uniCloud在线升级APP配置教程
app在线升级
- 背景
- 实现思路流程
- 流程
背景
因用户需要添加手机h5页面来进数据操作
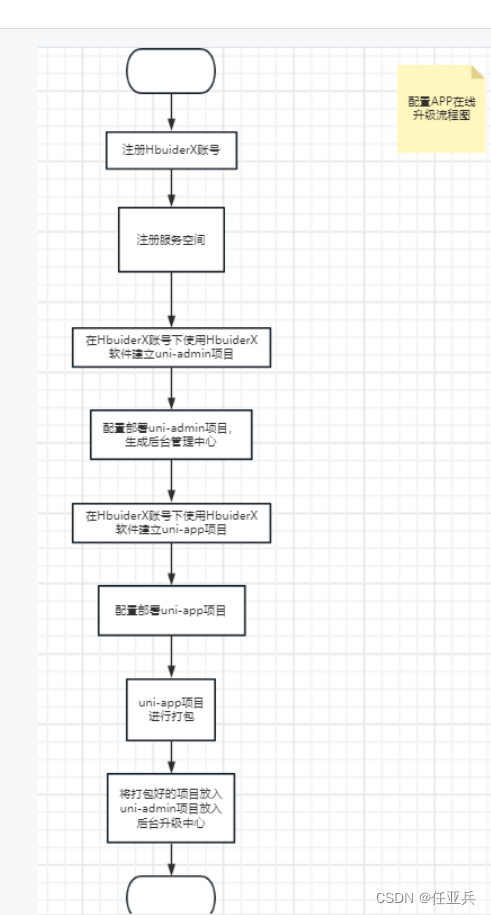
实现思路流程
实现流程图

流程
相关文档:
帮助文档 https://uniapp.dcloud.net.cn/uniCloud/cf-functions.html
注册服务空间 https://unicloud.dcloud.net.cn/pages/login/login
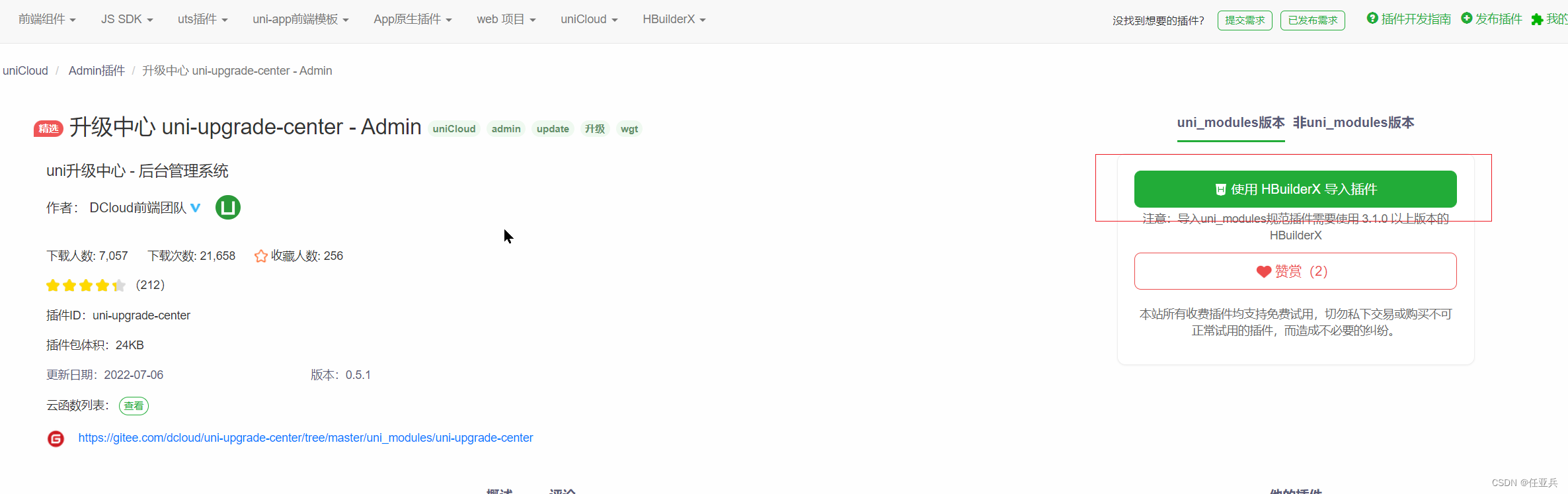
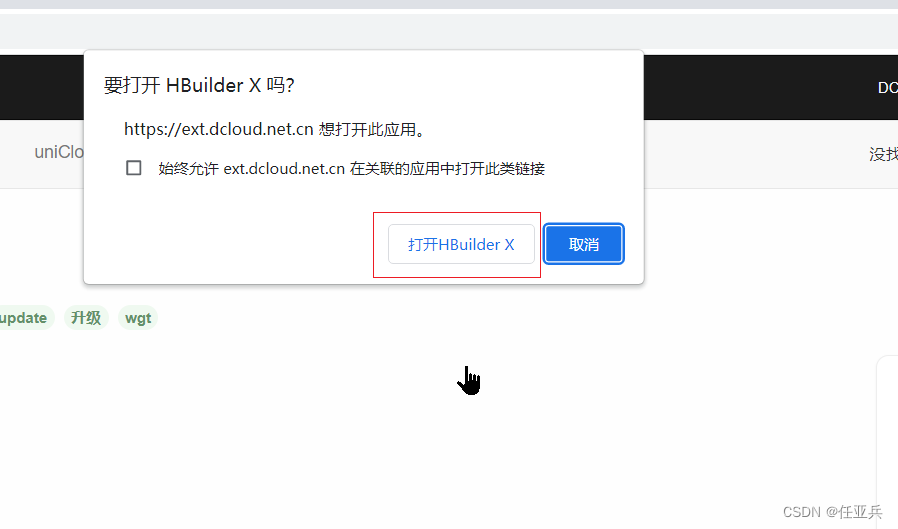
uni升级中心 - 后台管理系统 https://ext.dcloud.net.cn/plugin?id=4470
