【CSS】CSS 背景设置 ⑤ ( 盒子中图片对齐操作 )
创始人
2024-06-02 08:42:45
0次
文章目录
- 一、盒子中图片对齐操作
- 1、设置 div 盒子
- 2、设置背景图片
- 3、设置图片平铺
- 4、设置图片平铺
- 二、完整代码示例
- 1、代码示例
- 2、显示效果
一、盒子中图片对齐操作
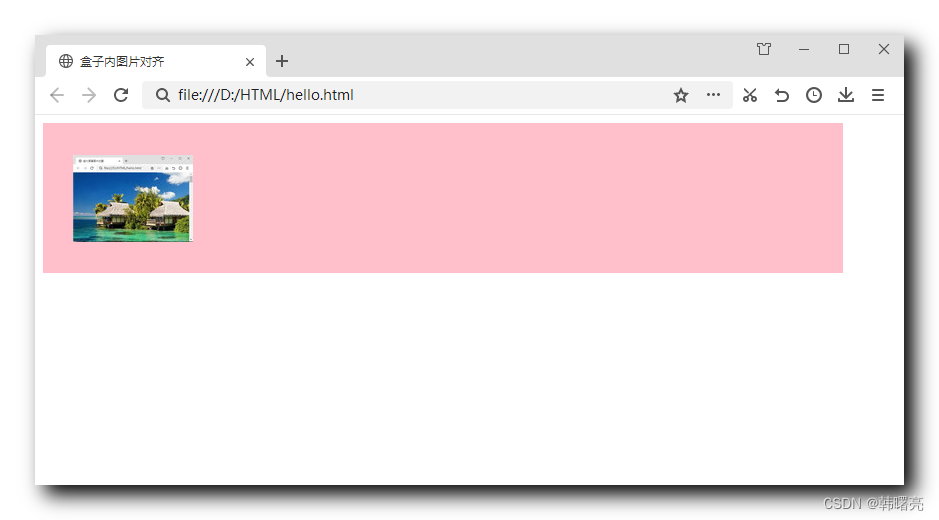
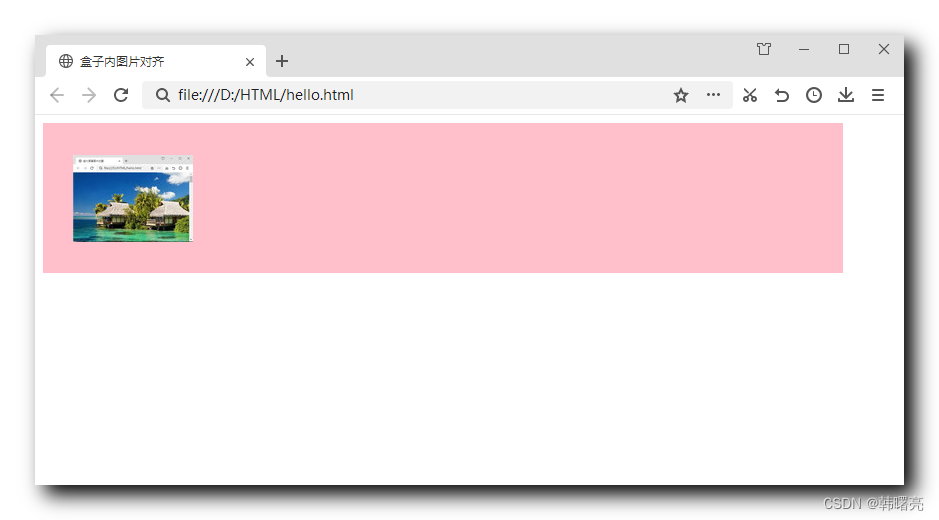
实现博客中的如下效果 : 图片在 div 盒子中靠左 垂直居中的样式 ;

1、设置 div 盒子
首先 , 设置 div 盒子 , 设置宽高 , 以及背景颜色 , 用于显示 div 范围 ;

2、设置背景图片
通过设置 background-image: url(); 设置 div 背景图片 ;
图片路径可以不使用双引号 ;

