百度地图JavaScript API开发GIS服务
百度地图JavaScript API是由JavaScript语言编写的应用程序接口,支持HTTP和HTTPS,免费对外开放。在使用前,需先申请密钥(ak)才可使用。主要分为两种类型的版本:
①JavaScript API GL(使用了WebGL对地图、覆盖物等进行渲染,支持3D视角展示地图);
②JavaScript API(最新的为v3.0,主要支持2D平面地图,接口使用无次数限制)。
目录
- 一、申请密钥
- 二、使用BaiduMap JavaScript API
- 2.1 网页框架
- 2.2 添加控件
- 2.2 实现3D显示
- 2.3 个性化地图
- 2.3使用开源库
- 三、使用百度地图Web服务API
一、申请密钥
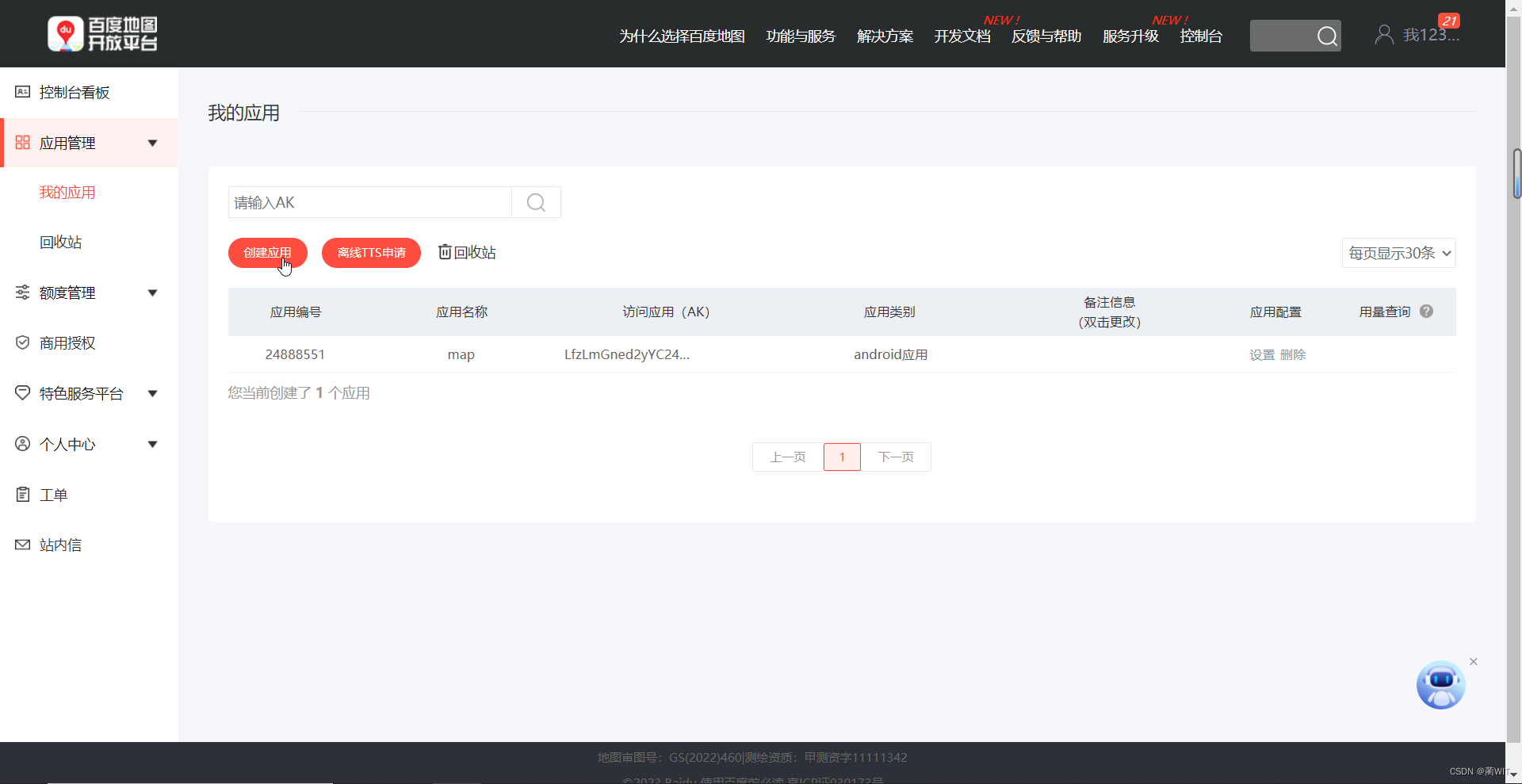
- 登录百度地图开放平台,申请入口在页面上的“API控制台”

