企业开发后台
npm i vuex-persistedstate@4.0.0-beta.3
import createPersistedState from 'vuex-persistedstate'// 配置持久化插件plugins: [// 默认存储在localStoragecreatePersistedState({// 本地存储名字key: 'XXXXxxxxxxxxxxxx',// 指定需要存储的模块-----命名空间paths: ['user', 'cart']})]
})
vue.config.js里面引入 css样式 (清除浏览器固定样式)
{path: '/',
//重定向redirect : "login"
}
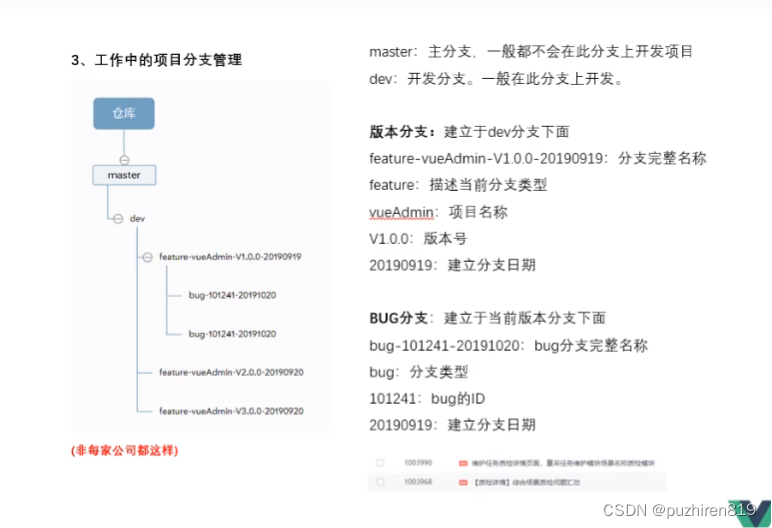
gitHub 使用


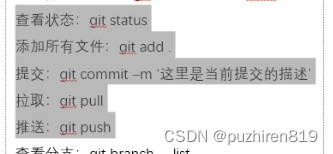
GitHub开发流程
git status
git add .
git commit -m ""
git pull
git push

请求接口时 在响应拦截器中做出反馈
/*** 请求接口后,返回数据进行拦截(响应拦截器)*/
service.interceptors.response.use(function (response) {// 对响应数据做点什么let data = response.data// 业务需求-------data.resCode !== 0 报错,并且返回Promise 数据if(data.resCode !== 0) {Message.error(data.message);return Promise.reject(data);}else{return response;// return Promise.resolve(data);}}, function (error) {// 对响应错误做点什么return Promise.reject(error);
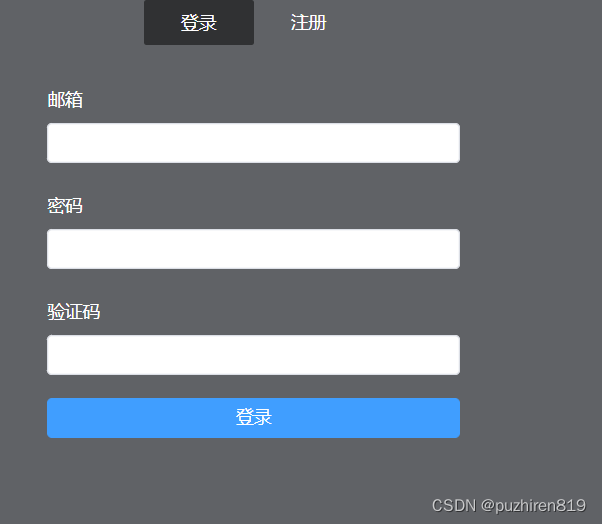
});登录验证
重复密码
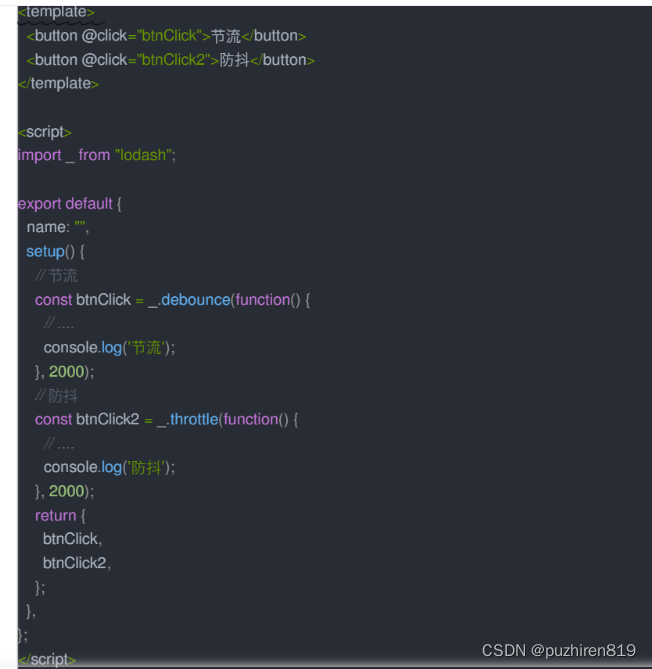
切换效果

{{ item.txt }}

跨域--------当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
在vite.config.js 里面编辑
devServer: {open: false, // 编译完成是否打开网页host: '0.0.0.0', // 指定使用地址,默认localhost,0.0.0.0代表可以被外界访问port: 8080, // 访问端口https: false, // 编译失败时刷新页面hot: true, // 开启热加载hotOnly: false,proxy: {"/devApi": {target: "http://www.web-jshtml.cn/productapi", //API服务器的地址changeOrigin: true,pathRewrite: {
//查找到/devApi 把它替换成空
// http://192.168.0.106:8080/devApi/ == http://www.web-jshtml.cn/productapi"^/devApi": ''}}}},配置的路径
//开发环境 后面加上 http://192.168.0.106:8080/devApi/
const BASEURL = process.env.NODE_ENV === 'production' ? '' : '/devApi';const service = axios.create({baseURL: BASEURL, // http://192.168.0.106:8080/devApi/ == http://www.web-jshtml.cn/productapi/productapitimeout: 15000, // 超时// 网络请求接口,假设 5000// 1000 2000,
});
响应拦截器 response
/*** 请求接口后,有数据返回之后做的事情(响应拦截器)*/
service.interceptors.response.use(function (response) {// 对响应数据做点什么let data = response.data// 业务需求if(data.resCode !== 0) {Message.error(data.message);return Promise.reject(data);}else{return response;// return Promise.resolve(data);}}, function (error) {// 对响应错误做点什么return Promise.reject(error);
}); export function validateEmail(value){let reg = /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/; return !reg.test(value) ? true : false;
}const ruleForm = reactive({username: '410293095@qq.com',password: 'wo123456789',passwords: '',code: ''});const getSms = (() => {// 进行提示 报错就不用触发接口if(ruleForm.username == '' ) {root.$message.error('邮箱不能为空!!');return false;}if(validateEmail(ruleForm.username)) {root.