Vue中filter过滤器和watch、computed、methods的区别
一、filter
1、filter的作用
filter的作用是:对值进行筛选加工,一般用于格式化输出的场景
2、filter的使用方式
1、双括号插值中
{{ msg | filterA }}双括号插值内,可单个使用也可多个使用
{{ msg | filterA }}单个使用。 {{ msg | filterA| filterB }}多个连用
2、v-bind绑定的值的地方
{{ msg }}
//(msg为需要filter处理的值,filterA为过滤器。)
3、 filter的制作方法
new Vue({filters:{//过滤器一:(使用时没有参数,即{{msg|filterA}})filterA(value){return “¥”+value}}})//添加filters属性,该属性内的函数就是过滤器。其中value就是{{msg|filterA}}中的msg。
new Vue({filters:{//过滤器二:(使用时有参数,即{{ msg | filterA( arg1, arg2, arg3.... )}})filterA (value , ...args){//其中msg为filterA中的第一个参数value。for(arg in args{console.log(arg)value+=arg}return value}},filterB (value , ...args){for(arg in args{console.log(arg)value+=arg}return value}}})(使用时有参数,即{{ msg | filterA( arg1, arg2, arg3.... ) | filterB( arg1, arg2, arg3.... )}})此时msg为filterA的第一个参数,filterA执行完后的返回值为filterB的第一个参数,以后也是依次类推。
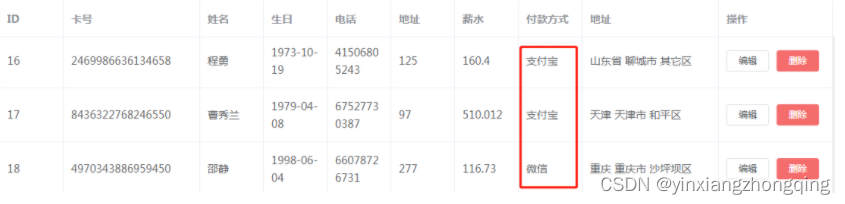
例如:以开发需求为案例,需求是将后端返回的字段付款方式用文字显示:

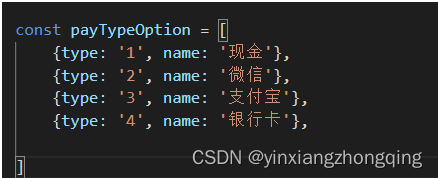
1、由于filter中定义的过滤函数不能使用this,需要全局定义一个数组

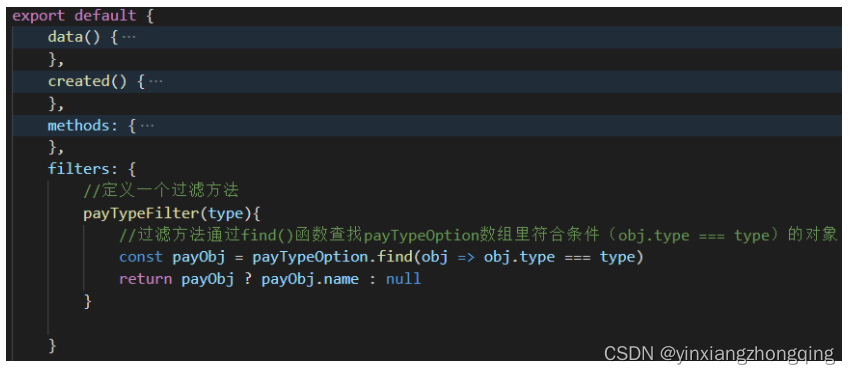
2、在vue实例中写filters:{}代码

全局过滤器
Vue 的全局 API 中提供了注册全局过滤器的函数 Vue.filter(),全局过滤器注册好之后所有的组件可以使用。
{{msg | upper}}{{msg | upper | lower}}测试数据note: 全局注册时时filter而局部过滤器是filters,局部过滤器注册之后只能在注册的组件内使用
二、watch
watch可以监听某一个数据的变化,watch要想监听对象中某个属性是否发生了变化,需要将deep属性置为true。但是watch无法拿到对象中属性变化的旧值,只能拿到新的对象。
三、computed
computed是计算属性,会监听一个依赖属性,如果这个属性发生变化,就会更新视图,适用于计算比较消耗性能的计算场景,因为其具有缓存功能,这意味着其监听的数据如果没有发生变化,多次调用计算属性会返回之间的计算结果,不必再次执行函数。
四、methods
methods中存放的是事件的回调函数,具有以下几个特点:
1、可以通过Vue实例访问方法,在方法中最好不要使用箭头函数,因为涉及到this指向的问题。
2、重新渲染的时候,methods总会执行该函数。
3、methods是函数调用,filters和computed、watch是属性调用。
4、methods是不具有缓存性的。
五、对比
watch与computed、filter:
watch:监控已有属性,一旦属性发生了改变就去自动调用对应的方法
computed:监控已有的属性,一旦属性的依赖发生了改变,就去自动调用对应的方法
filter:js中为我们提供的一个方法,用来帮助我们对数据进行筛选
watch与computed的区别:
1.watch监控现有的属性,computed通过现有的属性计算出一个新的属性
2.watch不会缓存数据,每次打开页面都会重新加载一次,
但是computed如果之前进行过计算他会将计算的结果缓存,如果再次请求会从缓存中
得到数据(所以computed的性能比watch更好一些)
filter 与 computed 的区别
- 触发时机不同
computed 属性背后的处理逻辑比较复杂,依赖 Vue 的数据更新通知机制,在属性所依赖的其他数据项发生变化时才会重新触发计算。优点是计算频率相对较低;缺点是依赖于组件,难以抽取成独立逻辑,也就是复用性低。
filter 则显的简单很多,只在显式调用时触发,一般应用在模板渲染上。优点是容易在组件外抽象;缺点是每次模板渲染时都需要重新执行计算。可以通过示例 感受调用时机的区别:
- 应用范围不同
computed 很广泛,可以应用在其他computed、methods、生命周期函数、模板;filter 一般只应用于模板渲染上,如果要在其他位置复用,需要使用 this._f 函数:
Vue.component('HelloWorld', {filters: {hello() {return 'hello';}},methods: {ping() {return `${this._f('hello')()} world`;}}
})
另外,在使用上filter支持链式调用,这为其增加了组合拼接的能力:
{{ name | normalize | capitalize }}
- 定义方式
最后需要指出,computed 属性只能在组件内部或通过mixins对象定义;而 filter 有两种定义方式,一是在组件内部通过 filters 属性定义;一是在组件外部通过 Vue.filter 函数定义:
Vue.component('HelloWorld', {filters: {hello() {return 'hello';}}
});
Vue.filter('hello', ()=> 'hello');
应用规则
综上,filter 无法缓存,调用频率高,因此特别适用于格式化输出场景,比如日期格式化。filter 具有组合调用能力,因此可以在项目架构层面定义一堆基础的、简单的filter,按需在组件内组合适用。
computed 属性具有缓存能力,在组件内普适性更强,因此适用于复杂的数据转换、统计等场景。