window-java部署-成功
创始人
2024-06-03 21:44:41
0次
参考https://blog.csdn.net/m0_59673430/article/details/125736048
一、idea打包war包方法
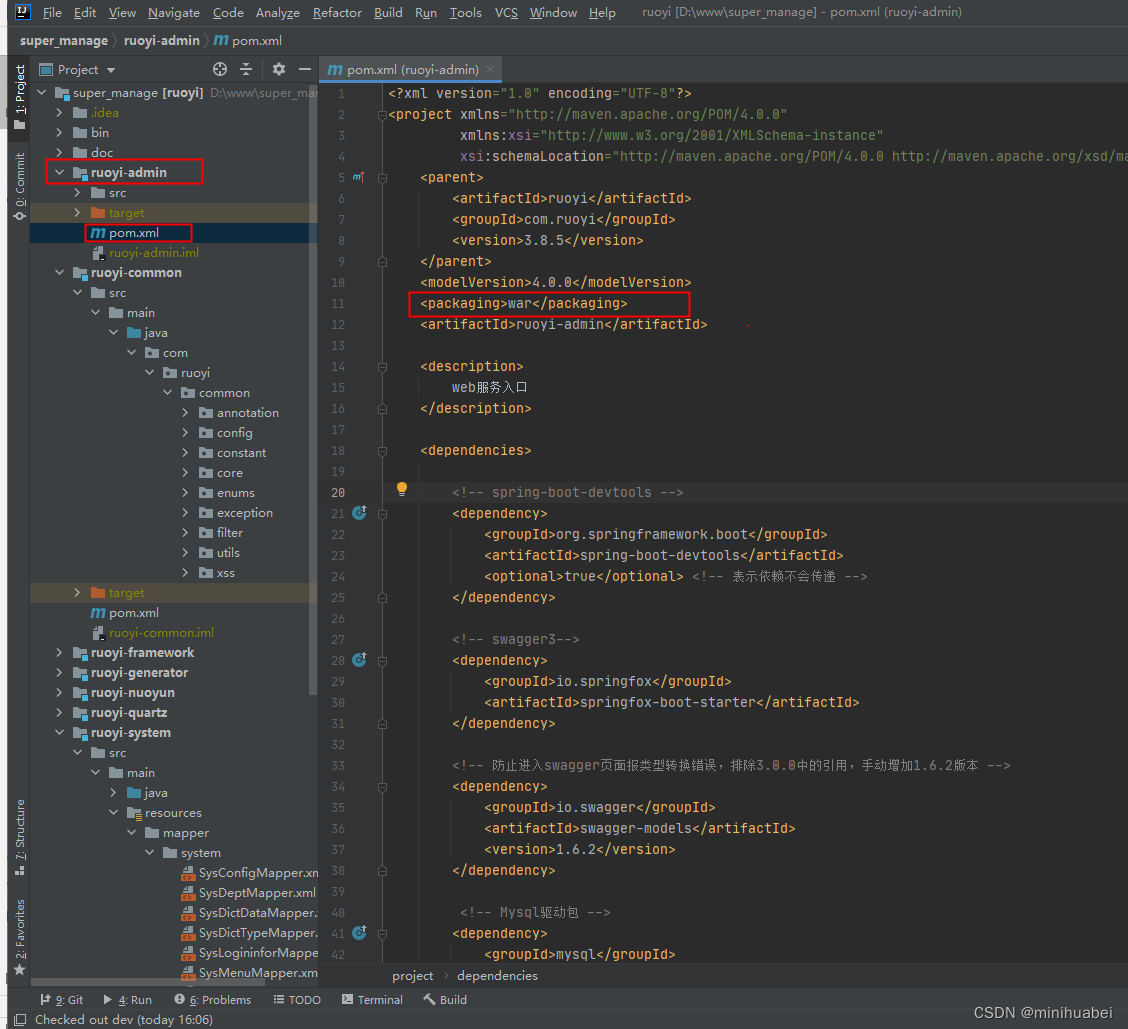
1、在项目中找到pom.xml文件
在pom.xml文件中加入 war
…
ms-mcms
war
…

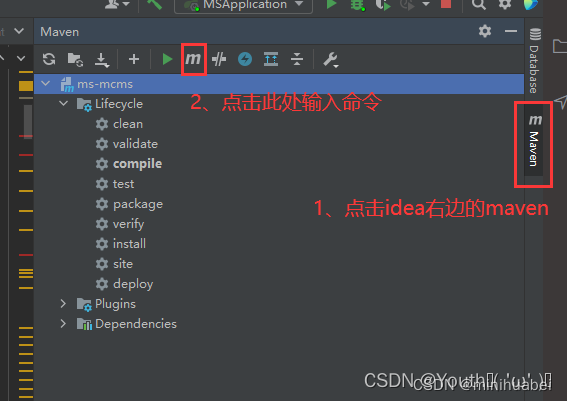
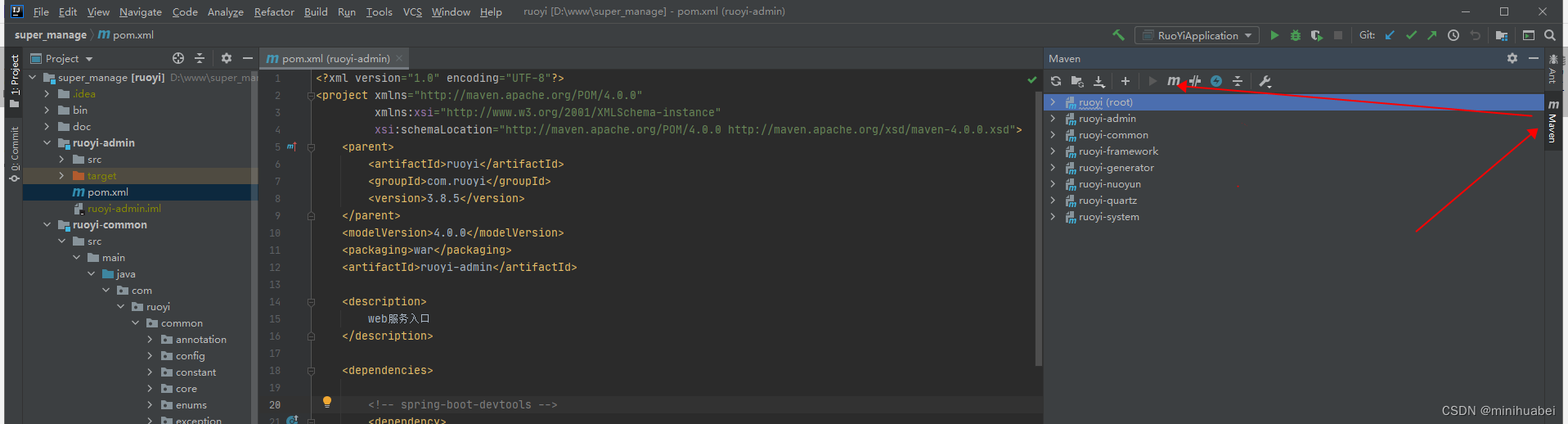