uni升级中心 - 客户端检查更新 https://ext.dcloud.net.cn/plugin?id=4542
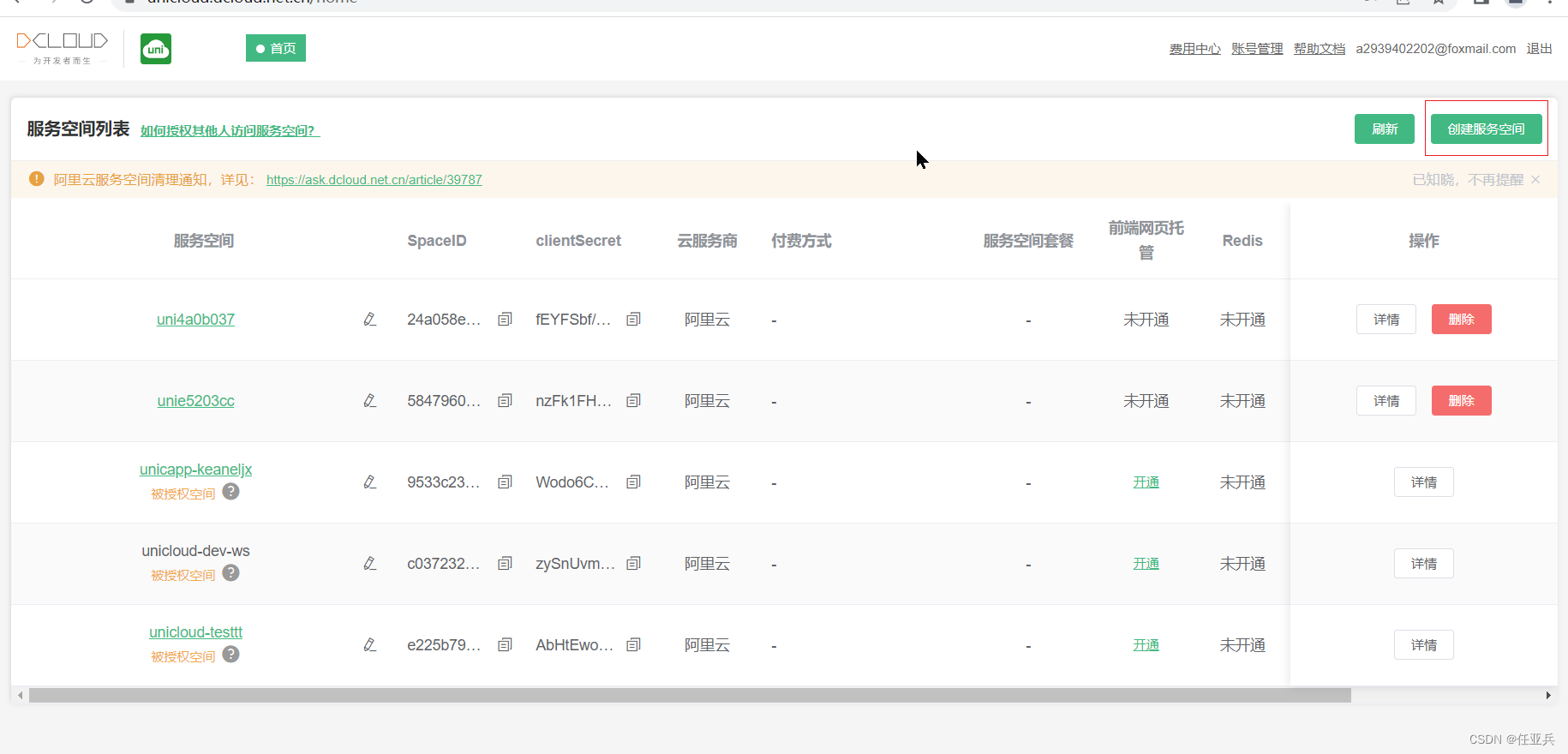
1.在此网址下
https://unicloud.dcloud.net.cn/
先创建一个服务空间
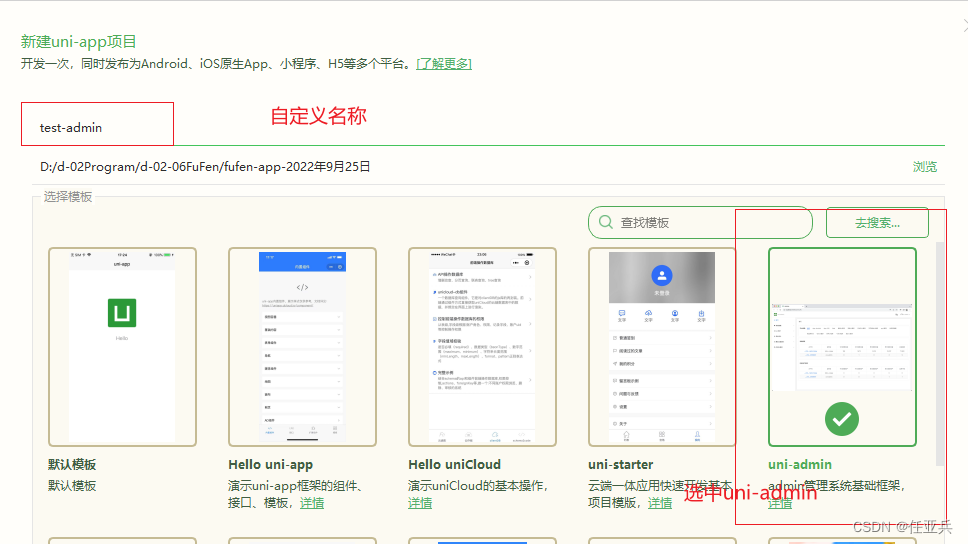
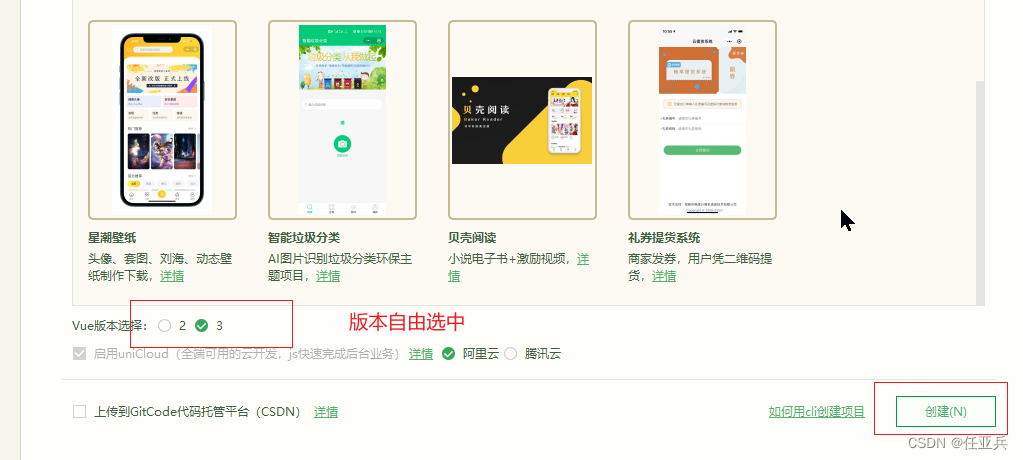
方式1:(名称自定义)

方式2:(名称自动生成)


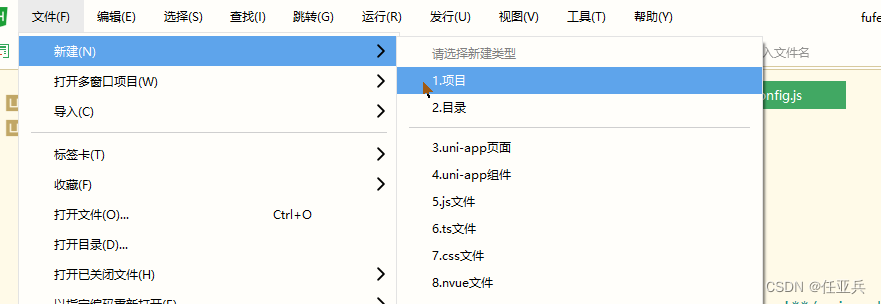
选中之后点击创建


选择关联好的项目名称
以及部署好内容

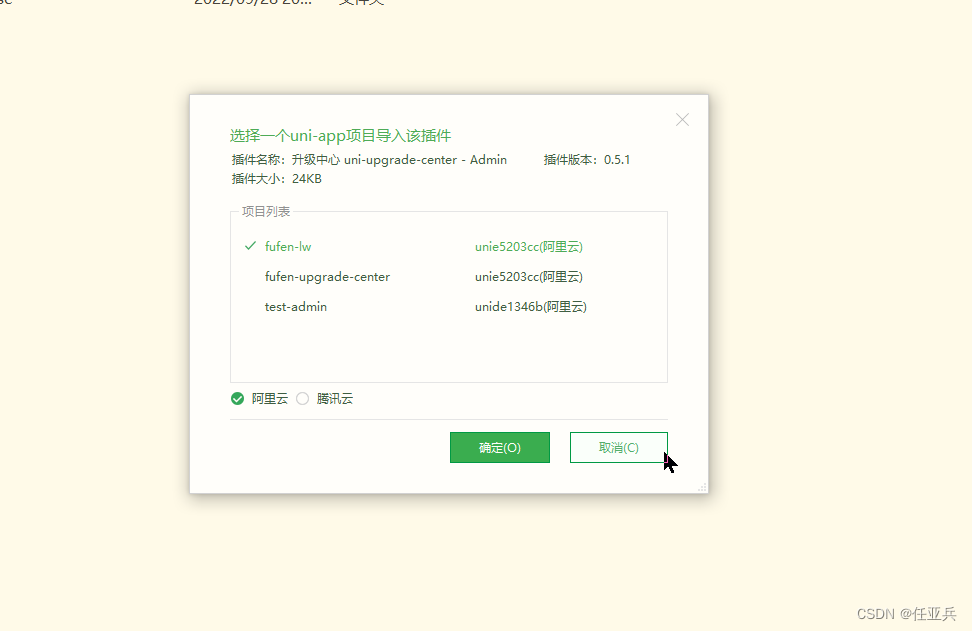
再导入插件:
https://ext.dcloud.net.cn/plugin?id=4470


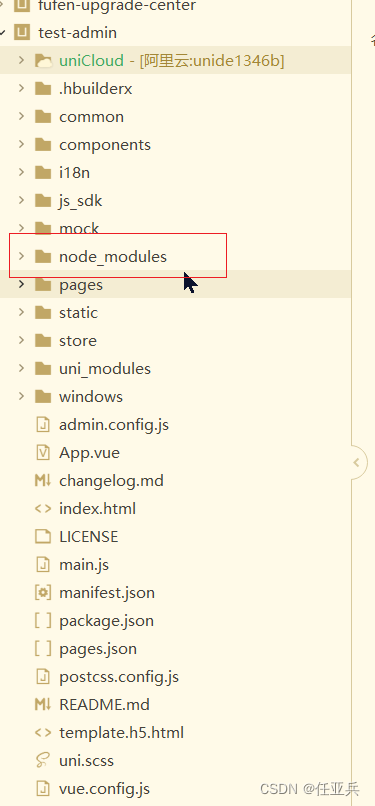
主要是项目生成此组件:

中间有可能会让你合并组件,你全部选中点击合并即可
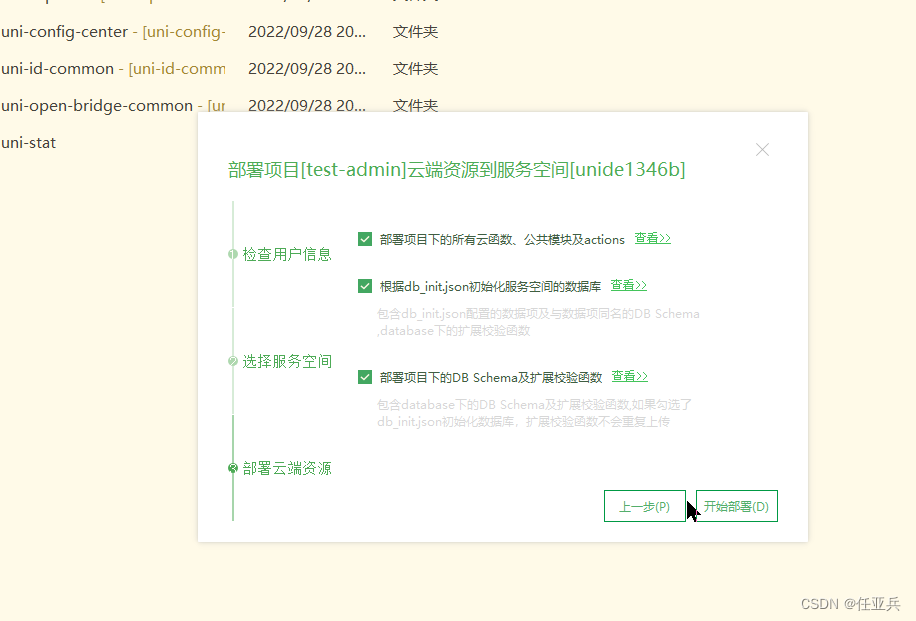
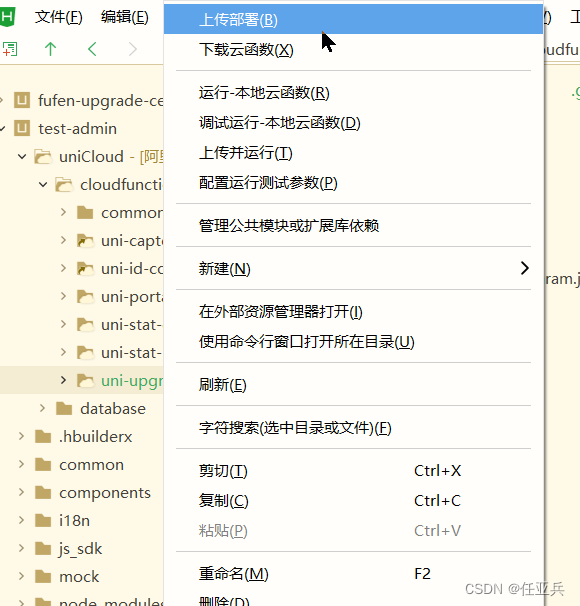
找到/uni_modules/uni-upgrade-center/uniCloud/cloudfunctions/upgrade-center,右键上传部署

看在pages.json中添加页面路径复制代码
//此结构与uniCloud admin中的pages.json结构一致
{
"pages": [// ……其他页面配置{"path": "uni_modules/uni-upgrade-center/pages/version/list","style": {"navigationBarTitleText": "版本列表"}