【CSS】盒子模型案例 ( 盒子模型尺寸计算 | 盒子模型水平居中 | 盒子模型内外边距设置 | 背景图片及位置设置 | 盒子嵌套设置 )
创始人
2025-05-31 05:04:18
0次
文章目录
- 一、实现效果
- 二、基本 HTML 结构
- 三、设置最外层盒子样式 ( 盒子模型内外边距设置 )
- 四、设置标题盒子样式 ( 盒子模型尺寸计算 | 盒子模型水平居中 )
- 五、设置列表盒子样式 ( 删除列表样式 | 背景图片及位置设置 )
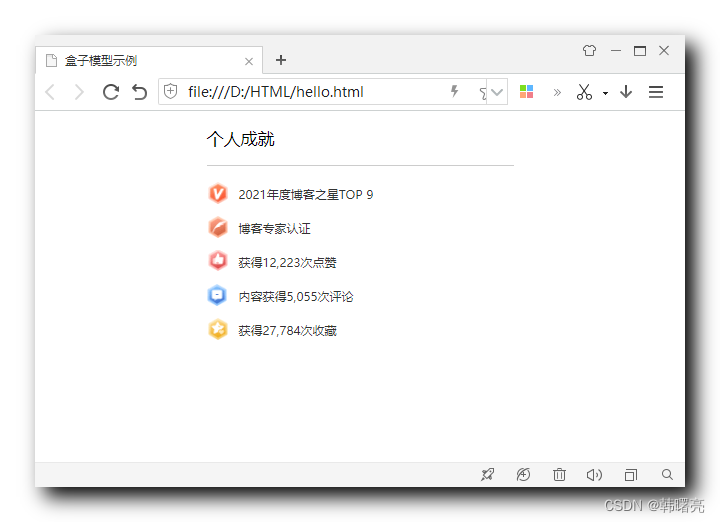
一、实现效果
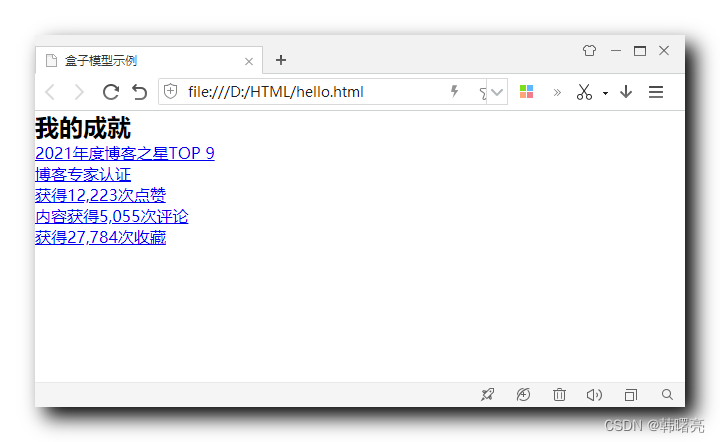
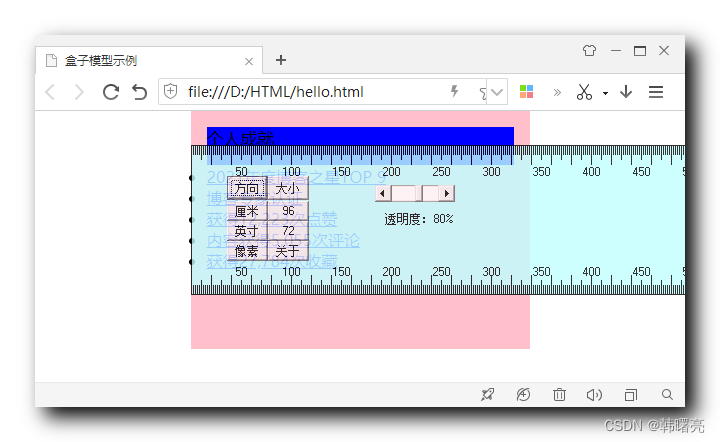
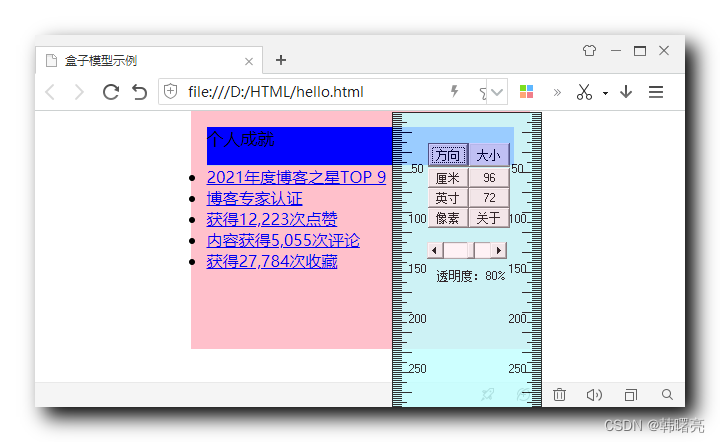
实现如下效果 :

二、基本 HTML 结构
先设置基本的 HTML 标签结构 , 和 清除所有元素的内外边距 ;
使用 通配符选择器 * 设置所有标签的默认内外边距为 0 ;
/* 清除标签默认的内外边距 */* {padding: 0; margin: 0;}
代码示例 :
盒子模型示例 展示效果 :

三、设置最外层盒子样式 ( 盒子模型内外边距设置 )
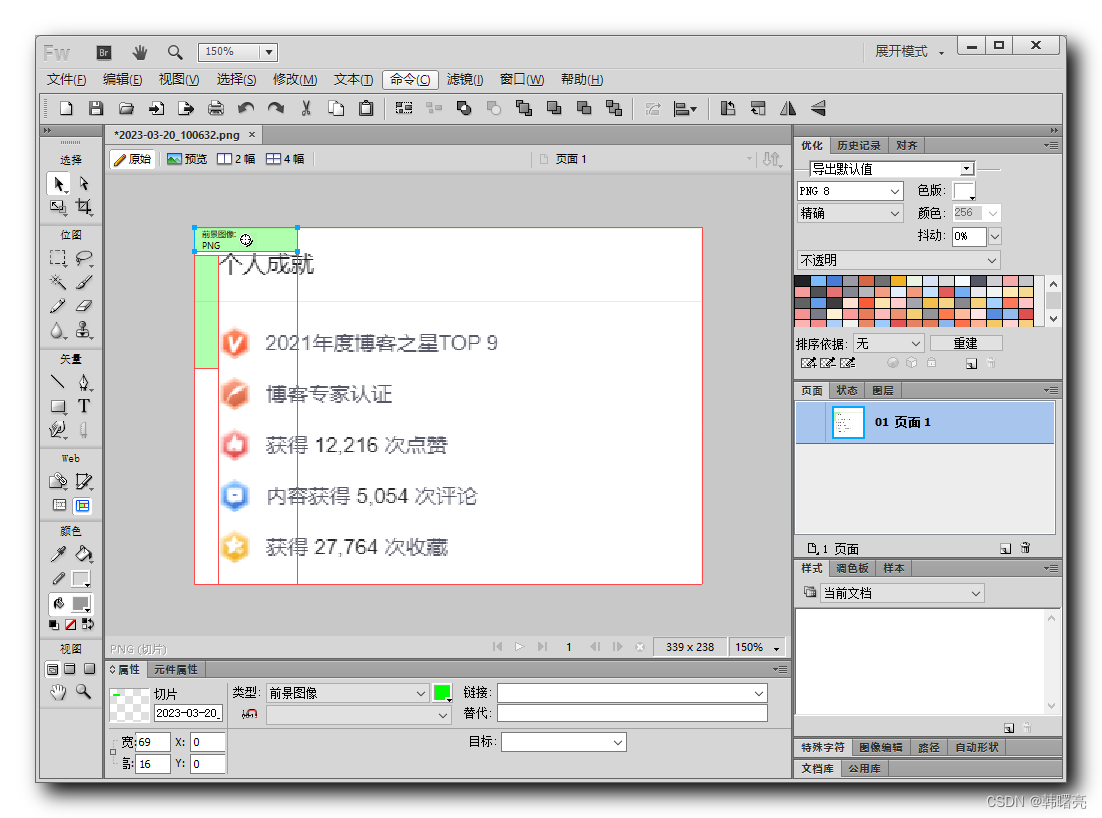
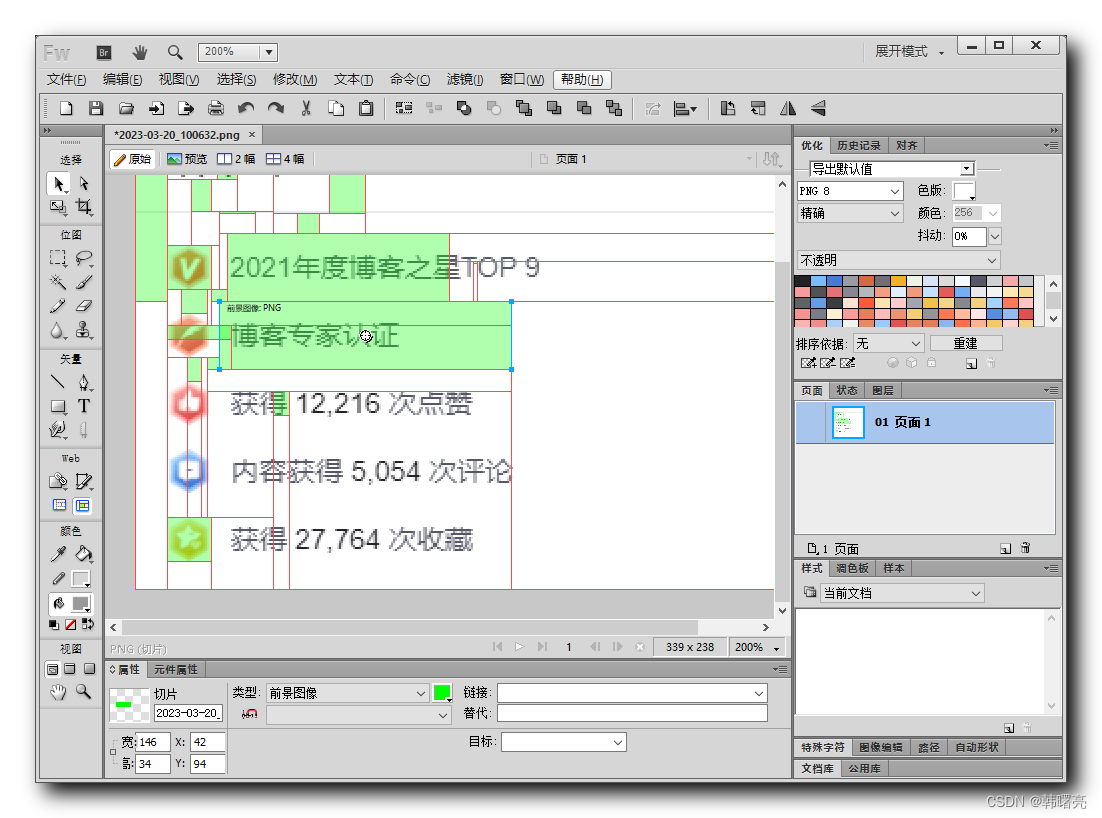
将 效果图片拖动 到 Adobe Fireworks 中 , 使用 切片工具 分析盒子模型 :

