Vue3---语法初探
创始人
2024-05-29 14:09:34
0次
目录
hello world
实现简易计时显示
反转字符串
显示隐藏
了解循环
了解双向绑定实现简易记事
设置鼠标悬停的文本
组件概念初探,进行组件代码拆分
-
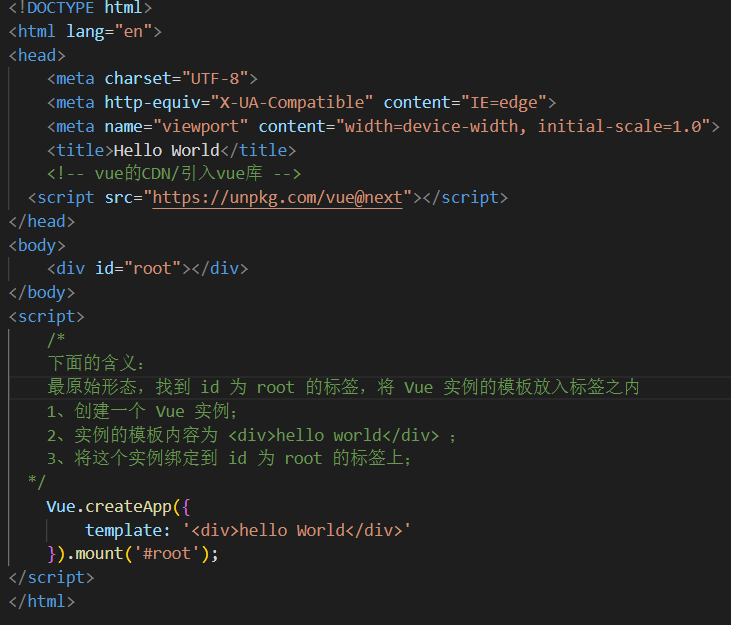
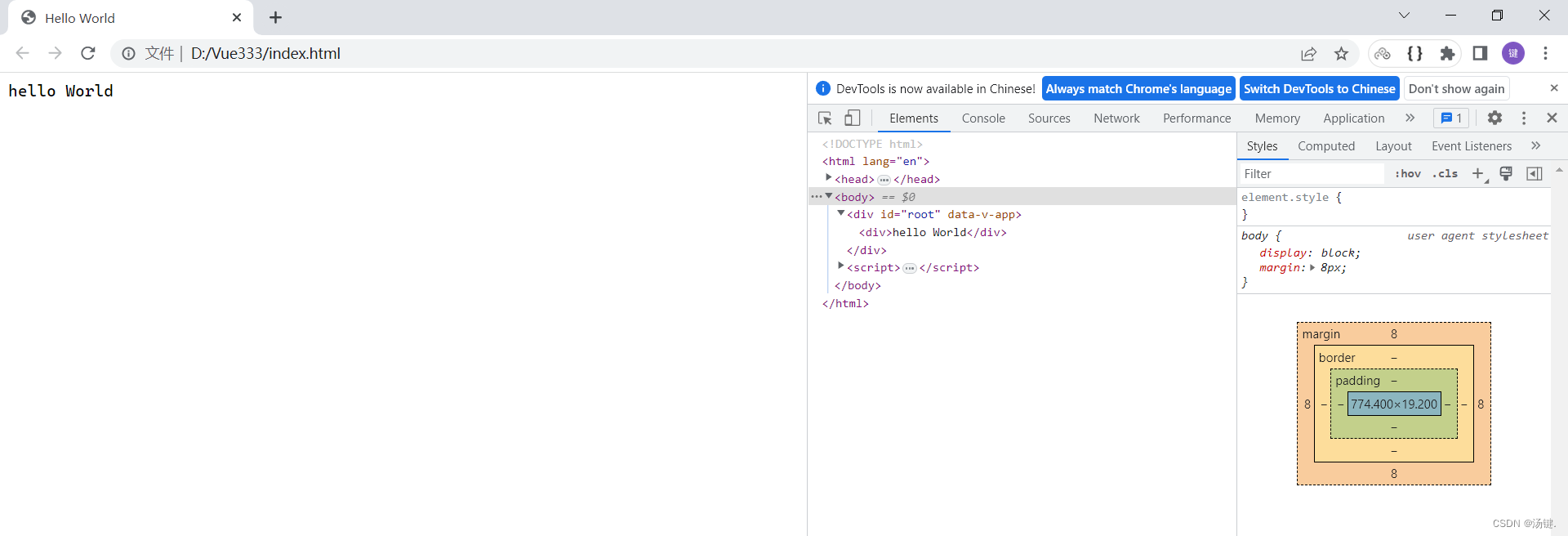
hello world
- 最原始形态,找到 id 为 root 的标签,将 Vue 实例的模板放入标签之内


-
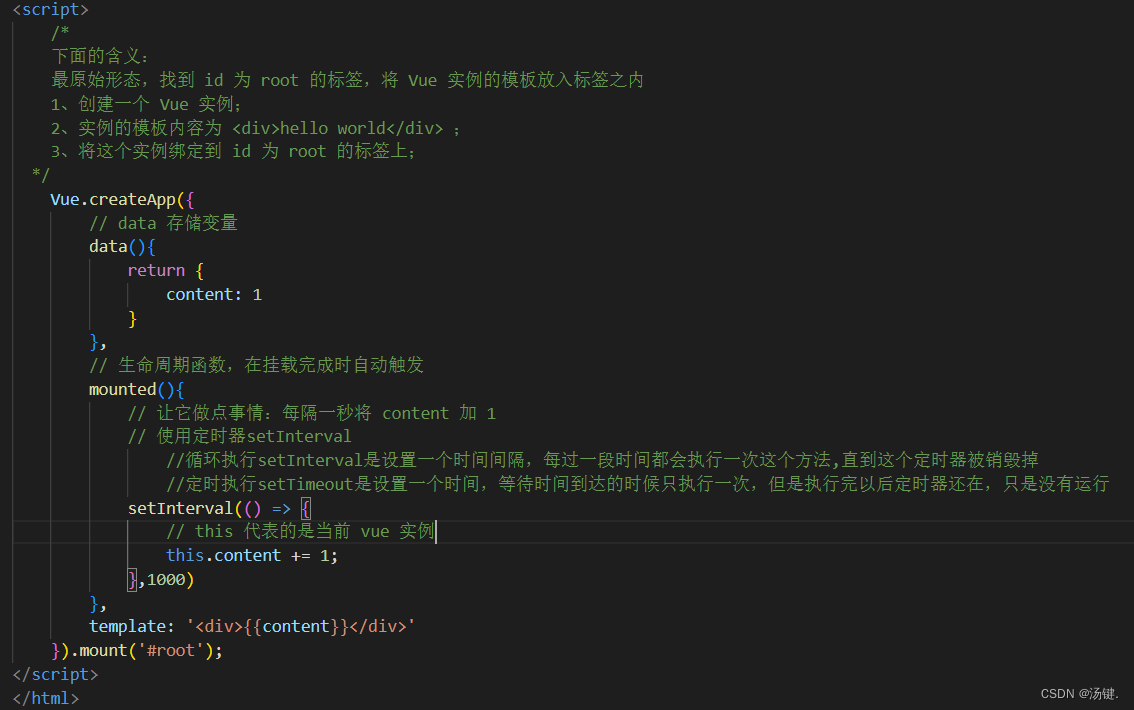
实现简易计时显示

- content是一个变量,在模板中,使用“{{}}”将其包裹就是表示此意
- 这个变量会从 data 里面获取