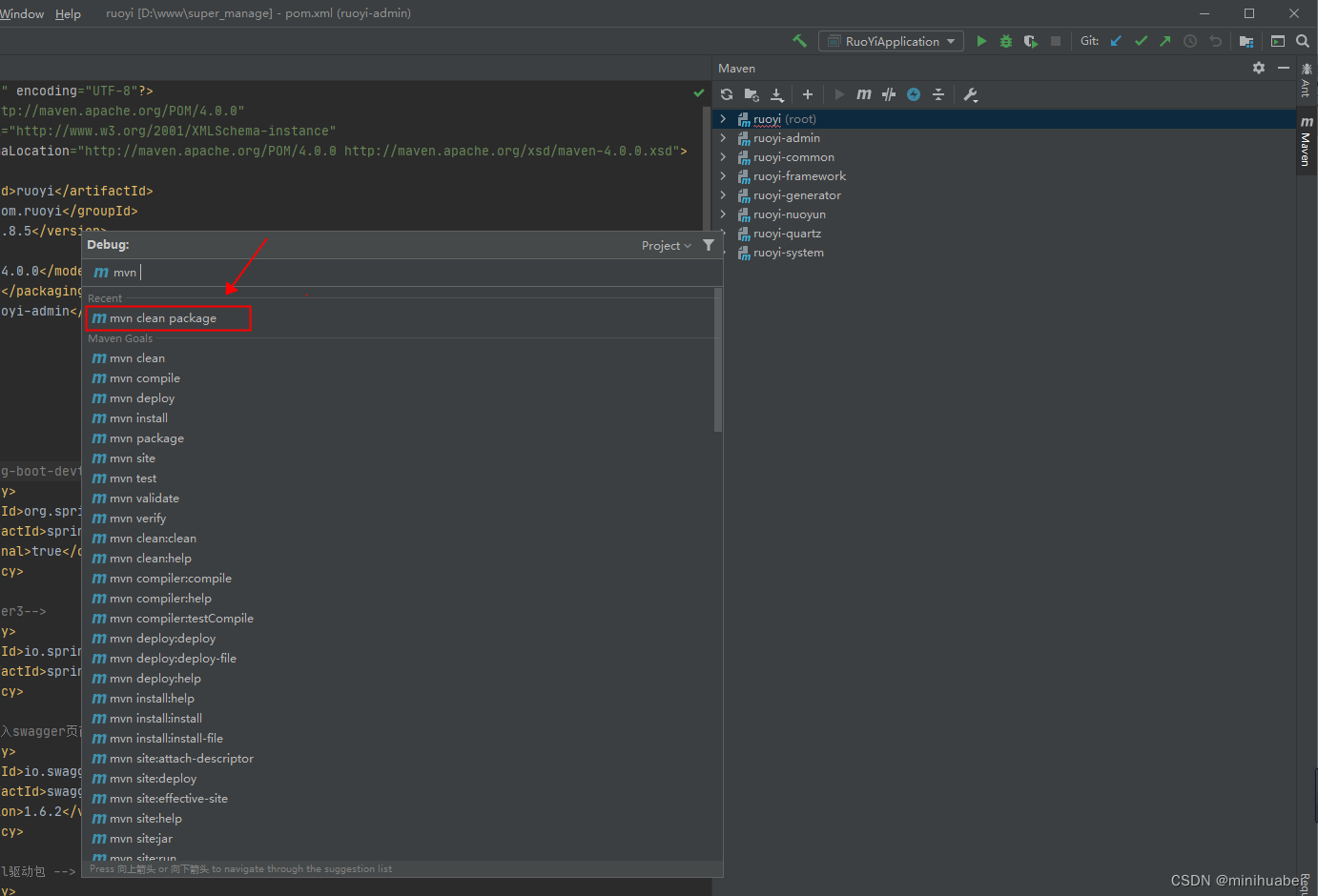
2、输入打包命令



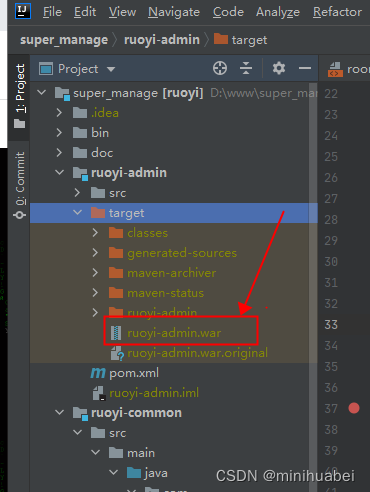
3、打包完成后,在项目文件下会出现一个target文件

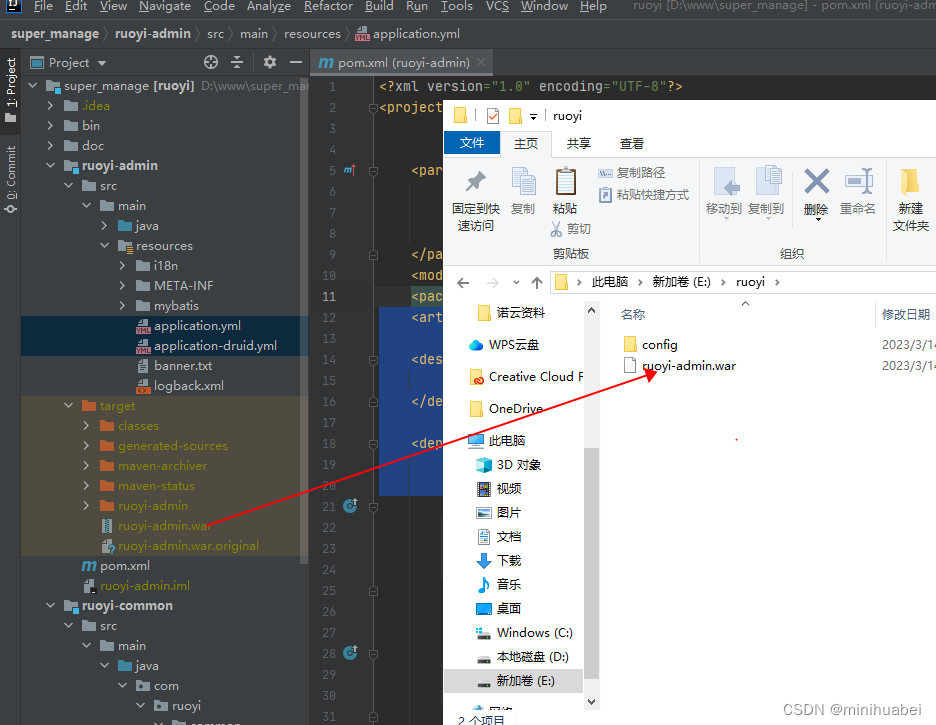
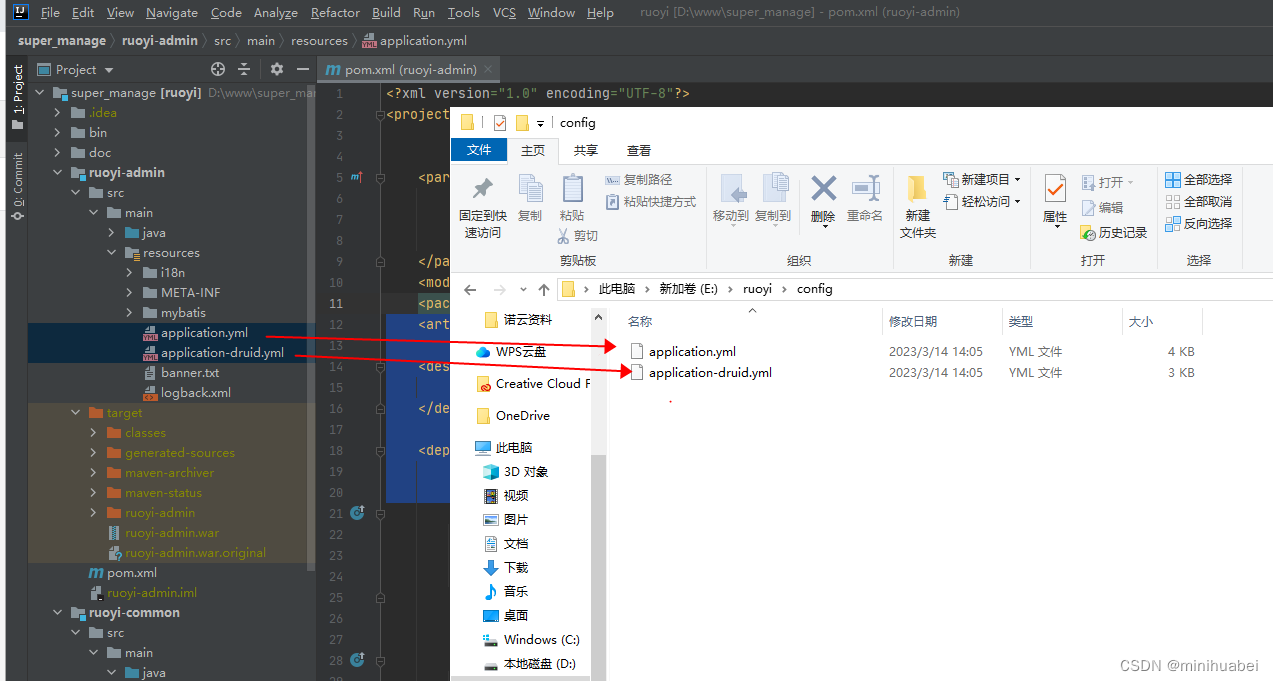
创建一个空文件夹。将war文件放进去


执行jar命令。启动java并指定配置文件目录
windows
java -jar -Xmx1024M -Xms256M E:\ruoyi\ruoyi-admin.war --server.port=6517 --spring.config.name=application,application-druid --spring.config.location=E:\ruoyi\config\
linux
java -jar -Xmx1024M -Xms256M E:\ruoyi\ruoyi-admin.war --server.port=6517 --spring.config.name=application,application-druid --spring.config.location=E:\ruoyi\config\
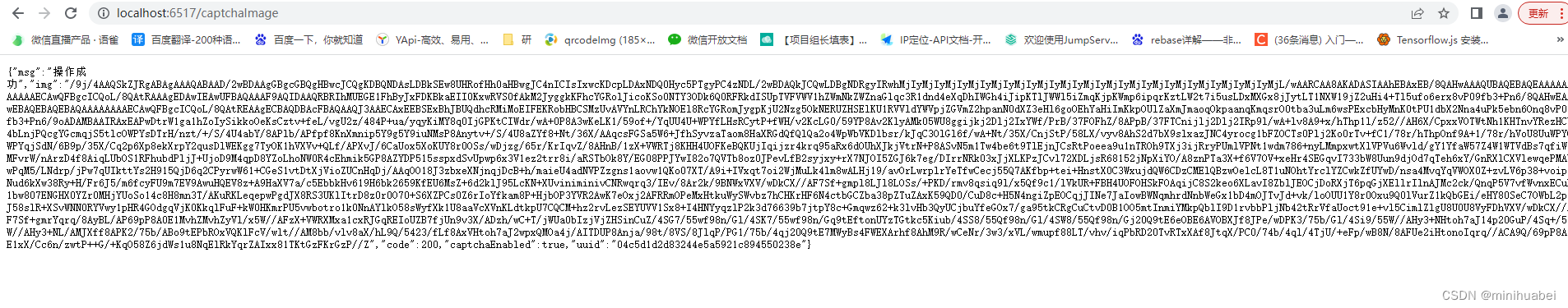
这样java就跑起来了。
http://localhost:6517/captchaImage

前端vue
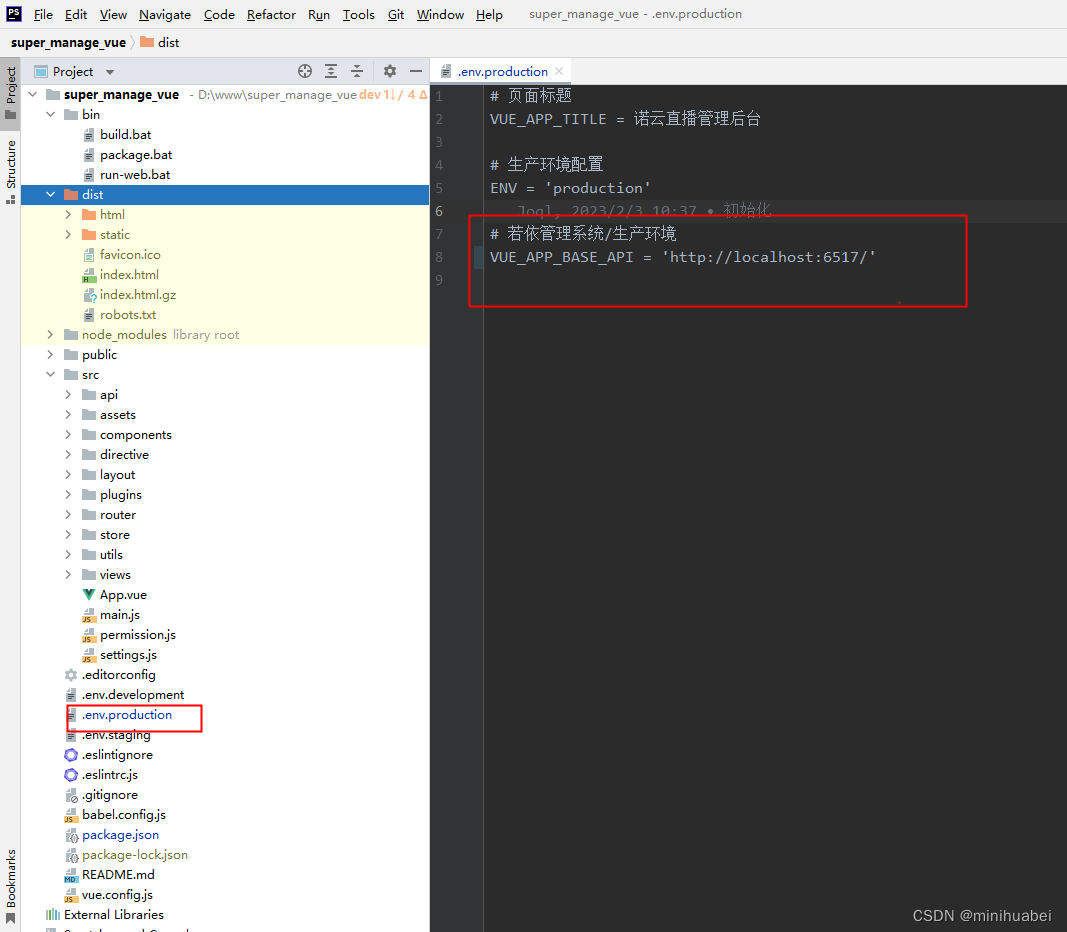
修改后端访问路径

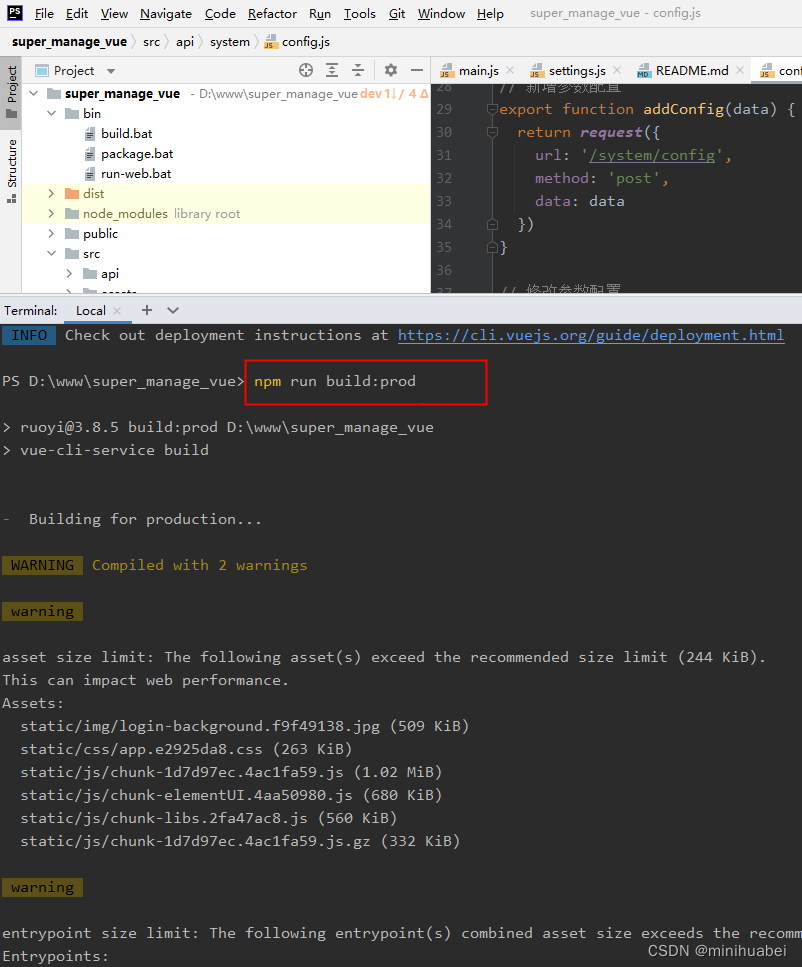
npm run build:prod

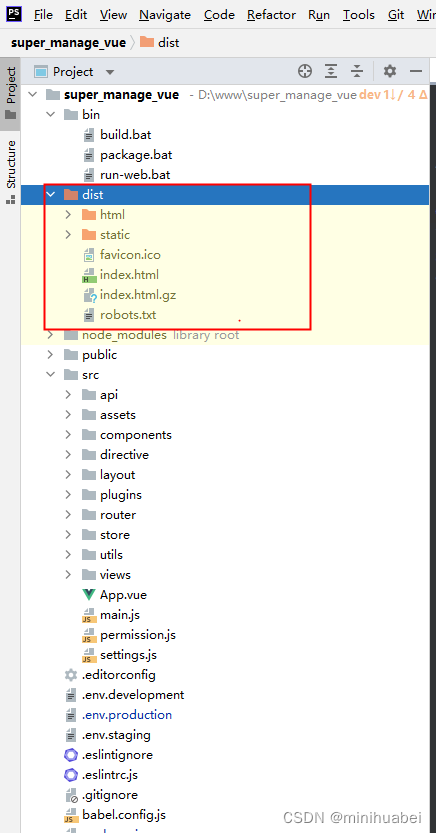
生成文件

配置Nginx
#诺依前端框架vueserver {listen 9000;server_name localhost;#视频目录location / {root D:/www/super_manage_vue/dist;index index.html index.htm;}location /list/ {proxy_pass http://127.0.0.1:8080/list/;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}启动Nginx
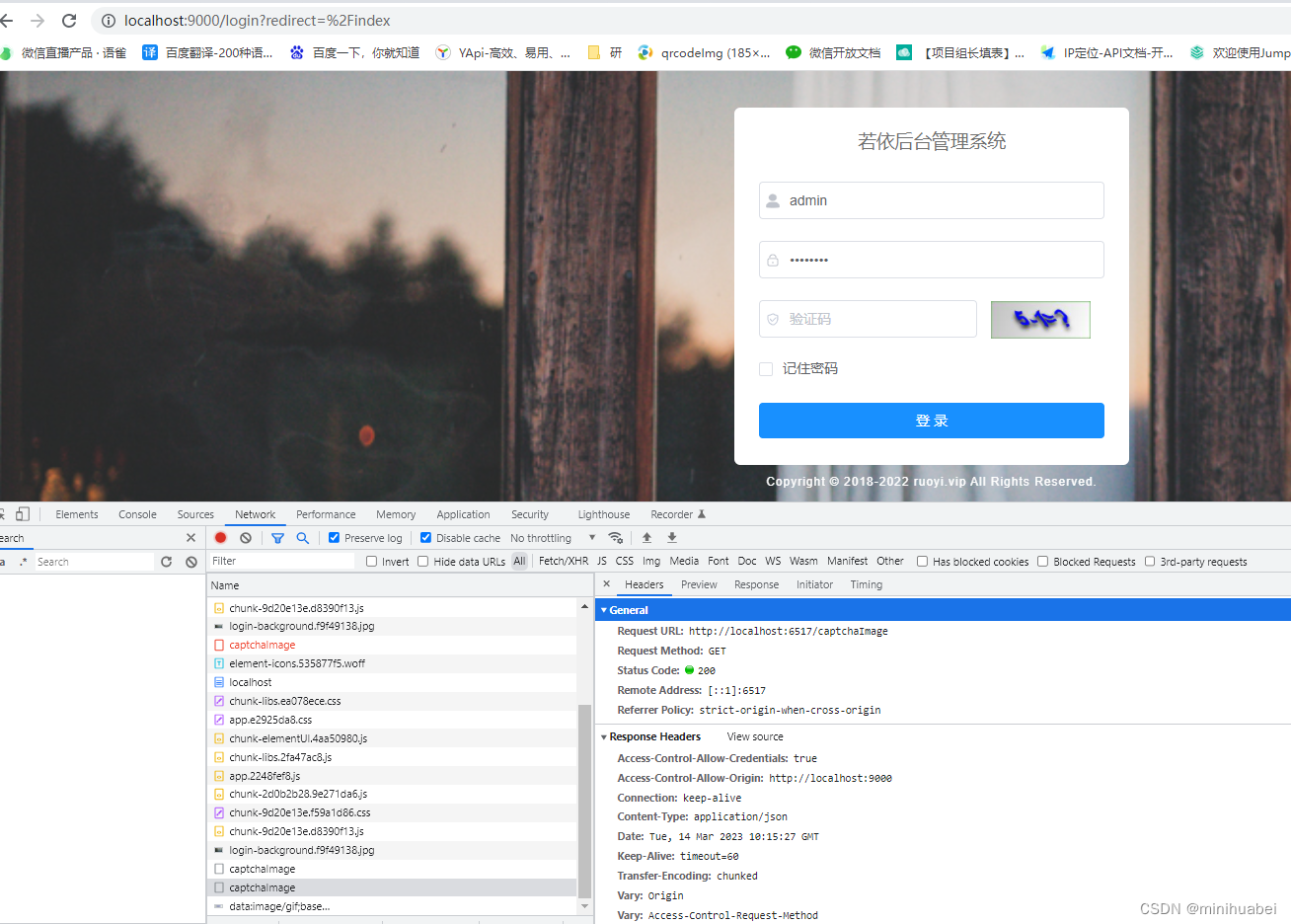
访问http://localhost:9000/

总结:
Nginx反向代理到vue。
vue内部调用相关java接口进行请求。
