JavaScript初识及基本语法详解
一,JavaScript简单了解
1.什么是JavaScript
JavaScript简称JS,是较为流行的一种前端编程语言,是一种脚本语言,通过解释器运行,主要在客户端(浏览器)上运行,现在也可以基于node.js在服务器端运行
2.JavaScript的应用场景
网页开发(更复杂的特效和用户交互)
网页游戏开发
服务器开发(node.js)
桌面程序开发(Electron, VSCode 就是这么来的)
手机 app 开发
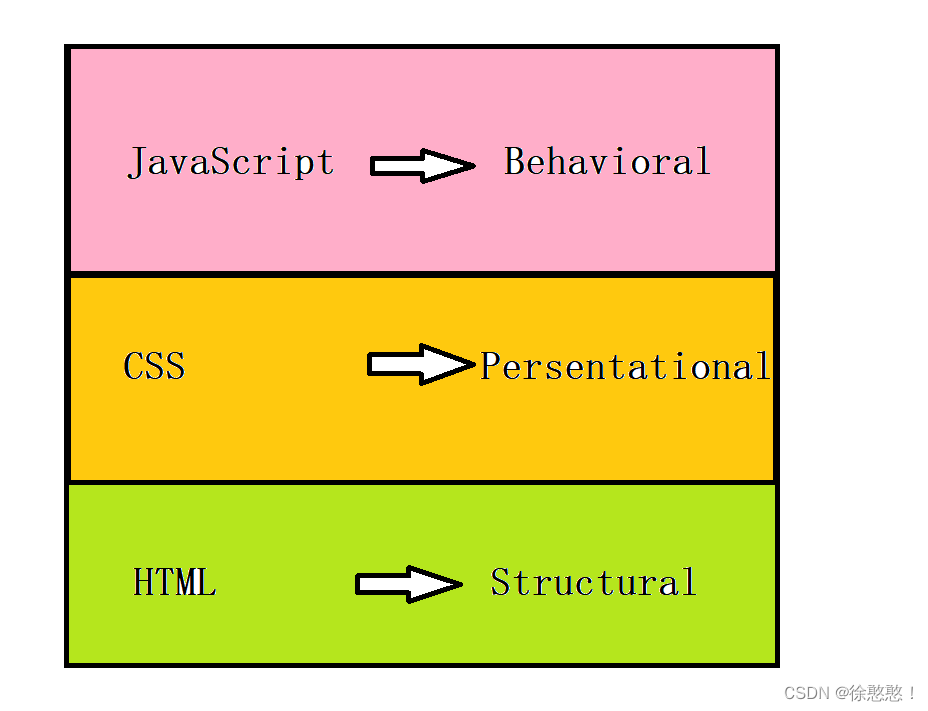
3.JavaScript与HTML、CSS的关系

