跨平台的双屏交互设计逻辑
6.1跨平台的双屏交互设计逻辑
这种那个品的设计范式,其实是跨平台的通用规则, 在很大程度上,这套交互逻辑是不受操作系统限制的,在开发文档当中,除了很具体展示出分别在andorid平台和windows10x平台上的界面控件和交互设计范例,而且还加入了相关的代码段示例,具体实现方式。
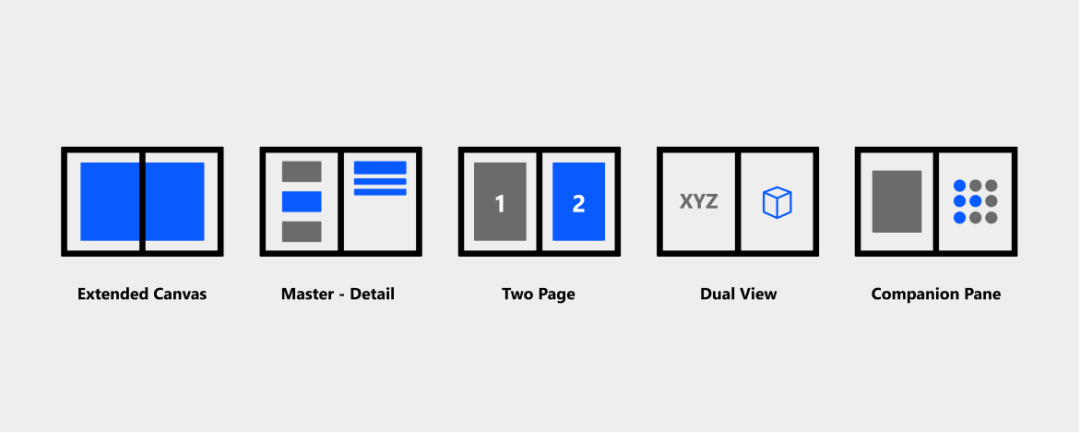
6.1.1 双屏应用交互模式

6.1.2画布拓展模式
画布拓展模式是最简单的双屏模式,但是这种模式非常强大,它提供更多的屏幕控件,而不将内容限制在单一屏幕上,但该模式仅仅适用于一部分大面积UI画布,接缝最多是遮盖一部分只读内容,如果接缝遮盖了关键的UI交互空间,依然需要你进下调整UI以绕开接缝
价值扩展画布,允许用户在大画布模式下浏览信息和内容
获益的应用范例
- 地图类应用
- 绘图类应用
- 主从屏模式
最常见的一种模式,是一屏幕显示列表,而另外一屏幕显示你所选中列表条目中的详细内容,他适用于与绝大多数有层级的偏列表类信息展示
价值将列表导航和详情页面区分开,让用户可以更加深入了解内容,同时还能够清出了解自己在整个列表中的位置
获益的应用范例
- 具有列表或者图案的应用
- 邮件类应用
- 事务管理型应用
- 照片或者图片类应用
- 带有播放列表的音乐类应用
- 具有复杂多样层级结构的应用

6.1.3 并排翻页模式
使用双屏天然的分割机制,来并列查看多个项目,比如页面和图片。而不用用户一个一个逐个查看
价值:使用类似书本的并排布局设计,来创造更好的阅读体验

获益的应用范例
- 文档类的应用
- 涉及到内容分页的应用
- 专门用来阅读的应用
- 带有画布和画板类控件的应用
6.1.4双屏对比模式
显示同一文档中的不同形态,以无缝的方式给用户带来更多的信息,实现通过两个选项卡打开类似的文档、文件进行对比乃至于更多的操作

-
价值:在同一应用类,使用同一容器来显示多个视图,通过并排显示进行对比和其他操作
-
涉及到并排显示从而进行前后对比(比如程序和文档预览)的编辑类工具
-
支持内容和相应上下文信息展示的应用(比如餐厅的地图和其他文本信息的并列展示)
-
让用户进行相似项目的并列对比
-
使用两个相同空间和画布来显示内容,但是各自保持独立(比如笔记类应用,一屏绘图一屏做笔记)
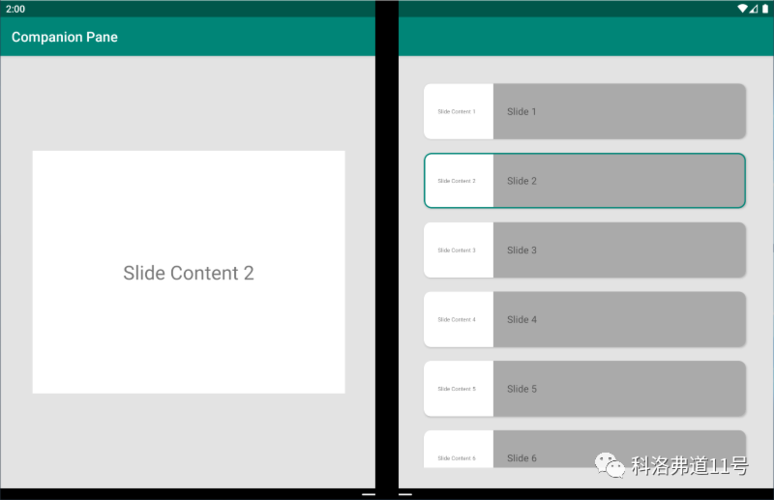
6.1.5伴行面板模式
模式是将一屏当中被选中元素所涉及到的,原本被隐藏的下级菜单,或者下级信息,在另外一个屏幕中显示出来,达到充分利用屏幕空间的目的,根据不同的使用场景,你需要针对横屏和竖屏模式进行调试,选择合适的展示方式

价值:将预先买入到应用中的次级信息,通过另外一屏展示出来,这样的多层级展示,补充上下文环境,增加了交互的维度。这种模式不急能够将用户所获取的内容和需要交互的工具区分开,而且使得用户对于不同功能、目的的的内容,区分开来,有选择的使用,在双横平模式下,上屏显示内容,下屏幕进行交互,可以带来符合语境和人体工程学的体验
获益的应用范例
有多层级的应用,将辅助性的、上下文信息显示在主屏旁边
- 图像和绘图类的创意工具
- 音乐和视频类的剪辑工具
- 游戏类的应用
6.1.6外设计交互模式
使用windows10x的双屏硬件还有一个独特的功能wonderbar