- this 代表的是当前 vue 实例,下面使用的this.content表示取得 data 里面的 content ,这是一种简写,完整写法是this.$data.content


-
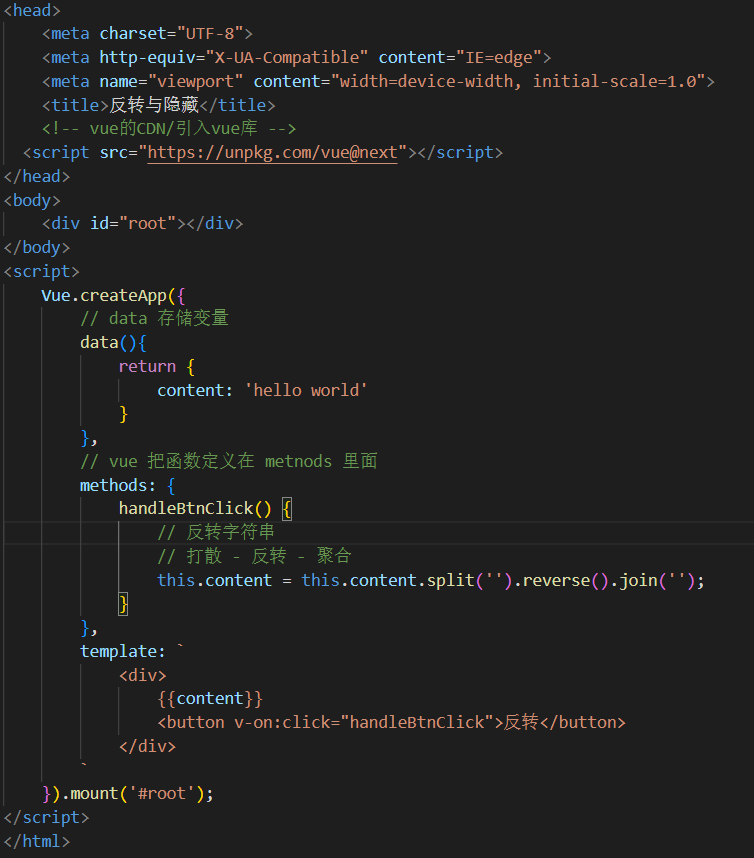
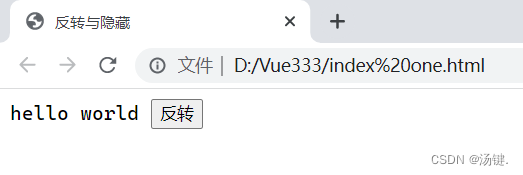
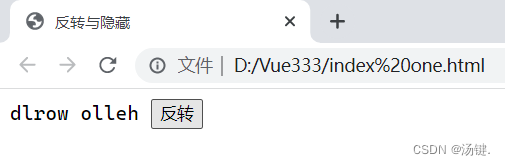
反转字符串
- v-on:事件名="方法名"
- 可以为特定的元素绑定一些特定的事件
- 事件名
- 如果是点击事件就写click
- 如果是鼠标移入事件就写monseenter
- 如果是鼠标双击事件就写 dblclick
- 实例:



-
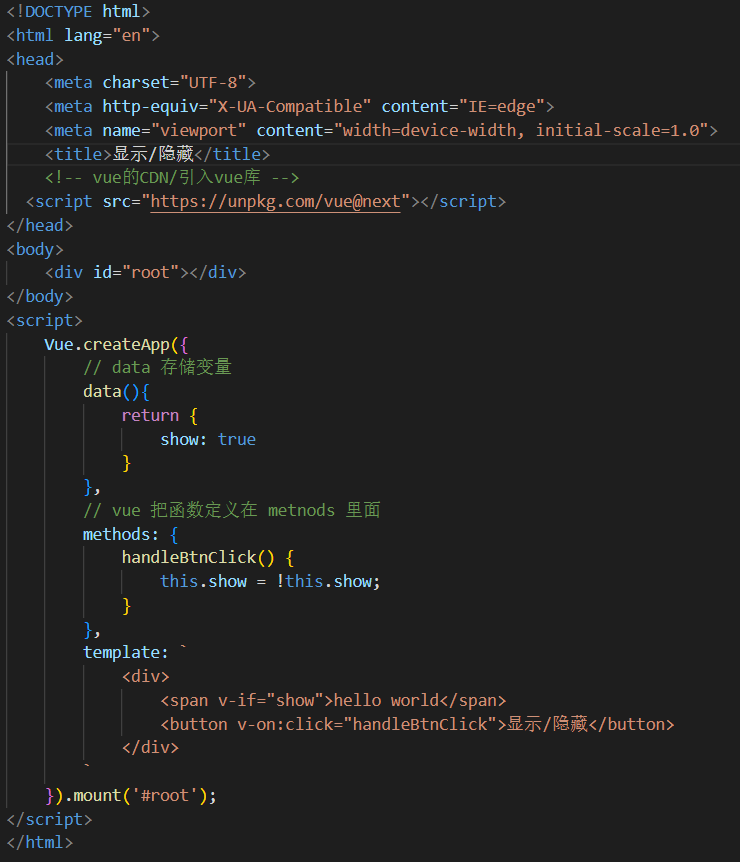
显示隐藏
- v-if用于条件判断,根据表达式值的真假判断Dom元素是否显示



-
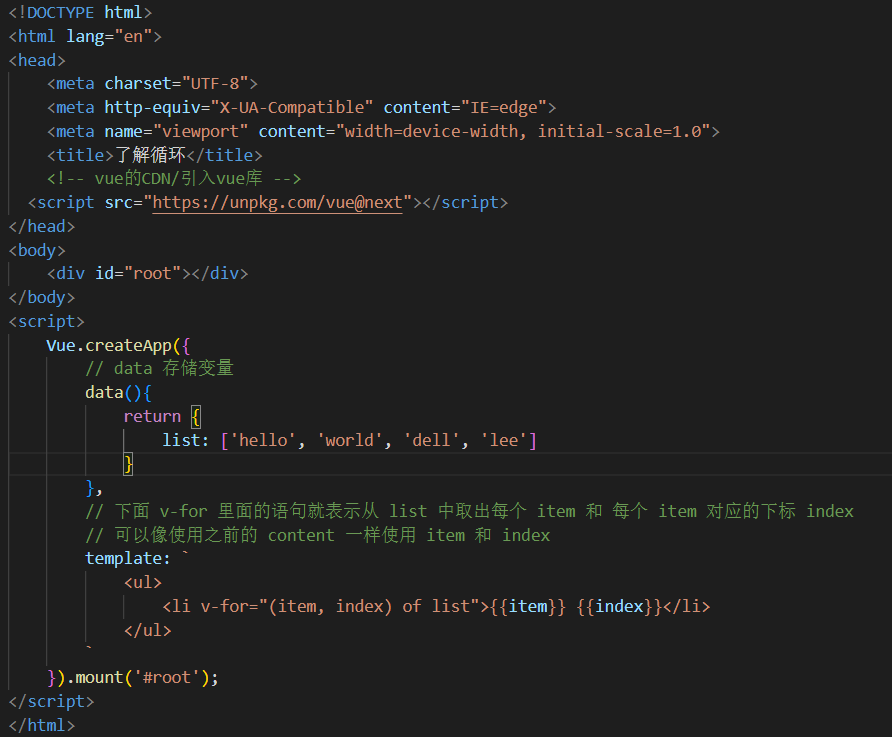
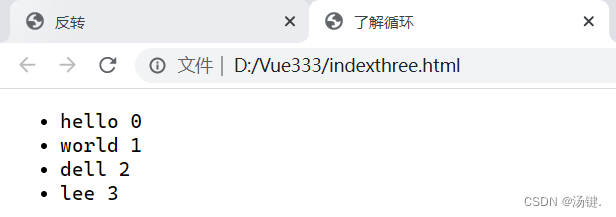
了解循环
- 如果数据是数组的话,如果一个一个写然后渲染到页面上非常麻烦,因此就有 v-for 的方法来遍历


-
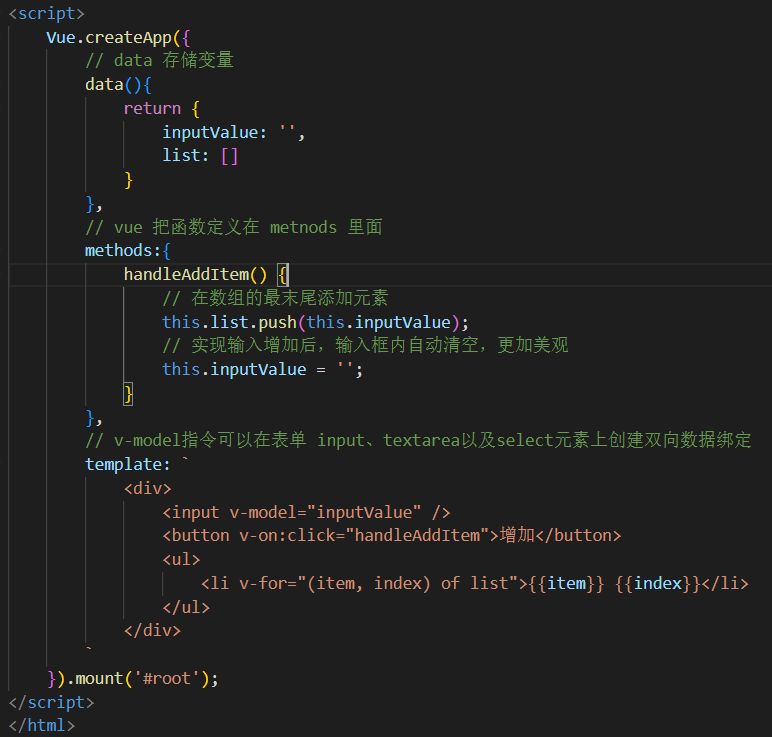
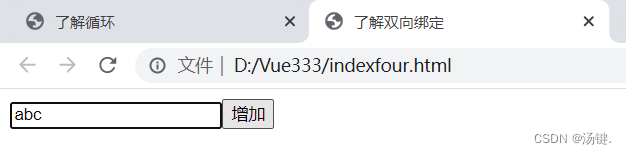
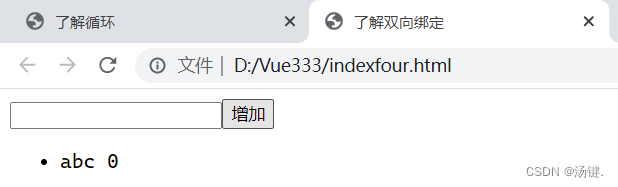
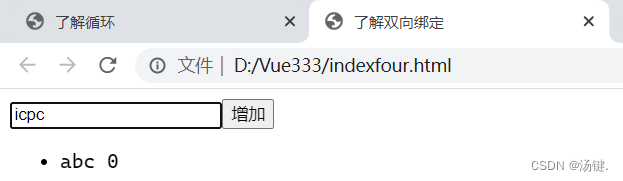
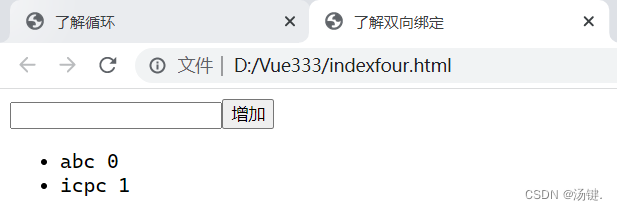
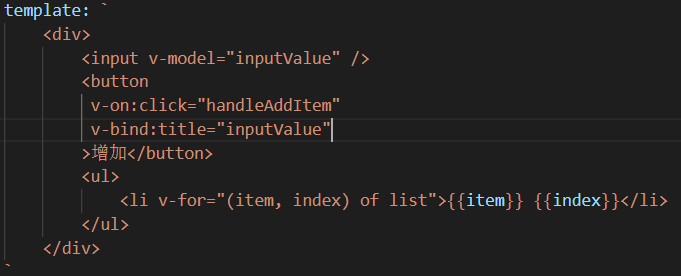
了解双向绑定实现简易记事
- v-model指令可以在表单 input、textarea以及select元素上创建双向数据绑定





-
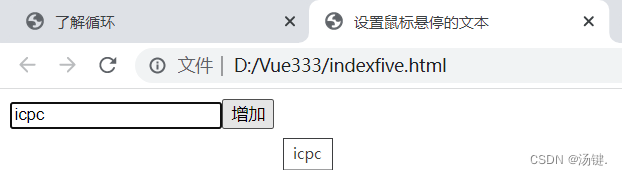
设置鼠标悬停的文本
- 在”第一个 vue 程序“中演示了使用{{content}}来引入 data 里面的数据,这两个大括号的学名就做插值表达式
- 现在产生了一个新的需求:将标签的属性绑定 data 里面的一个值
- 需要一个新的指令 v-bind
- v-bind:属性名=表达式


-
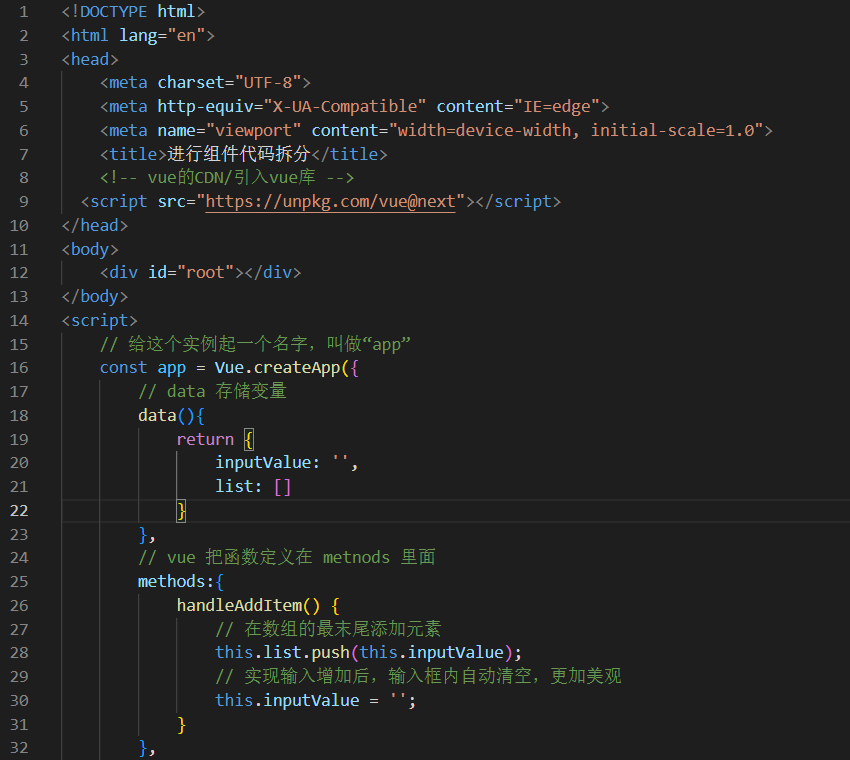
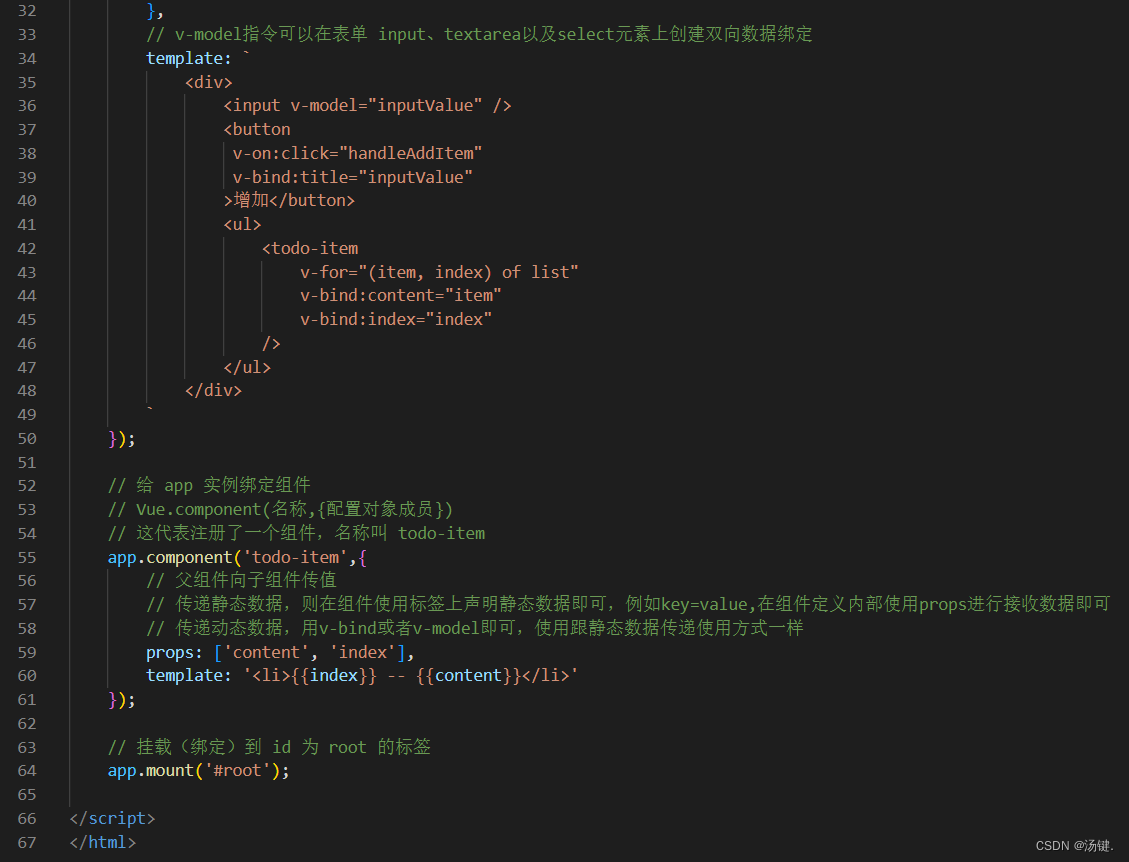
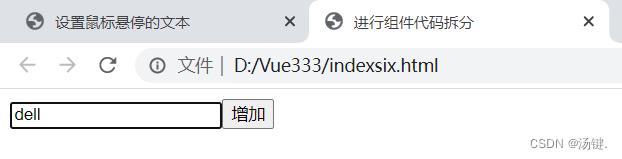
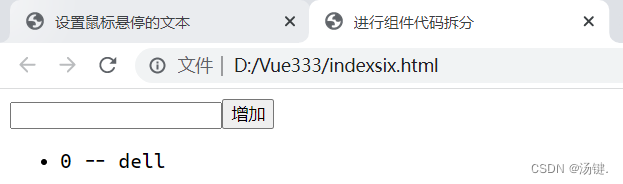
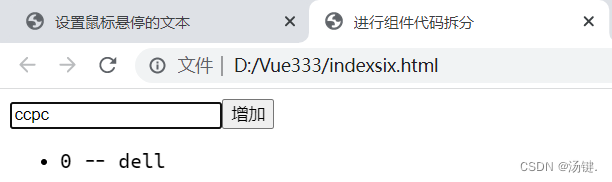
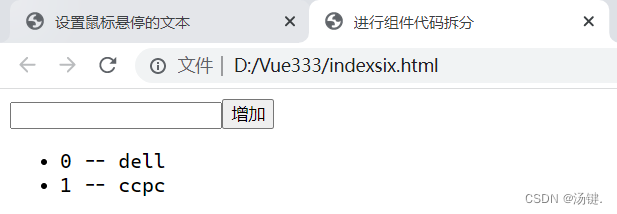
组件概念初探,进行组件代码拆分
- 不可能把整个项目的内容写在一个文件里面
- 所以分成不同的文件和模块实现不同的功能,组合以实现完整的功能






- Vue.component(名称,{配置对象成员})
- 父组件向子组件传值
- 传递静态数据,则在组件使用标签上声明静态数据即可,例如key=value,在组件定义内部使用props进行接收数据即可
- 传递动态数据,用v-bind或者v-model即可,使用跟静态数据传递使用方式一样
上一篇:200 1111
相关内容
热门资讯
保存时出现了1个错误,导致这篇...
当保存文章时出现错误时,可以通过以下步骤解决问题:查看错误信息:查看错误提示信息可以帮助我们了解具体...
汇川伺服电机位置控制模式参数配...
1. 基本控制参数设置 1)设置位置控制模式 2)绝对值位置线性模...
不能访问光猫的的管理页面
光猫是现代家庭宽带网络的重要组成部分,它可以提供高速稳定的网络连接。但是,有时候我们会遇到不能访问光...
不一致的条件格式
要解决不一致的条件格式问题,可以按照以下步骤进行:确定条件格式的规则:首先,需要明确条件格式的规则是...
本地主机上的图像未显示
问题描述:在本地主机上显示图像时,图像未能正常显示。解决方法:以下是一些可能的解决方法,具体取决于问...
表格列调整大小出现问题
问题描述:表格列调整大小出现问题,无法正常调整列宽。解决方法:检查表格的布局方式是否正确。确保表格使...
表格中数据未显示
当表格中的数据未显示时,可能是由于以下几个原因导致的:HTML代码问题:检查表格的HTML代码是否正...
Android|无法访问或保存...
这个问题可能是由于权限设置不正确导致的。您需要在应用程序清单文件中添加以下代码来请求适当的权限:此外...
【NI Multisim 14...
目录 序言 一、工具栏 🍊1.“标准”工具栏 🍊 2.视图工具...
银河麒麟V10SP1高级服务器...
银河麒麟高级服务器操作系统简介: 银河麒麟高级服务器操作系统V10是针对企业级关键业务...