}, {"path": "uni_modules/uni-upgrade-center/pages/version/add","style": {"navigationBarTitleText": "新版发布"}}, {"path": "uni_modules/uni-upgrade-center/pages/version/detail","style": {"navigationBarTitleText": "版本信息查看"}}
]
}
在manifest.json -> 源码视图中添加以下配置:
"networkTimeout":{"uploadFile":1200000 //ms, 如果不配置,上传大文件可能会超时
}
vue2
运行起来uniCloud admin,菜单管理模块会自动读取/uni_modules/uni-upgrade-center/menu.json文件中的菜单配置,生成【待添加菜单】,选中升级中心,点击添加选中的菜单即可
vue3
可将 /uni_modules/uni-upgrade-center/menu.json 拷贝至 uniCloud/database/db_init.json 中的 opendb-admin-menus 节点下,并右键初始化数据库即可。
运行到谷歌浏览器
1.在进入升级中心之前:需要到uni-admin的应用管理中添加一个应用,才可以在升级中心中发布对应应用的版本。当你有多个应用时,可以在/uni_modules/uni-upgrade-center/pages/utils.js中修改defaultDisplayApp字段来设置默认显示应用的appid。如果不设置或设置应用不存在则默认从数据库中查出来的第一个应用。
2.由于插件依赖的uni-ui的一些组件,建议右键/uni_modules/uni-upgrade-center安装一下第三方依赖,否则可能会出现一些问题