$message.error('邮箱格式有误,请重新输入!!');return false;}// 获取验证码let requestData = {username: ruleForm.username, module: model.value}// 修改获取验证按钮状态updataButtonStatus({status: true,text: '发送中'})// 延时多长时间GetSms(requestData).then(response => {let data = response.data;root.$message({message: data.message,type: 'success',dangerouslyUseHTMLString: true});// 启用登录或注册按钮loginButtonStatus.value = false;// 调定时器,倒计时countDown(60);}).catch(error => {// 启用登录或注册按钮loginButtonStatus.value = false;updataButtonStatus({status: false,text: '再次获取'})console.log(error);})})路由白手套
export function removeToKen(toKen){return cookie.remove(adminToKen);
};
export function removeUserName(){return cookie.remove(usernameKey);
}const whiteRouter = ["/login"]; // indexOf方法,判断数组中是否存在指定的某个对象,如果不存在,则返回-1router.beforeEach((to, from, next) => {if (getToKen()) {if (to.path === "/login") {removeToKen();removeUserName();store.commit("app/SET_TOKEN", "");store.commit("app/SET_USERNAME", "");next();} else {if (whiteRouter.indexOf(to.path) !== -1) {// 存在next(); // to} else {next("/login"); // 路由指向}/*** 1、直接进入index的时候,参数to被改变成了 "/index",触发路由指向,就会跑beforeEach* 2、再一次 next 指向了login,再次发生路由指向,再跑beforeEach,参数的to被改变成了"/login"* 3、白名单判断存在,则直接执行next(),因为没有参数,所以不会再次beforeEach。*/}
});选中 CTRL+d
密码加密
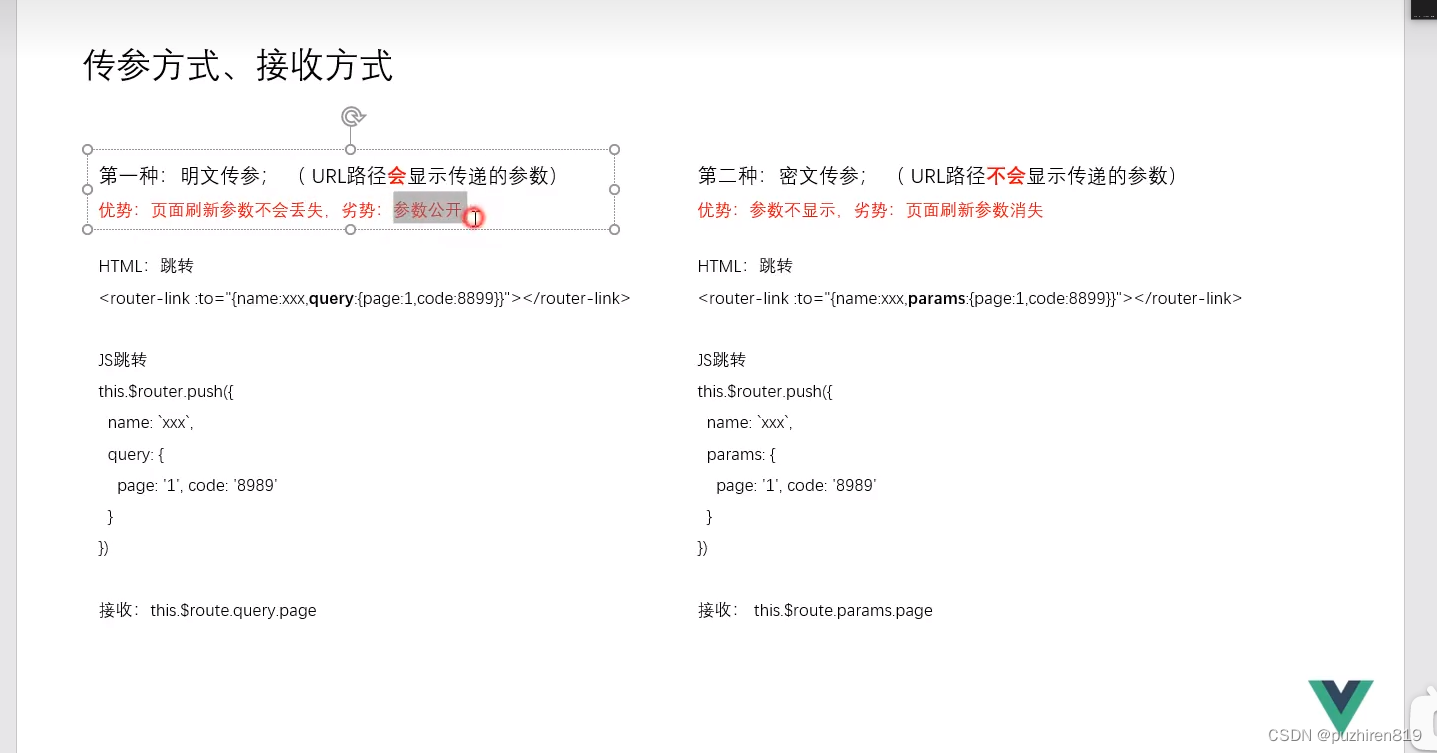