- 整个盒子的尺寸为 339 x 238 像素
- 盒子顶部的内边距为 16 像素
- 盒子左侧的内边距为 16 像素
盒子尺寸为 339 x 238 像素 , 如果设置 16 像素内边距 , 则 内容尺寸需要在盒子尺寸的基础上 , 宽高各减去 16 * 2 像素 ;
设置的最外层盒子模型样式 :
.box {/* 尺寸设计 : 339 x 238 , 内容尺寸要减去宽高内边距 16 px * 2 */width: 307px;height: 206px;/* 盒子模型水平居中 */margin: 0 auto;/* 设置内边距 需要结合内容尺寸 以及总体尺寸进行设计 */padding: 16px;/* 测试背景 */background-color: pink;}
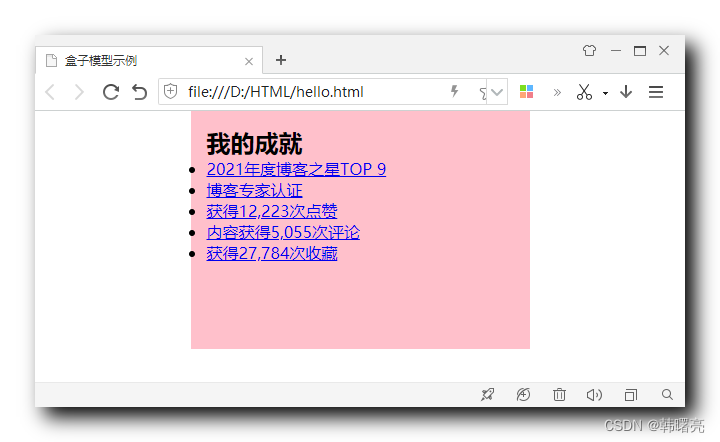
显示效果 :

四、设置标题盒子样式 ( 盒子模型尺寸计算 | 盒子模型水平居中 )
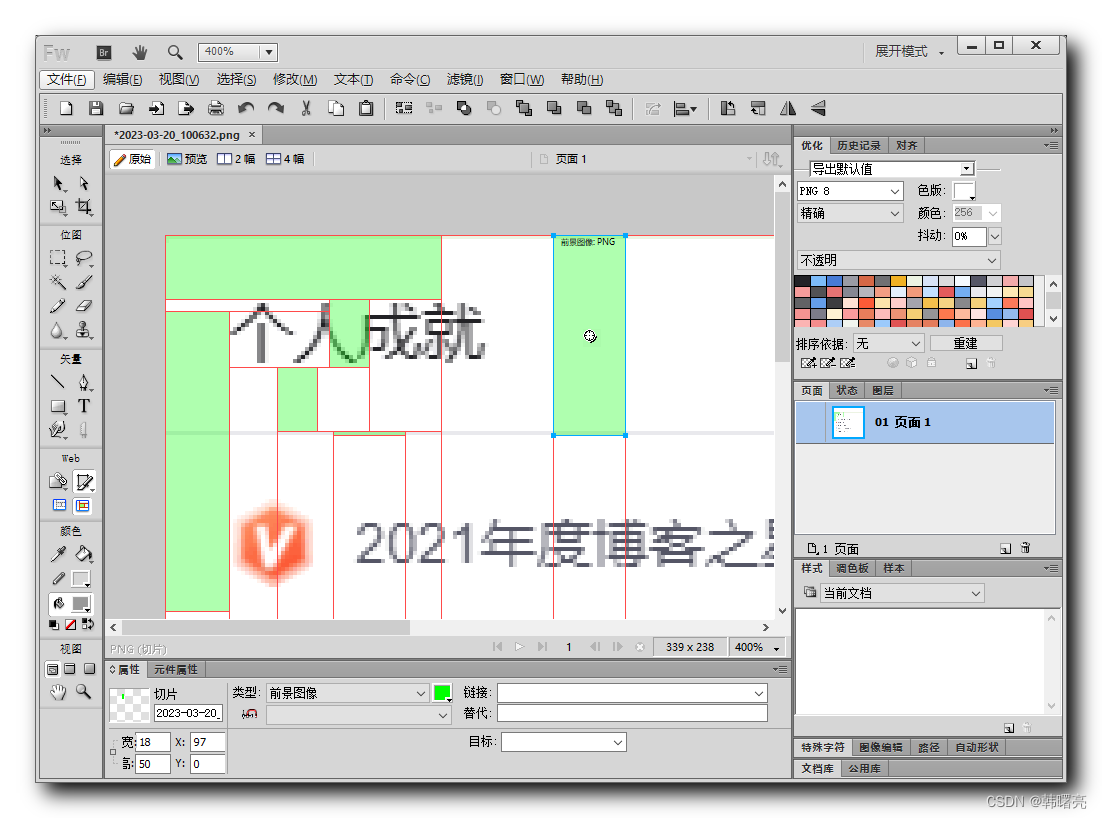
在 Fireworks 中测量标题盒子样式 :