3.运行在uniCloud,由于本插件使用了clientDB,因此可能需要配置一下uni-config-center插件关于uni-id的配置信息。如提示公用模块uni-id缺少配置信息请这样做:点击uni-config-center导入插件在/uniCloud/cloudfunctions/common/uni-config-center/下创建uni-id文件夹,文件夹内创建config.json文件。点击config.json默认配置。将内容拷贝至config.json中。注:一定要把注释去除!
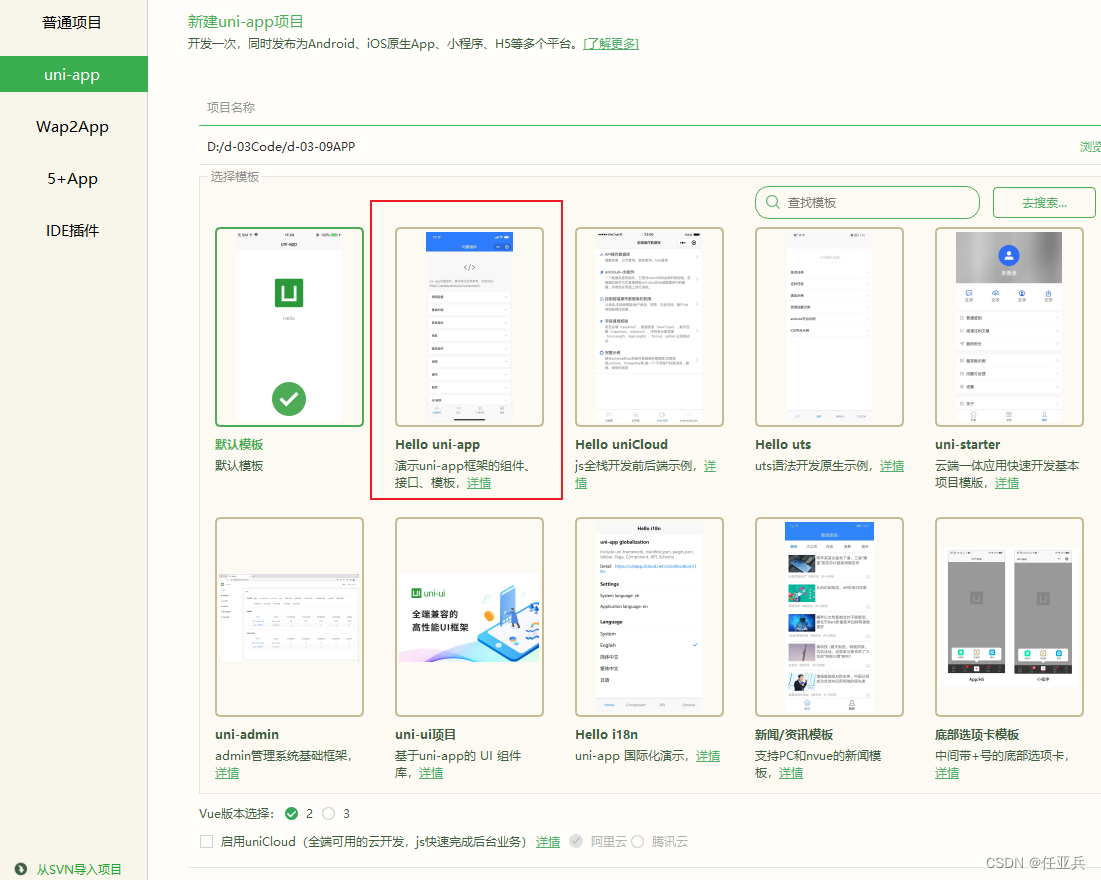
2.用账号创建一个app应用

选中内容

关联与后台升级中心的云服务空间

下载插件:
https://ext.dcloud.net.cn/plugin?id=4542
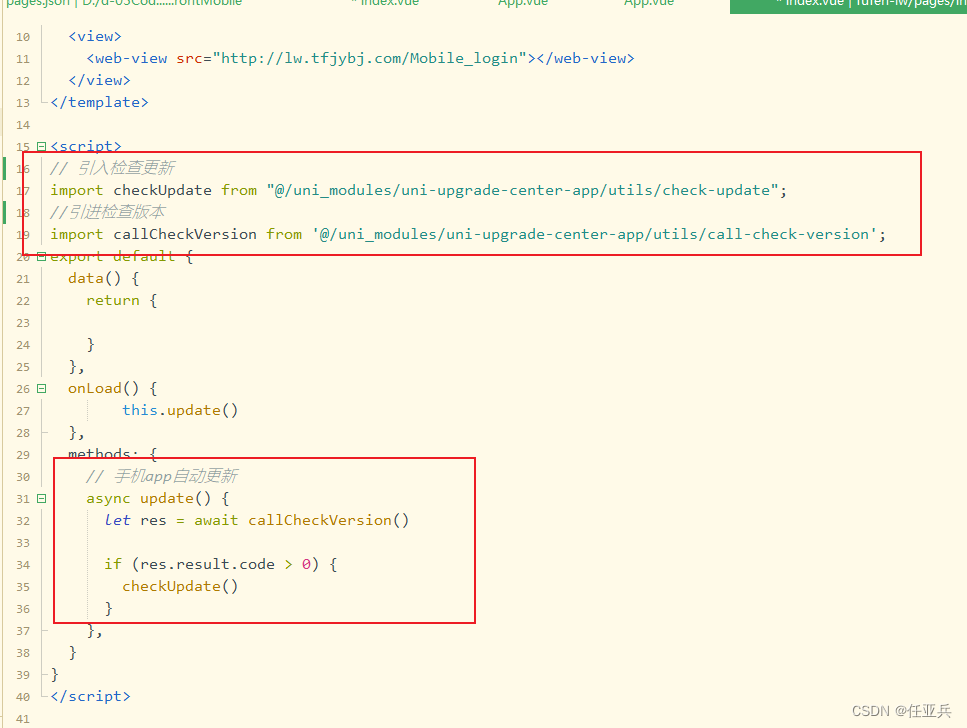
升级代码配置:

```css```javascript
```css
// 引入检查更新
import checkUpdate from "@/uni_modules/uni-upgrade-center-app/utils/check-update";
//引进检查版本
import callCheckVersion from '@/uni_modules/uni-upgrade-center-app/utils/call-check-version';
export default {data() {return {}},onLoad() {this.update()},methods: {// 手机app自动更新async update() {let res = await callCheckVersion()if (res.result.code > 0) {checkUpdate()}},}
}