HTML: 网页的结构(骨)
CSS: 网页的表现(皮)
JavaScript: 网页的行为(魂)
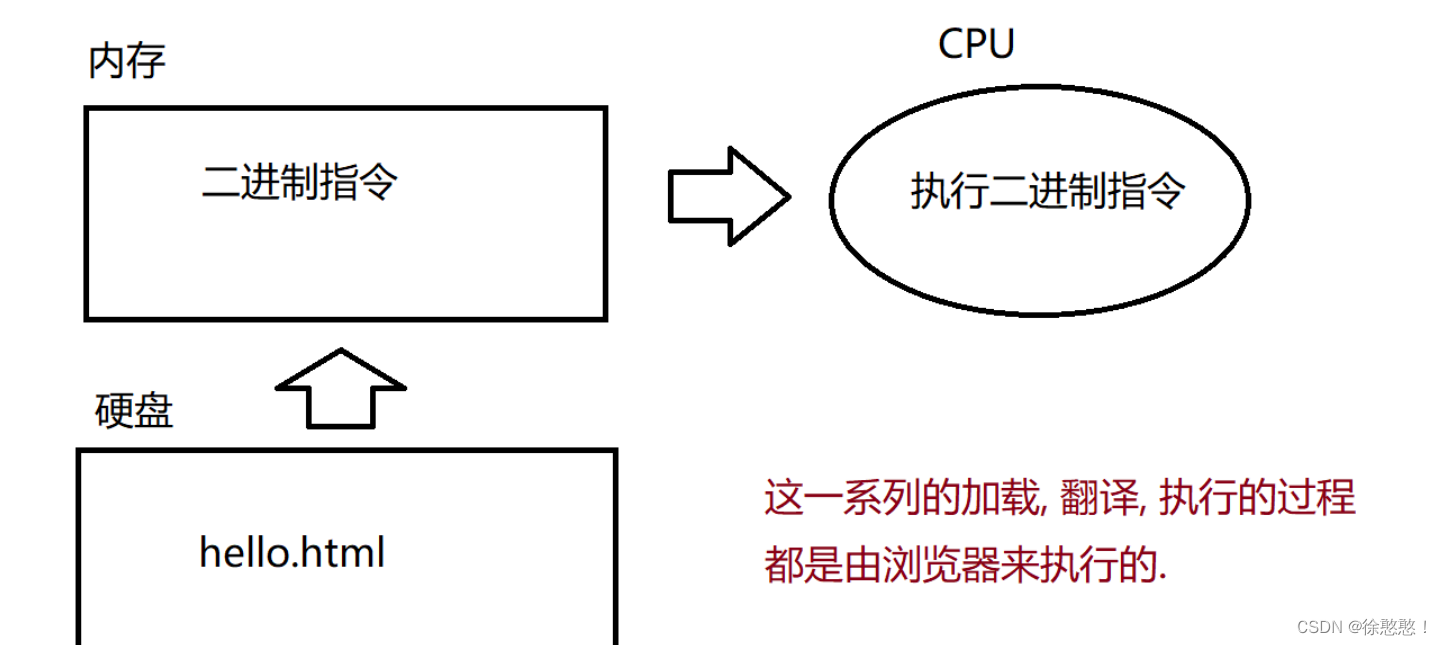
4.JavaScript的运行过程
编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)

二,JavaScript的相关语法
JavaScript作为一种较为流行的编程语言,有其自己的语法规则,但是在计算机编程语言的圈子中,各种编程语言的语法规则有很多的类似之处,由于之前已经详细讲解Java和C的语法规则,所以这里只针对JS中不同的语法进行讲解
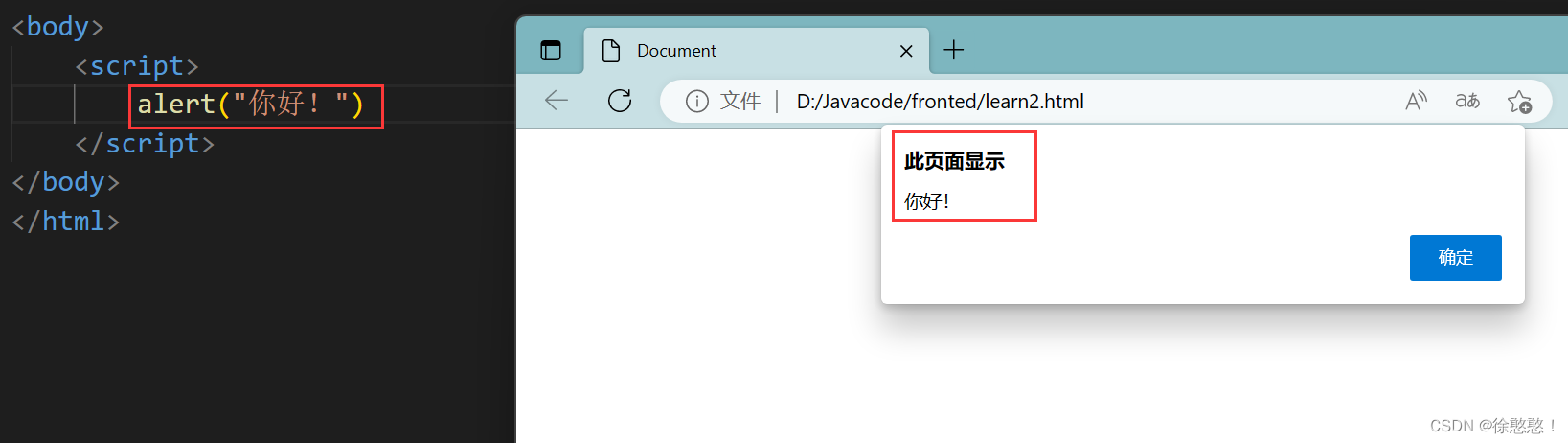
第一个JS程序