npm install js-sha1import sha1 from 'js-sha1';const login = (() => {let repuestData = {username: ruleForm.username,password: sha1(ruleForm.password),code: ruleForm.code}----------------- -------------------------------------路由传参方式--------------------------------------------------------


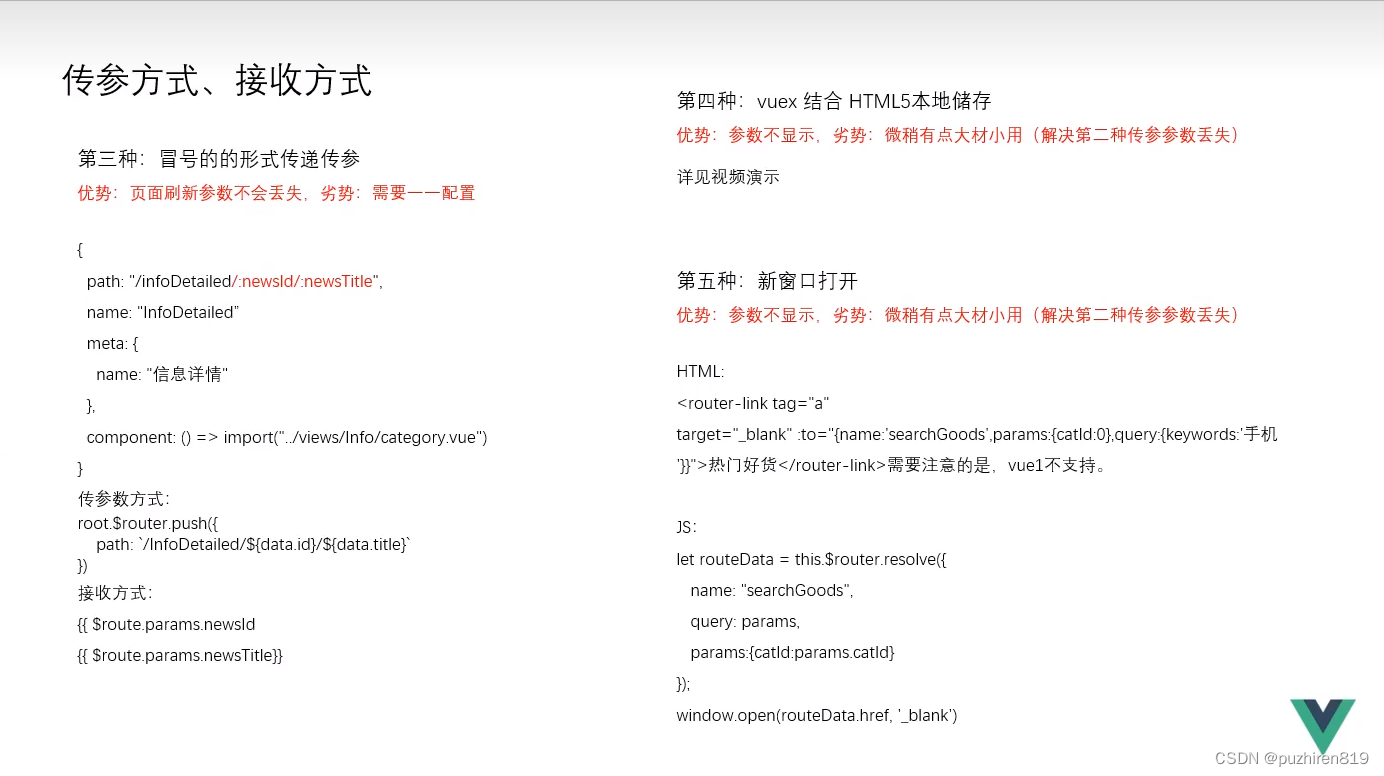
{
path:"xxxxx :id/:title"
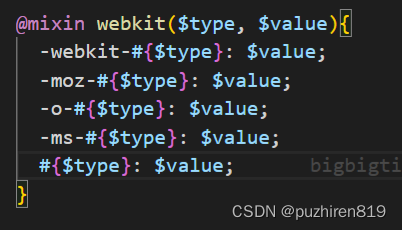
}router.push ({path:`/xxxxxx${id}/${title}`})let route = useRouter()let id = route.params.id封装公共样式

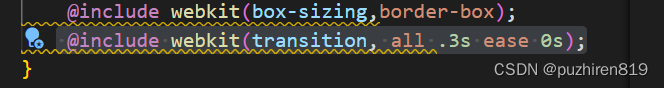
调用

展示
h4 {@include webkit(transition, all 0.5s ease 0s);&:hover {background-color: #f3f3f3;.button-group {display: block;}}}
}
.button-group {display: none;position: absolute;z-index: 2;right: 11px;top: -1px;button {font-size: 12px;}
}------------------------------------操作数组--------------------------------------
findindex 找到符合元素的索引位置
1.当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。后面的666和66大于50,但是它只找到99,就不会执行后面的循环了。
2.如果没有符合条件的元素返回 -1
//找到符合元素的索引位置
let index = category.item.findIndex( item => item.id == deleteId.value);let index = category.item.findIndex( item => {return item.id == deleteId.value
});操作数组
* 两个参数的时候是删除,三个参数是替换\插入
* splice(指定起始位置, 数据的数量, 新数据)
* splice(1, 2, {})* [* {id: "132", category_name: "sdf df "},* {}* ]let index = category.item.findIndex(item => item.id == deleteId.value);// // 删除数组指定元素category.item.splice(index, 1);filter 过滤不符合元素