- 顶部标题盒子高度是 50 像素
- 文字大小为 17 像素
- 文字顶部有 16 像素 内边距 , 顶部使用外部模型盒子的内边距 , 可以不设置
- 文字底部有 16 像素 内边距
- 文字左侧有 16 像素 内边距 , 左侧使用外部模型盒子的内边距 , 可以不设置
- 标题盒子有一个 1 像素的下边框
代码示例 :
盒子模型示例 显示效果 :


五、设置列表盒子样式 ( 删除列表样式 | 背景图片及位置设置 )
在 Fireworks 中测量标题盒子样式 :

列表项的左侧有默认的圆点 ,

先使用
/* 删除列表样式 */li {list-style: none;}
样式 , 取消列表的默认样式 ;
无序列表的上边距为 10 像素 , 这里可以设置为 上边的 标题盒子 的 下外边距 , 以免出现 外边距塌陷的情况 ;
.box h2 {/* 字体大小 */font-size: 17px;/* 取消标题的粗体显示 */font-weight: 400;/* 设置底部内边距 16 像素 */padding-bottom: 16px;/* 底部边框 */border-bottom: 1px solid #ccc;/* 距离无序列表第一项有 10 像素间隔 */margin-bottom: 10px;}
一条完整的 列表项如下 :

- 左侧图片大小 22 x 22 像素 , 垂直居中 , 紧贴左侧
- 文字距离左侧边界 32 像素
- 文字大小 12 像素
- 整体盒子高度 34 像素
列表项的样式为 :
/* 删除列表样式 */li {list-style: none;}.box ul li {height: 34px;/* 垂直居中 */line-height: 34px;/* 背景不重复 位置 水平 0 像素 垂直居中 */background: url(images/icon_1.png) no-repeat 0 center;/* 文字距离左侧有 32 像素 */padding-left: 32px; }
链接样式为 : 只需要关注字体大小即可 ;
.box ul li a {/* 设置文字颜色与大小 */color: #333;font-size: 12px;/* 取消底部链接横线 */text-decoration: none;}
完整代码示例 :
盒子模型示例 展示效果 :

相关内容
热门资讯
保存时出现了1个错误,导致这篇...
当保存文章时出现错误时,可以通过以下步骤解决问题:查看错误信息:查看错误提示信息可以帮助我们了解具体...
汇川伺服电机位置控制模式参数配...
1. 基本控制参数设置 1)设置位置控制模式 2)绝对值位置线性模...
不能访问光猫的的管理页面
光猫是现代家庭宽带网络的重要组成部分,它可以提供高速稳定的网络连接。但是,有时候我们会遇到不能访问光...
不一致的条件格式
要解决不一致的条件格式问题,可以按照以下步骤进行:确定条件格式的规则:首先,需要明确条件格式的规则是...
本地主机上的图像未显示
问题描述:在本地主机上显示图像时,图像未能正常显示。解决方法:以下是一些可能的解决方法,具体取决于问...
表格列调整大小出现问题
问题描述:表格列调整大小出现问题,无法正常调整列宽。解决方法:检查表格的布局方式是否正确。确保表格使...
表格中数据未显示
当表格中的数据未显示时,可能是由于以下几个原因导致的:HTML代码问题:检查表格的HTML代码是否正...
Android|无法访问或保存...
这个问题可能是由于权限设置不正确导致的。您需要在应用程序清单文件中添加以下代码来请求适当的权限:此外...
【NI Multisim 14...
目录 序言 一、工具栏 🍊1.“标准”工具栏 🍊 2.视图工具...
银河麒麟V10SP1高级服务器...
银河麒麟高级服务器操作系统简介: 银河麒麟高级服务器操作系统V10是针对企业级关键业务...