2.JavaScript的书写形式
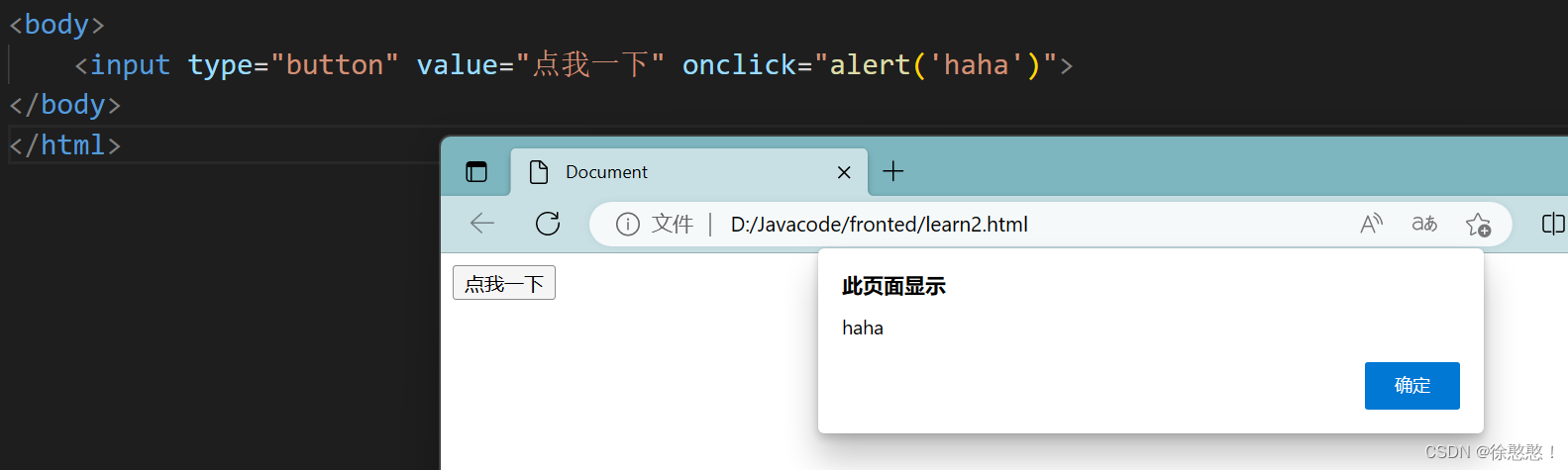
1.行内式
行内式直接嵌入到html元素内部