java通过此命令可以拉起java的接口请求
/usr/local/btjdk/jdk8/bin/java -jar -Xmx1024M -Xms256M /www/wwwroot/wechat_manage/target/ruoyi-admin.war --server.port=6517 --spring.config.name=application,application-druid --spring.config.location=/www/wwwroot/wechat_manage/config/
相关内容
热门资讯
保存时出现了1个错误,导致这篇...
当保存文章时出现错误时,可以通过以下步骤解决问题:查看错误信息:查看错误提示信息可以帮助我们了解具体...
汇川伺服电机位置控制模式参数配...
1. 基本控制参数设置 1)设置位置控制模式 2)绝对值位置线性模...
不能访问光猫的的管理页面
光猫是现代家庭宽带网络的重要组成部分,它可以提供高速稳定的网络连接。但是,有时候我们会遇到不能访问光...
不一致的条件格式
要解决不一致的条件格式问题,可以按照以下步骤进行:确定条件格式的规则:首先,需要明确条件格式的规则是...
本地主机上的图像未显示
问题描述:在本地主机上显示图像时,图像未能正常显示。解决方法:以下是一些可能的解决方法,具体取决于问...
表格列调整大小出现问题
问题描述:表格列调整大小出现问题,无法正常调整列宽。解决方法:检查表格的布局方式是否正确。确保表格使...
表格中数据未显示
当表格中的数据未显示时,可能是由于以下几个原因导致的:HTML代码问题:检查表格的HTML代码是否正...
Android|无法访问或保存...
这个问题可能是由于权限设置不正确导致的。您需要在应用程序清单文件中添加以下代码来请求适当的权限:此外...
【NI Multisim 14...
目录 序言 一、工具栏 🍊1.“标准”工具栏 🍊 2.视图工具...
银河麒麟V10SP1高级服务器...
银河麒麟高级服务器操作系统简介: 银河麒麟高级服务器操作系统V10是针对企业级关键业务...