【CSS】CSS 复合选择器 ③ ( 并集选择器 | 并集选择器与后代选择器示例 )
创始人
2024-05-29 06:10:30
0次
文章目录
- 一、并集选择器
- 1、语法说明
- 2、代码示例
- 二、并集选择器与后代选择器示例
- 1、添加注释
- 2、HTML 结构
- 3、后代选择器 1
- 4、后代选择器 2
- 5、并集选择器
- 6、完整代码示例
- 7、显示效果
一、并集选择器
1、语法说明
并集选择器 可以选择 若干 基础选择器 选择出的 并集元素集合 ;
并集选择器语法 : 若干 基础选择器 可以写在一起 , 基础选择器之间使用 , 逗号隔开 ;
基础选择器1,基础选择器2,基础选择器3 {属性名称1:属性值1;属性名称2:属性值2;属性名称3:属性值3;
}
注意 : 基础选择器可以是任何类型的基础选择器 ;
子选择器 只能 从 父选择器 选择出的元素的 亲儿子 元素 中选择 , 孙子元素 和 重孙子元素 选择不到 ;
CSS 基础选择器 :
- 标签选择器
- 类选择器
- ID 选择器
- 通配符选择器
2、代码示例
代码示例 :
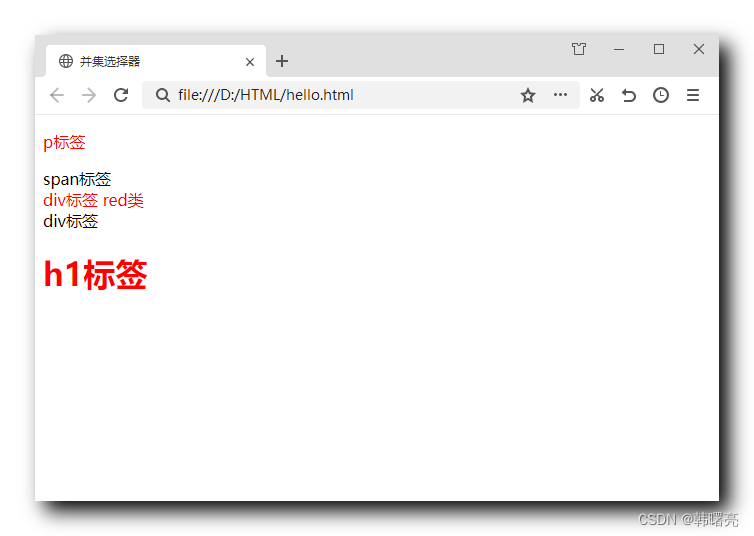
并集选择器 p标签
span标签div标签 red类div标签h1标签
执行效果 :

二、并集选择器与后代选择器示例
1、添加注释
CSS 中的注释 :
/* CSS 注释 */
HTML 中的注释 :
2、HTML 结构
下面使用 CSS 为该 HTML 结构添加样式 ;
并集选择器和后代选择器 3、后代选择器 1
将上述网页中的 登录 链接 设置为 红色 , 使用后代选择器 ,
先使用 .login 类选择器 , 选择出指定的类标签 ,
然后使用 a 标签选择器, 选择 .login 类标签下的 a 标签 ;
/* 1. 登录设置为红色 */
.site-r login {color: red;
}
4、后代选择器 2
将 主导航 栏中的链接 设置为 蓝色 ;
上述 主导航栏 的结构为 ,
最外层是 div 标签 , 类名是 main ,
第二层是 ul 标签 ,
第三层是 li 标签 ,
第四层是 a 链接标签 ,
因此使用后代选择器, 需要使用四层 选择器 进行选择 ;
/*2. 主导航栏 链接设置为蓝色 */
.main ul li a {color: blue;
}
5、并集选择器
将 主导航栏 和 侧导航栏 的文字都 设置成 20 像素 , 黑体 样式 ;
使用 并集选择器 , 若干 基础选择器之间 , 使用逗号隔开 ;
/*3. 主导航栏和侧导航栏 文字 设置 20 像素 黑体*/
.main, .register-login {font: 20px "黑体";
}
6、完整代码示例
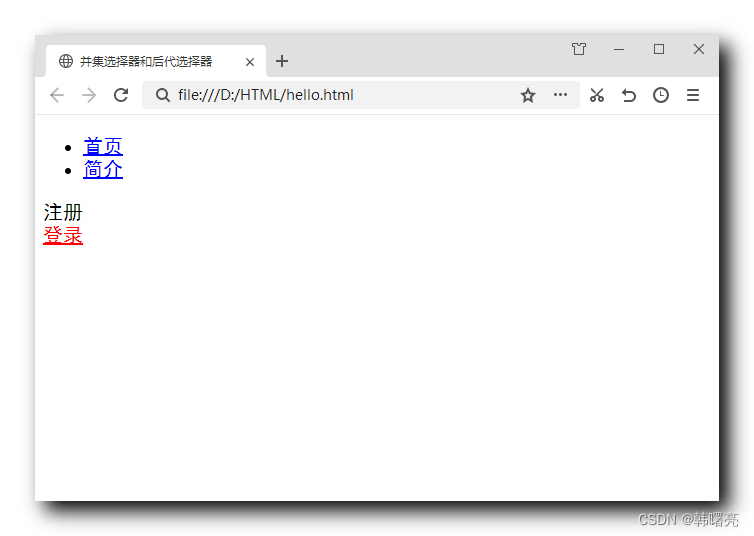
并集选择器和后代选择器 7、显示效果

上一篇:2023-3-4 刷题情况
下一篇:跨平台的双屏交互设计逻辑
相关内容
热门资讯
保存时出现了1个错误,导致这篇...
当保存文章时出现错误时,可以通过以下步骤解决问题:查看错误信息:查看错误提示信息可以帮助我们了解具体...
汇川伺服电机位置控制模式参数配...
1. 基本控制参数设置 1)设置位置控制模式 2)绝对值位置线性模...
不能访问光猫的的管理页面
光猫是现代家庭宽带网络的重要组成部分,它可以提供高速稳定的网络连接。但是,有时候我们会遇到不能访问光...
不一致的条件格式
要解决不一致的条件格式问题,可以按照以下步骤进行:确定条件格式的规则:首先,需要明确条件格式的规则是...
本地主机上的图像未显示
问题描述:在本地主机上显示图像时,图像未能正常显示。解决方法:以下是一些可能的解决方法,具体取决于问...
表格列调整大小出现问题
问题描述:表格列调整大小出现问题,无法正常调整列宽。解决方法:检查表格的布局方式是否正确。确保表格使...
表格中数据未显示
当表格中的数据未显示时,可能是由于以下几个原因导致的:HTML代码问题:检查表格的HTML代码是否正...
Android|无法访问或保存...
这个问题可能是由于权限设置不正确导致的。您需要在应用程序清单文件中添加以下代码来请求适当的权限:此外...
【NI Multisim 14...
目录 序言 一、工具栏 🍊1.“标准”工具栏 🍊 2.视图工具...
银河麒麟V10SP1高级服务器...
银河麒麟高级服务器操作系统简介: 银河麒麟高级服务器操作系统V10是针对企业级关键业务...