JS中字符串常量可以使用单引号表示,也可以使用双引号表示;HTML中推荐使用双引号,JS中推荐使用单引号!
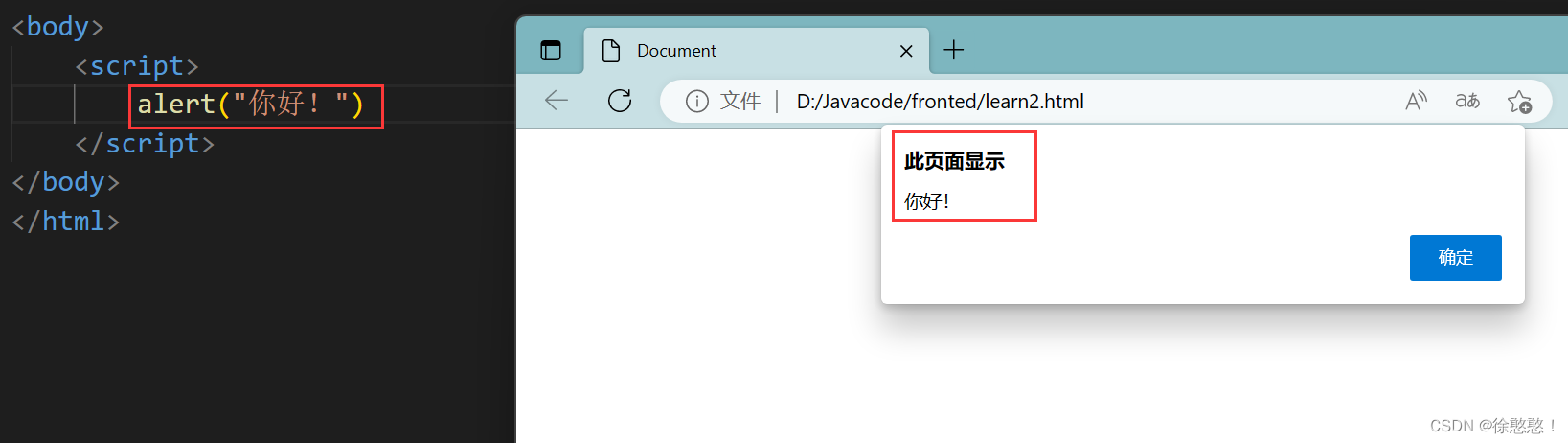
2.内嵌式
内嵌式写在script标签中

3.外部式

外部式适合代码较多的情况,此时需要将代码单独写入一个js文件中
3.变量的使用
JS中的任何变量都定义成var或者let,变量的类型由编译器来识别

4.理解动态类型
理解动态类型需要从两方面入手:
JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
var a = 10; // 数字
var b = "hehe"; // 字符串
随着程序运行, 变量的类型可能会发生改变
var a = 10; // 数字
a = "hehe"; // 字符串

