeg
ffmpeg是什么呢,
- 一个免费开源的视频转换工具,
- 一款音视频编解码工具,
- 一组音视频编解码开发套件,
可点此ffmpeg官方网站前往下载,按照自己的操作系统选择下载,
- 这里给一个下载点🔗传送门
如下载的是一个压缩包ffmpeg-6.0-essentials_build.zip文件,解压后,打开btn文件夹,如下图

主要是
ffmpeg.exe文件
CMD
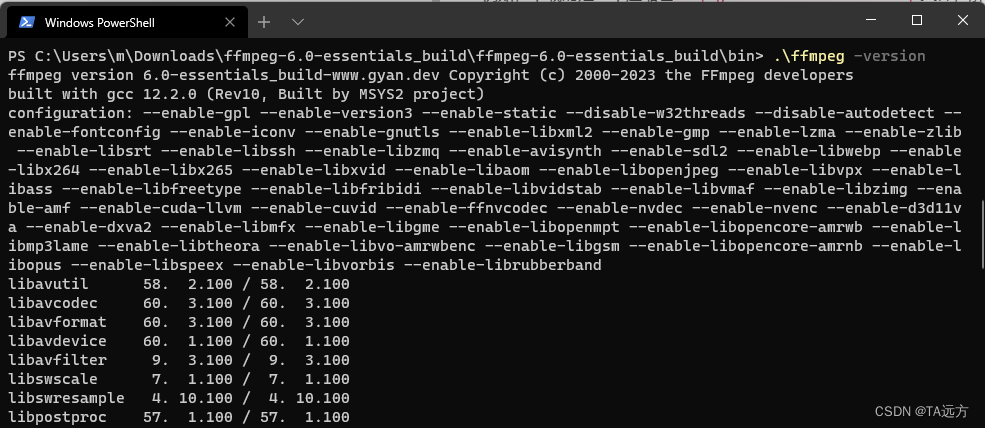
在对应的文件夹下,鼠标右键选择打开CMD终端,然后执行以下命令
.\ffmpeg -version
输出版本信息,如下表示正常

转换视频
接下来,开始转换视频,
例如,把文件名为111.webm转换为111.mp4,就输入以下命令执行,
.\ffmpeg -i 111.webm 111.mp4
输出如下,看到在持续打印中,需要等待,打印到最后就算处理完成

处理完成,就查看文件夹有多了一个
111.mp4文件,打开看看是否播放正常
更多ffmpeg命令,可参考这里的文章 使用ffmpeg将webm转换为mp4
遇到错误
如果输出错误,情况可能如下
[libx264 @ 00000212a6ea0700] height not divisible by 2 (1080x951)
[vost#0:0/libx264 @ 000001cb76fa1000] Error initializing output stream: Error while opening encoder for output stream #0:0 - maybe incorrect parameters such as bit_rate, rate, width or height
Conversion failed!
问题参考来源:FFMPEG (libx264) “height not divisible by 2”
导致错误原因是,原视频尺寸(分辨率)必须是偶数,否则会出错,
估计是,用于裁剪缩放尺寸,精度不容有差错,是比较严格,
这样做,中间加上配置参数pad,命令如下,自动纠正分辨率,即可解决
.\ffmpeg -i 111.webm -vf "pad=ceil(iw/2)*2:ceil(ih/2)*2" 111.mp4
还可以,加上配置参数
scale=2:720,试试按比例改分辨率
Node
电脑有安装Node才能用,
如果不想一直手动输入,处理业务比较多的话,试试写个Node应用方式执行,可以批处理转换,
例如,实现一键自动处理,写一个文件webm_to_mp4.js,关键代码如下
//导入一些模块...
const cp = require('child_process');
//调用的exe文件名...
const ExeName = 'ffmpeg.exe';
const Label = '转换耗时';
//执行exe
function execCommand(source,target,callback){let args = ['-i', source, '-vf','"pad=ceil(iw/2)*2:ceil(ih/2)*2"', target];let command = `.${PATH_DIV}lib${PATH_DIV+ExeName} ${args.join(' ')}`;cp.exec(command,callback)
}//在终端输入
rl.createInterface({input:process.stdin,output:process.stdout
}).question('输入(粘贴)要处理的webm视频文件地址',(answer)=>{if(answer.length<1) return;console.time(Label);let index = answer.lastIndexOf(PATH_DIV);if (index<1) throw new Error('input error'+answer);let path = answer.substring(0,index);let source = answer;let target = path+PATH_DIV+answer.substring(index+1).replace(/\.webm$/,'.mp4');//检查文件是否存在checkFileExists(source);checkFileExists(target,true);console.log('请等待...');execCommand(source, target,(error,stdout,stderr)=>{if (error) {console.log('遇到错误!',{ error, stdout, stderr });}else {console.log('生成成功!',{ stdout, stderr });}console.timeEnd(Label);})
});
console.log('正在执行...')
转换视频
打开CMD终端,执行node命令如下,运行正确会提示只粘贴一个要转换的视频文件地址即可,等待处理完成
node webm_to_mp4
到此结束,觉得文章有帮助,记得点个赞哦。
上一篇:手写代码理解vue响应式原理
下一篇:AOP通知类型: