前端脚手架搭建(part 1)
本篇主要介绍如何搭建前端脚手架,一步一步地实现通过搭建的脚手架下载对应的项目模板。
通过脚手架的创建,可以快速搭建项目的基础配置和模板,在部门项目开发的规范中尤其总要。
初始化项目:
创建一个文件夹,命名随便(自己自定义),这里我就命名为mfex-project,
然后在终端执行命令,初始化生成package.json
npm init -y在文件夹下创建一个bin文件夹,在bin文件夹下面在创建一个index.js文件,如图所示

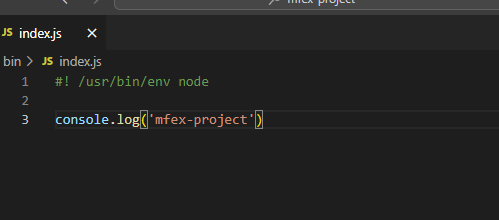
在index.js第一行加上这句话#! /usr/bin/env node,就是用node来执行此文件

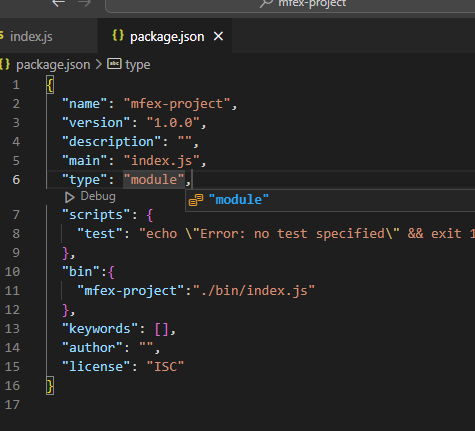
在package.json中添加命令配置,这里命令为mfex-cli,可以自定义,添加"type":"module",
避免node版本带来的插件引入方式问题

npm link,讲这个npm包挂着在全局执行环境中

执行看看效果

读取用户命令行信息
需要用到commander,用来解析读取用户命令行中输入内容,commander文档
安装commander
npm i commander主要用到以下api:
command():定义命令名字
action():注册callback函数
parse():解析命令行参数args在index.js中开始编写读取用户输入命令的逻辑
import { program } from 'commander';
program.command('create ').action((projectName) => {console.log(`项目名${projectName}`);})
program.parse(process.args) 输入命令npx mfex-project create mfexdemo

3、拉取项目模板
需要用到download-git-repo,文档
npm install download-git-repo#! /usr/bin/env nodeimport { program } from 'commander';
import downLoad from 'download-git-repo'
import path from 'path'program.command('create ').action((projectName) => {console.log(`项目名${projectName}`);//项目git地址const demoGitUrl = 'https://gitee.com/Hehanjian/vue-vite-template';//当前目录const targetDir = path.join(process.cwd(), projectName)downLoad(`direct:${demoGitUrl}`, targetDir, { clone: true }, (err) => {if (err) {console.log('获取模版失败')} else {console.log('获取模版成功!')}})})
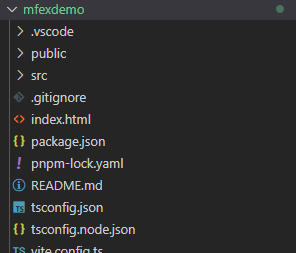
program.parse(process.args) 在命令行上输入npx mfex-project create mfexdemo

项目创建成功

现在项目模板是写死一个的,下面做成可以自主选择,需要用到inquirer,可以加强对命令行的交互,inquirer文档
npm install inquirer提供2个模板创建选择,vue和react
#! /usr/bin/env nodeimport { program } from 'commander';
import downLoad from 'download-git-repo'
import path from 'path'
import inquirer from 'inquirer'
const questionList = [{"name": "features", // 选项名称"message": "请选择要创建的项目模板", // 选项提示语"type": "list", // 选项类型 另外还有 confirm check 等"choices": [{"name": "vue","value": "vue","description": "vue3+vite+ts","link": "https://gitee.com/Hehanjian/vue-vite-template"},{"name": "react","value": "react","description": "react+vite+ts","link": "https://gitee.com/Hehanjian/react-vite-template"}]},]program.command('create ').action((projectName) => {console.log(`项目名${projectName}`);//项目git地址// const demoGitUrl = 'https://gitee.com/Hehanjian/vue-vite-template';//当前目录const targetDir = path.join(process.cwd(), projectName)inquirer.prompt(questionList).then(res=>{//获取选择的是那个choiceconst project = questionList[0].choices.find(item=>item.value === res.features)downLoad(`direct:${project.link}`, targetDir, { clone: true }, (err) => {if (err) {console.log('获取模版失败')} else {console.log('获取模版成功!')}})})})
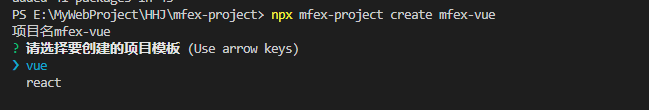
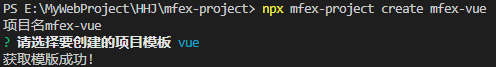
program.parse(process.args) 执行命令npx mfex-project create mfex-vue,回车



项目创建成功
4、美化字体颜色和图标
安装2个插件,ora:设置图标,chalk:设置字体颜色
npm install ora chalk#! /usr/bin/env nodeimport { program } from 'commander';
import downLoad from 'download-git-repo'
import path from 'path'
import inquirer from 'inquirer'
import ora from 'ora';
import chalk from 'chalk';
const questionList = [{"name": "features", // 选项名称"message": "请选择要创建的项目模板", // 选项提示语"type": "list", // 选项类型 另外还有 confirm check 等"choices": [{"name": "vue","value": "vue","description": "vue3+vite+ts","link": "https://gitee.com/Hehanjian/vue-vite-template"},{"name": "react","value": "react","description": "react+vite+ts","link": "https://gitee.com/Hehanjian/react-vite-template"}]},]const spinner = ora('模版资源下载中 ...')
program.command('create ').action((projectName) => {console.log(`项目名${projectName}`);//项目git地址//当前目录const targetDir = path.join(process.cwd(), projectName)inquirer.prompt(questionList).then(res => {//获取选择的是那个choiceconst project = questionList[0].choices.find(item => item.value === res.features)downLoad(`direct:${project.link}`, targetDir, { clone: true }, (err) => {if (err) {spinner.fail()console.log(chalk.red('获取模版失败'))} else {spinner.succeed()console.log(chalk.green('获取模版成功!'))}spinner.stop()})})})
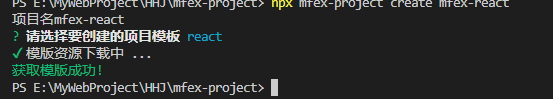
program.parse(process.args) 运行结果如下

上一篇:华为机试 HJ27 查找兄弟单词
下一篇:记一次反射型XSS