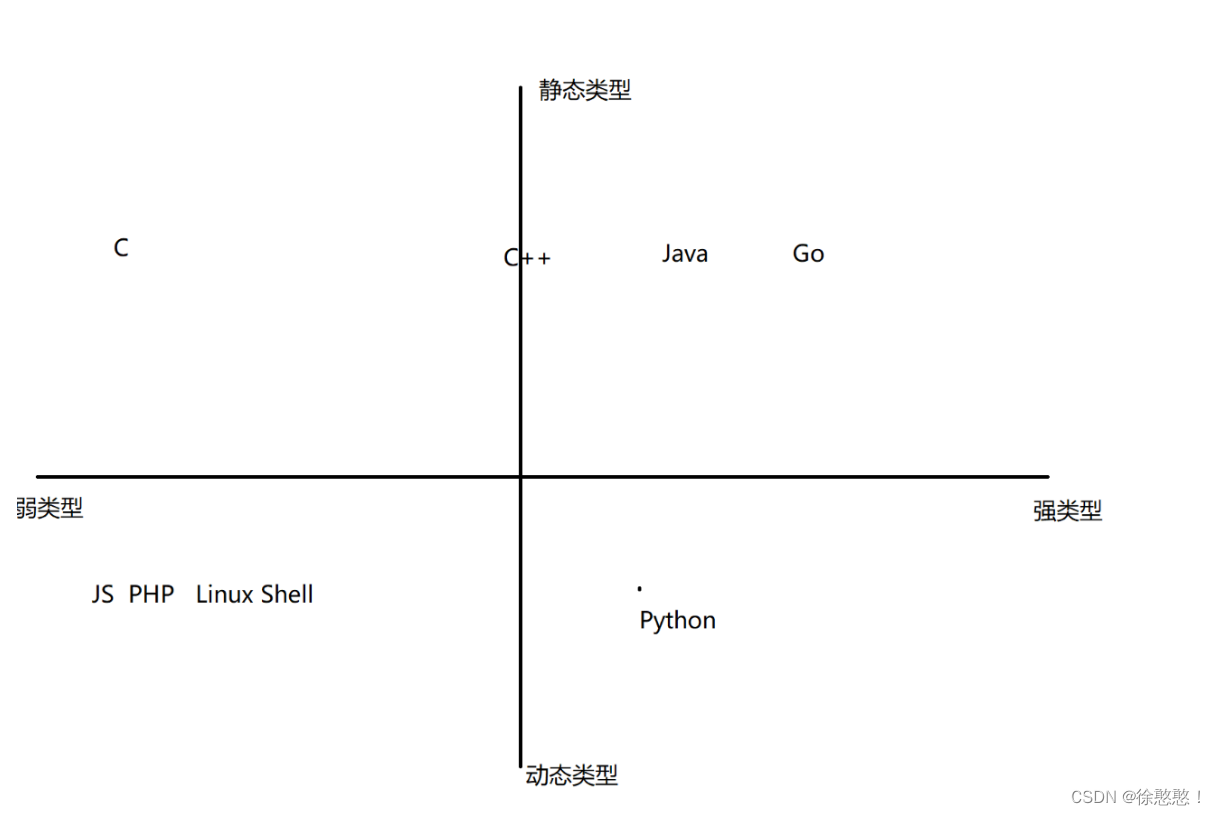
通过这个图片可以清楚地了解语言的强弱和动静态的大致分布
5.基本数据类型
number | 数字. 不区分整数和小数. |
boolean | true 真, false 假. |
string | 字符串类型. |
undefined | 只有唯一的值 undefined. 表示未定义的值. |
null | 只有唯一的值 null. 表示空值. |
注意:
JS中不区分整型和浮点型数字,统一称为number类型
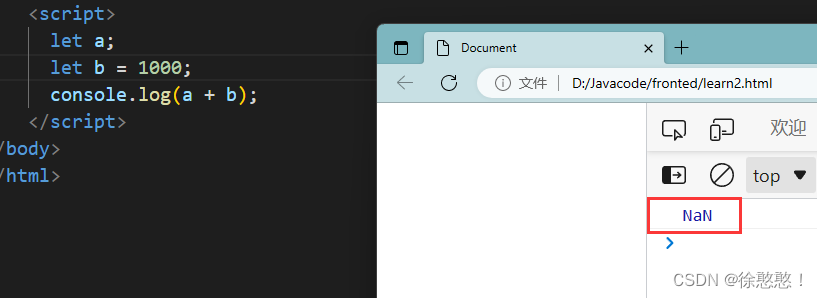
NAN表示当前的结果不是一个number类型
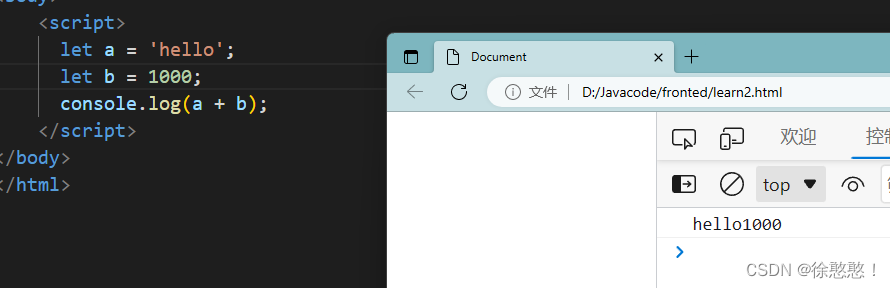
字符串与数字进行拼接会得到一个字符串(因为此时会将数字隐士转换成一个字符串)
可以使用isNAN函数判定是不是一个非数字
6.字符串类型