filter() 方法用于把Array中的某些元素过滤掉,然后返回剩下的未被过滤掉的元素。
let newData = category.item.filter(
//过滤不符合的元素,然后返回剩下的未被过滤掉的元素(item) => item.id != deleteId.value);category.item = newData;map 会依次处理数组中的每一个元素 并返回一个新的数组 对原来的数组不会影响
var arr=[1,2,3];
var newArr=arr.map(function(value,index,arr){return value+1;})
console.log(arr) [1,2,3]
console.log(newArr) [2,3,4]配置跨域 vite.config.js
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import path from "path";// 8月更新-自动导入ElementPlus组件,除了图标需要单独引用外,其他的都可以直接在页面上使用组件,会自动导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({plugins: [vue()],base: "./", // 类似publicPath,'./'避免打包访问后空白页面,要加上,不然线上也访问不了// 8月更新productionSourceMap: !isProduction, //关闭生产环境下的SourceMap映射文件// 8月更新-自动导入ElementPlus// 需安装 npm install -D unplugin-vue-components unplugin-auto-importplugins: [vue(),AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],resolve: {alias: {// 如果报错__dirname找不到,需要安装node,执行npm install @types/node --save-dev"@": path.resolve(__dirname, "src"),"@assets": path.resolve(__dirname, "src/assets"),"@components": path.resolve(__dirname, "src/components"),"@images": path.resolve(__dirname, "src/assets/images"),"@views": path.resolve(__dirname, "src/views"),"@store": path.resolve(__dirname, "src/store"),},},// 8月更新,全局引入lesscss: {sourceMap: !isProduction, // css sourceMap 配置preprocessorOptions: {less: {modifyVars: {hack: `true; @import (reference) "${path.resolve("src/assets/css/base.less")}";`,},javascriptEnabled: true,},},},build: {outDir: "dist",// 9月更新assetsDir: "assets", //指定静态资源存放路径sourcemap: false, //是否构建source map 文件terserOptions: {// 生产环境移除consolecompress: {drop_console: true,drop_debugger: true,},},},server: {https: false, // 是否开启 httpsopen: false, // 是否自动在浏览器打开cors: true, // 允许跨域 8月更新port: 3000, // 端口号host: "0.0.0.0",proxy: {"/api": {target: "", // 后台接口changeOrigin: true,secure: false, // 如果是https接口,需要配置这个参数// ws: true, //websocket支持rewrite: (path) => path.replace(/^\/api/, ""),},},},// 引入第三方的配置optimizeDeps: {include: [],},
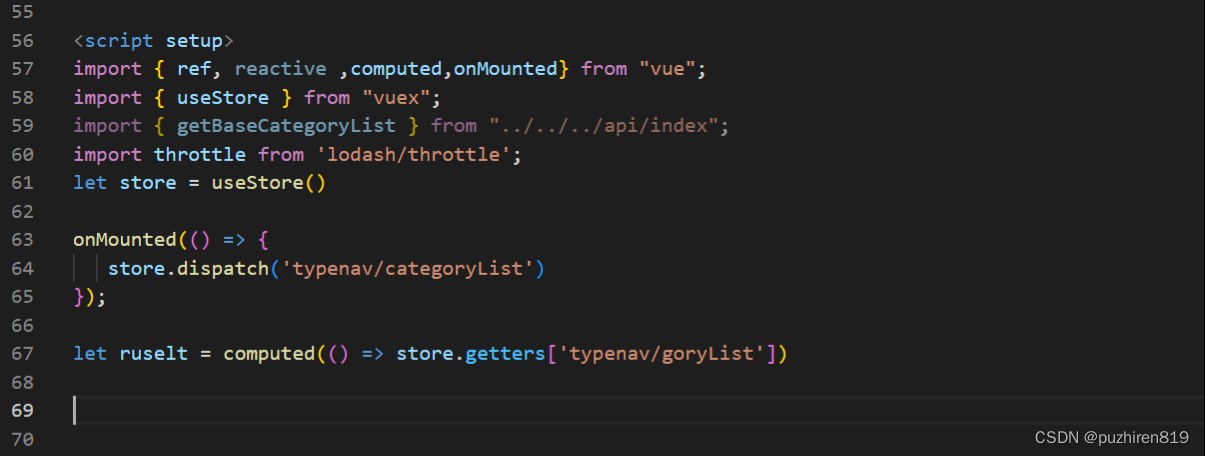
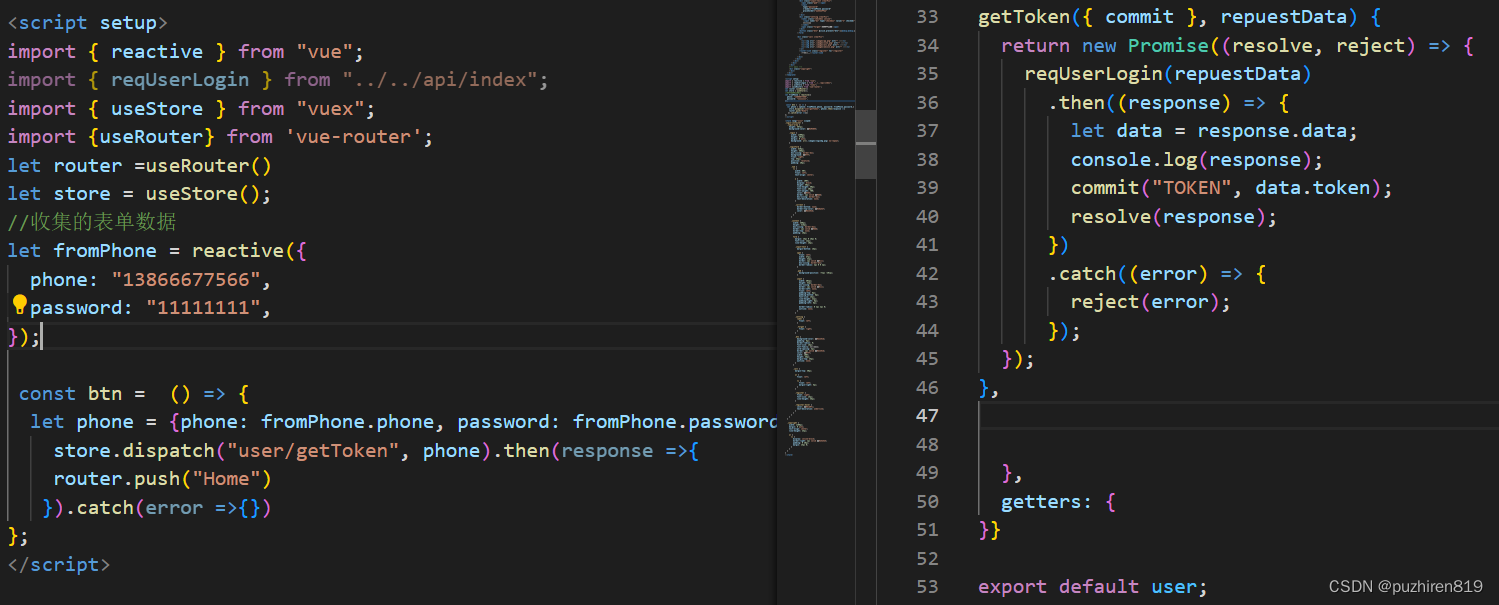
});组件触发仓库里面的 actions


仓库 new Promise 接口

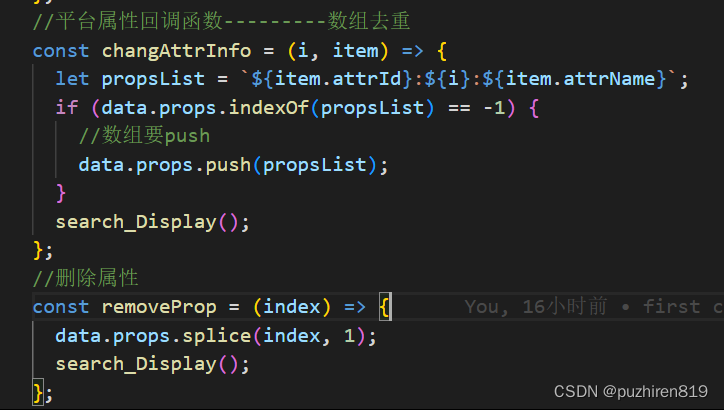
数组去重

JSON.stringify()和JSON.parse()的区别以及作用
localStorage/sessionStorage默认只能存储字符串,所以我们利用JSON.stringify()将对象转为字符串放在缓存里面,之后把缓存区出来的时候再用JSON.parse()转回对象就可以了。
//存
function setLocalStorage(key,val){window.localStorage.setItem(key,JSON.stringify(val));
};
//取
function getLocalStorage(key){let val = JSON.parse(window.localStorage.getItem(key));return val;
};
//测试
setLocalStorage('demo',[1,2,3]);
let a = getLocalStorage('demo');//[1,2,3]