Vue中组件到底是什么
创始人
2024-06-02 07:35:17
0次
1.先说结论:
Vue中组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2.我们使用组件时发生了什么?
比如定义了一个school,然后在页面上使用它
我们只需要写 < school/ > 或< school >< /school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
3.实际代码,我们定义一个school组件,然后在页面中打印出来。
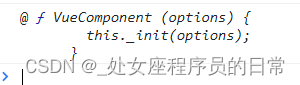
VueComponent 打印结果如下,是一个VueComponent构造函数:

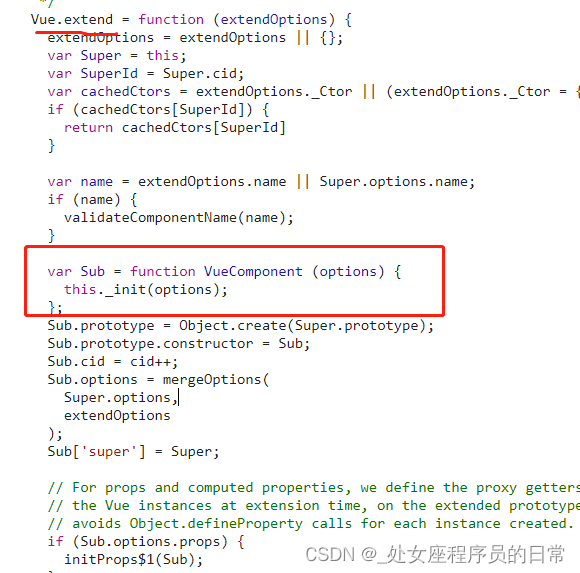
我们也可以点进去看一下源码

我们使用组件时如何证明它执行了new VueComponent()操作?
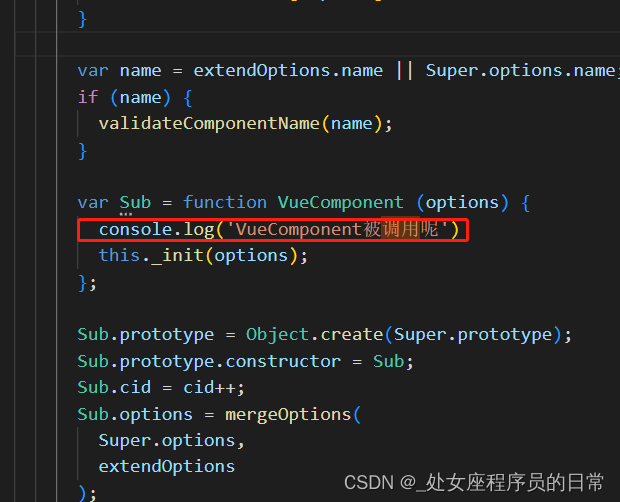
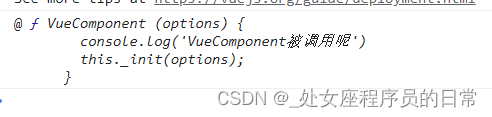
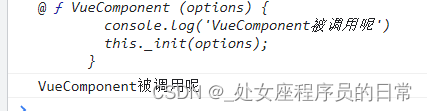
我们直接在源码中加一句代码:

首先我们在代码中只定义组件,并不使用。页面中只有打印出school,相当于前面说的school组件本质是个VueComponent构造函数,但是并未执行。

然后我们在页面中使用school组件,打印结果如下:

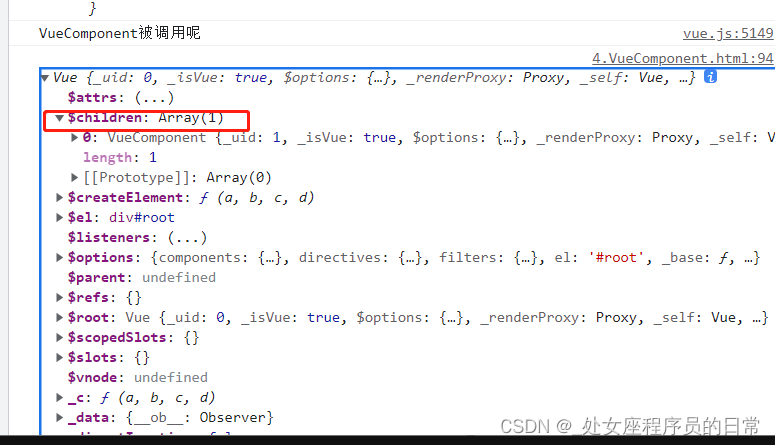
4.vm(Vue实例)和组件的关系,我们直接打印vm。
console.log(vm);

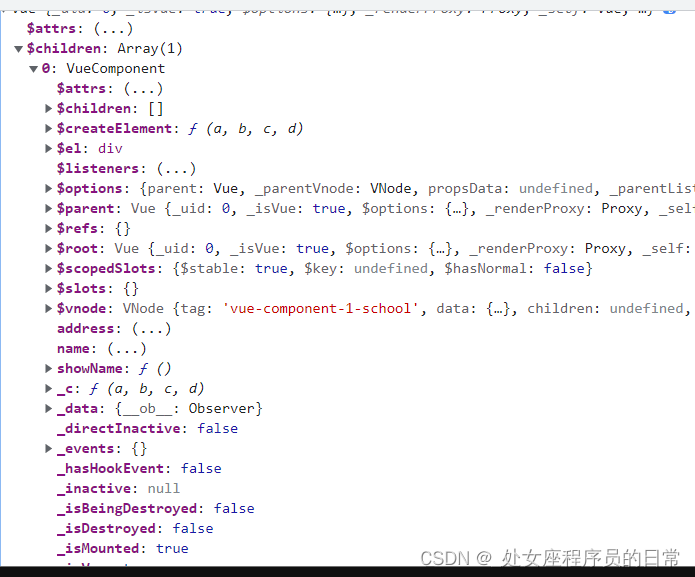
我们发现有个chilren属性,是个数组,展开之后发现是school对应的VueComponent实例对象

相关内容
热门资讯
保存时出现了1个错误,导致这篇...
当保存文章时出现错误时,可以通过以下步骤解决问题:查看错误信息:查看错误提示信息可以帮助我们了解具体...
汇川伺服电机位置控制模式参数配...
1. 基本控制参数设置 1)设置位置控制模式 2)绝对值位置线性模...
不能访问光猫的的管理页面
光猫是现代家庭宽带网络的重要组成部分,它可以提供高速稳定的网络连接。但是,有时候我们会遇到不能访问光...
不一致的条件格式
要解决不一致的条件格式问题,可以按照以下步骤进行:确定条件格式的规则:首先,需要明确条件格式的规则是...
本地主机上的图像未显示
问题描述:在本地主机上显示图像时,图像未能正常显示。解决方法:以下是一些可能的解决方法,具体取决于问...
表格列调整大小出现问题
问题描述:表格列调整大小出现问题,无法正常调整列宽。解决方法:检查表格的布局方式是否正确。确保表格使...
表格中数据未显示
当表格中的数据未显示时,可能是由于以下几个原因导致的:HTML代码问题:检查表格的HTML代码是否正...
Android|无法访问或保存...
这个问题可能是由于权限设置不正确导致的。您需要在应用程序清单文件中添加以下代码来请求适当的权限:此外...
【NI Multisim 14...
目录 序言 一、工具栏 🍊1.“标准”工具栏 🍊 2.视图工具...
银河麒麟V10SP1高级服务器...
银河麒麟高级服务器操作系统简介: 银河麒麟高级服务器操作系统V10是针对企业级关键业务...