JS中字符串字面值需要使用引号引起来,单引号双引号均可!
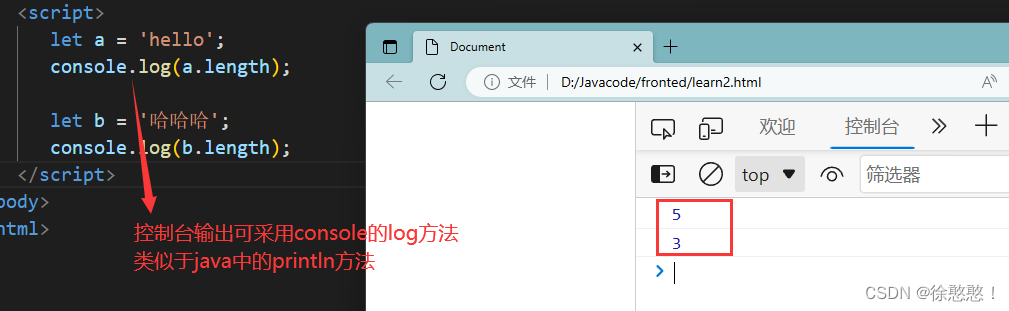
字符串长度
求解字符串长度直接使用String的length属性即可

JS中字符串长度的单位为字符的数量!
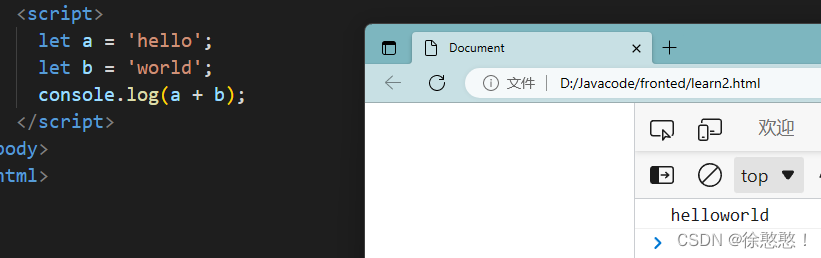
字符串拼接
JS中字符串拼接同Java中一样都是用“+”来进行拼接,但是JS是一种弱类型语言,存在隐士类型转换,所以拼接的情况也更复杂
字符串与字符串拼接

字符串与数字拼接

当数字和字符串进行拼接的时候,编译器会自动将数字类型隐士转换成字符串类型来进行拼接!
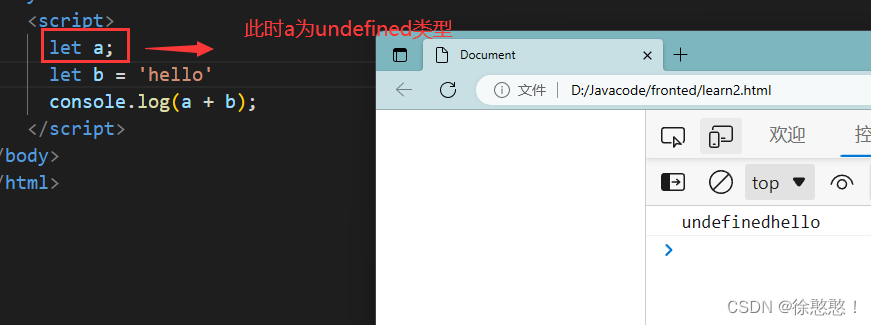
7.undefined未定义数据类型
如果一个变量没有被初始化过,结果就是undefined,是undefined类型
var a;
console.log(a)
undefined和字符串进行想家,结果进行字符串拼接