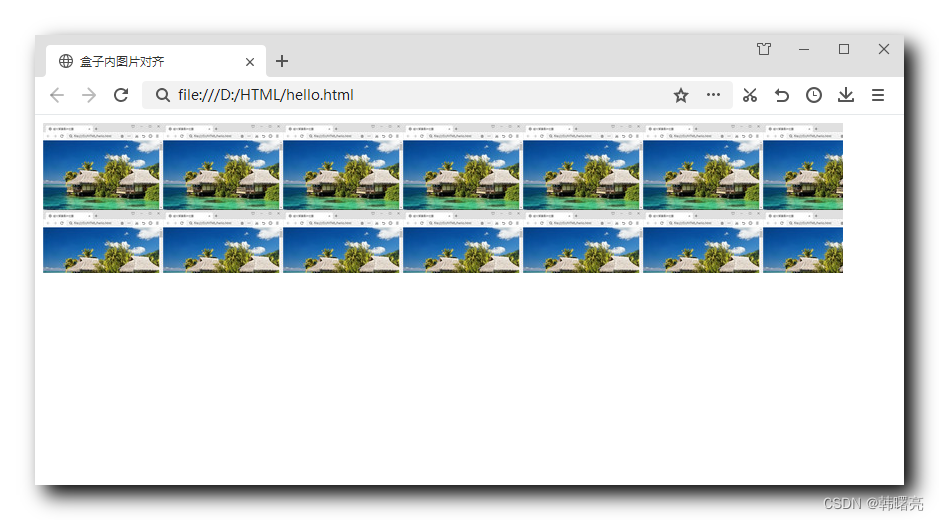
3、设置图片平铺
设置 background-repeat: no-repeat; 样式 , 令 图片 不重复 ;

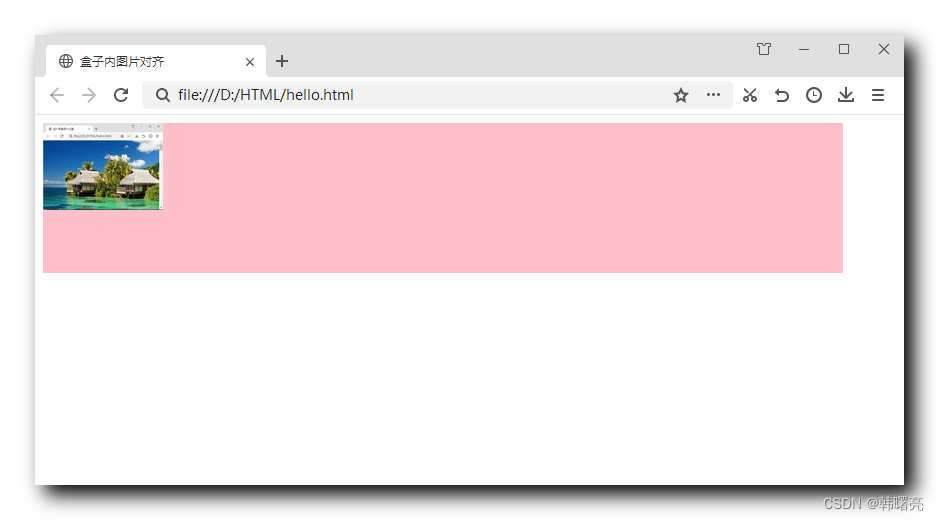
4、设置图片平铺
设置图片背景位置 , background-position: 30px center; , 将图片放置在左侧 30 px 位置 , 垂直方向居中对齐 ;

二、完整代码示例
1、代码示例
盒子内图片对齐 2、显示效果

上一篇:计网之IP协议和以太网
相关内容
热门资讯
保存时出现了1个错误,导致这篇...
当保存文章时出现错误时,可以通过以下步骤解决问题:查看错误信息:查看错误提示信息可以帮助我们了解具体...
汇川伺服电机位置控制模式参数配...
1. 基本控制参数设置 1)设置位置控制模式 2)绝对值位置线性模...
不能访问光猫的的管理页面
光猫是现代家庭宽带网络的重要组成部分,它可以提供高速稳定的网络连接。但是,有时候我们会遇到不能访问光...
不一致的条件格式
要解决不一致的条件格式问题,可以按照以下步骤进行:确定条件格式的规则:首先,需要明确条件格式的规则是...
本地主机上的图像未显示
问题描述:在本地主机上显示图像时,图像未能正常显示。解决方法:以下是一些可能的解决方法,具体取决于问...
表格列调整大小出现问题
问题描述:表格列调整大小出现问题,无法正常调整列宽。解决方法:检查表格的布局方式是否正确。确保表格使...
表格中数据未显示
当表格中的数据未显示时,可能是由于以下几个原因导致的:HTML代码问题:检查表格的HTML代码是否正...
Android|无法访问或保存...
这个问题可能是由于权限设置不正确导致的。您需要在应用程序清单文件中添加以下代码来请求适当的权限:此外...
【NI Multisim 14...
目录 序言 一、工具栏 🍊1.“标准”工具栏 🍊 2.视图工具...
银河麒麟V10SP1高级服务器...
银河麒麟高级服务器操作系统简介: 银河麒麟高级服务器操作系统V10是针对企业级关键业务...