undefined和数字相加,结果为NaN

8.null空值类型
null表示当前的变量是一个“空值”
null值与数字相加为数字本身

null值与字符串相加,结果进行字符串拼接

注意:null类型与undefined类型的异同
null和undefined都表示取值非法的情况,但是侧重点不同
null表示当前的值为空(相当于一个空的盒子)
undefined表示当前的变量未定义(相当于连盒子都没有)
9.数组
1.创建数组
1.使用new关键字创建
let arr = new Array(); Array的A要大写
2.使用字面常量方式创建
let arr = [1,2,'haha',false]; 数组中保存的内容被称为元素,JS这种不要求元素是相同类型
2.获取数组元素
使用下标的方式访问数组元素(从0开始)

如果下标超出范围读取元素,则结果为undefined

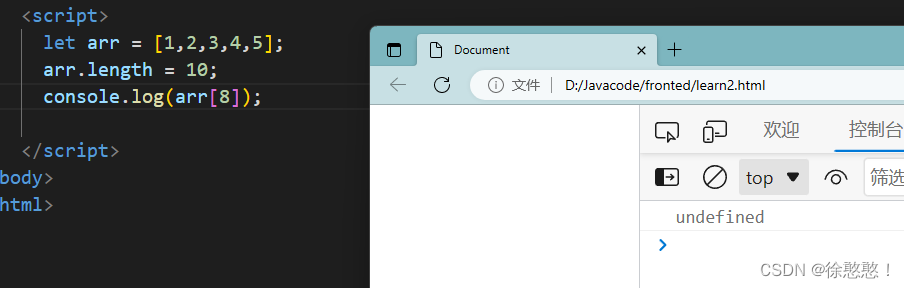
3.新增数组元素
通过修改length新增(相当于在末尾新增元素,新增的元素默认值为undefined)

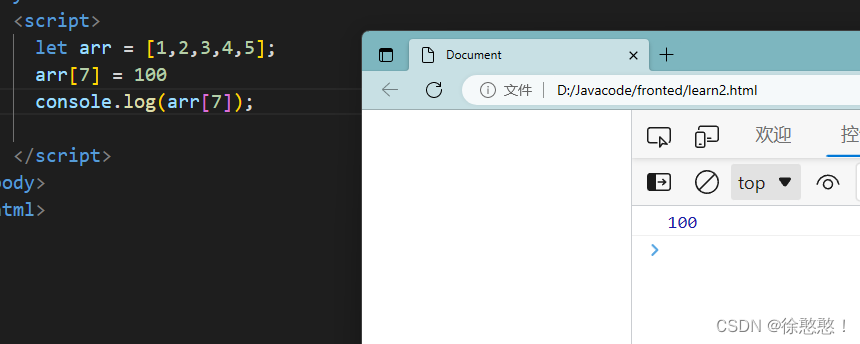
通过下标新增(如果下标超出范围赋值元素,则会给指定位置插入新元素)

10.函数
1.语法格式
//创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
//函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
函数定义并不会执行函数体内容,必须要调用才会执行,调用几次就会执行几次
调用函数的时候进行函数内部执行,函数结束时回到调用位置继续执行
函数的定义和调用的先后顺序没有要求(这点和变量不同,变量必须先定义再使用)
2.关于参数个数(实参和形参个数不匹配)
如果实参个数比形参个数多,则多出的参数不参与函数运算
如果实参个数比形参个数少,则此时多出来的形参值为undefined

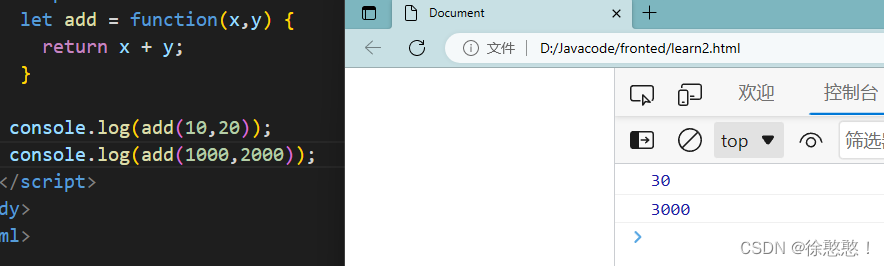
3.函数表达式
函数表达式是另一种函数的定义方式
let add = function(){
}
形如function(){}这样的写法定义了一个匿名函数,然后将这个匿名函数用一个变量来表示称为函数表达式,后面就可以通过这个add变量来调用函数了

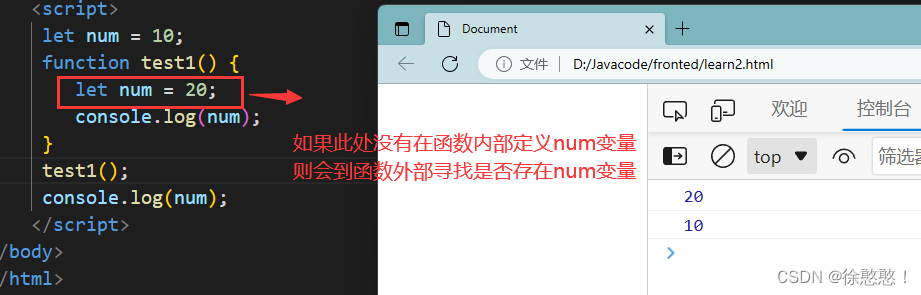
11.作用域和作用域链
作用域:
全局作用域:在整个script标签中,或者单独的js文件中生效
局部作用域/函数作用域:在函数内部生效
作用域链:
函数可以定义在函数内部(这点不同于java的语法)
内层函数可以访问外层函数的局部变量(内部函数可以访问外部函数的变量,采取的是链式查找的方式,从内到外依次进行查找)

12.对象
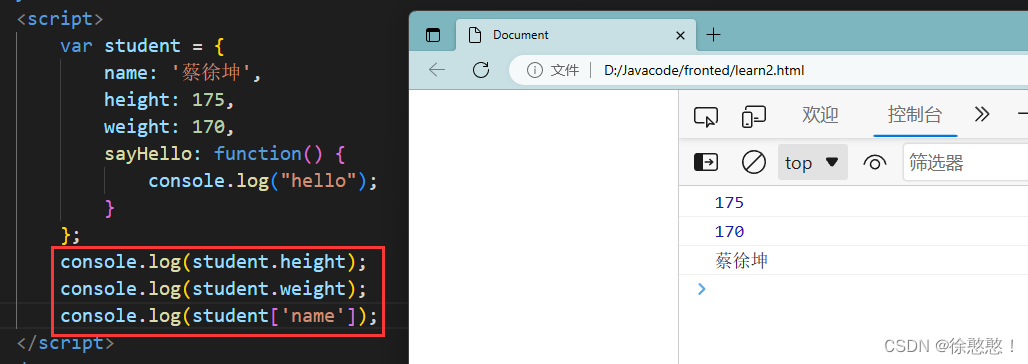
1.使用字面常量创建对象(常用)
var student = {
name: '蔡徐坤',
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
注意:
使用{ }创建对象
属性和方法使用键值对的形式来组织
键值对之间使用“,”分割,最后一个属性后面的“,”可有可无
键和值之间使用“:”分割
方法的值是一个匿名函数
2.使用new Object创建对象
var student = new Object(); // 和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {
console.log("hello");
}
3.使用对象的属性和方法
使用“.”成员访问运算符来访问属性
使用[ ]访问属性,此时需要加上引号

上一篇:在 MATLAB 中使用对象