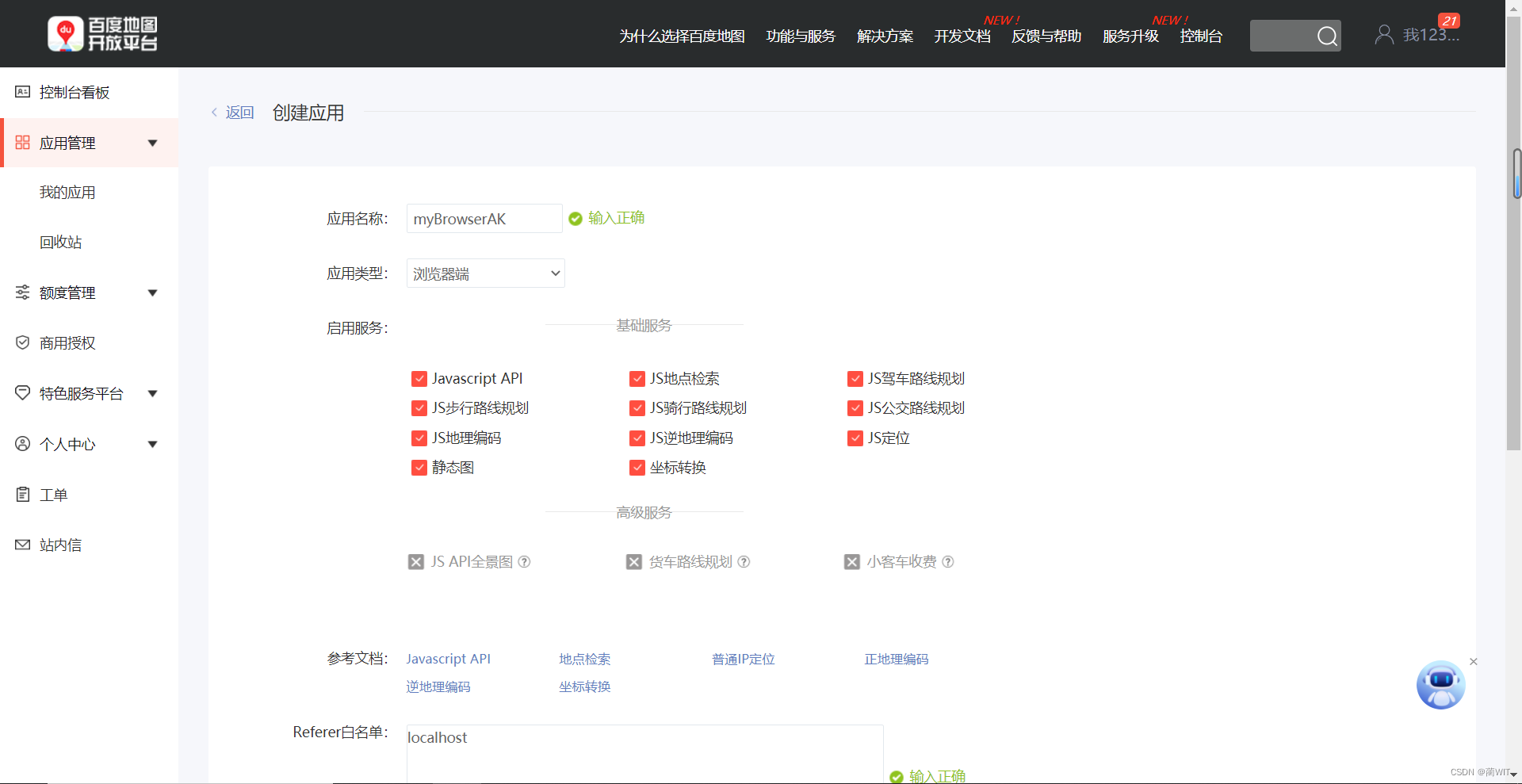
- 进入控制台左侧的【应用管理】→【我的应用】,点击创建应用,填写表单中的应用名称、应用类型、IP白名单即可。这里创建两个应用,应用类型分别为“服务端”和“浏览器端”,Reference白名单填写“*”;IP白名单填写“0.0.0.0/0”。页面上对此有明确说明。

(ps:创建应用之前,需要完善个人信息,通过百度地图开发者认证)

在配置Referer白名单时,只需要将Referer中的域名部分填写就进去就可以了。如部署在本地的项目,Referer则为localhost;运行在服务器中的项目,则需要填写对应服务器的IP或者域名。——如何配置百度地图应用访问白名单;百度地图AK鉴权说明与白名单设置方法
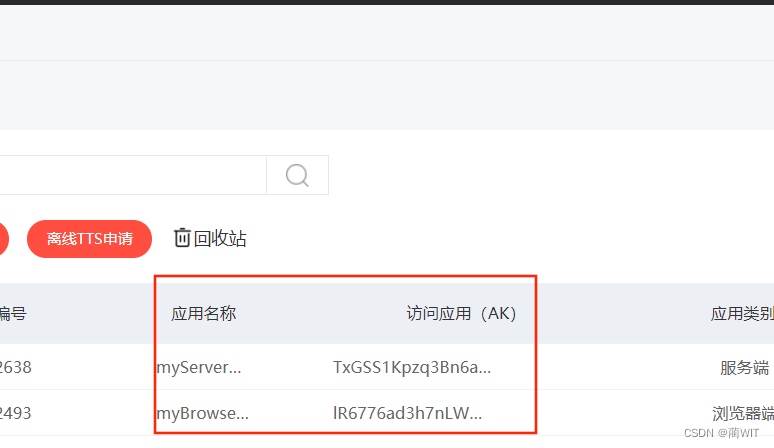
( 创建完成后,即可得到对应的AK,这里需要注意:因新系统升级,自公告之日起,“服务端AK”不再支持浏览器端使用;在浏览器端使用,请选择“浏览器端AK”,例如JavaScript API只支持浏览器类型AK。)

二、使用BaiduMap JavaScript API
我们可以在官网主页的导航栏选择【开发文档】→【JavaScript API】,自行进行学习,进行HTMl网页地图的设计与配置。
- JavaScript API v3.0
- JavaScript API GL
- https://mapopen-pub-jsapi.bj.bcebos.com/jsapi/reference/jsapi_webgl_1_0.html

2.1 网页框架
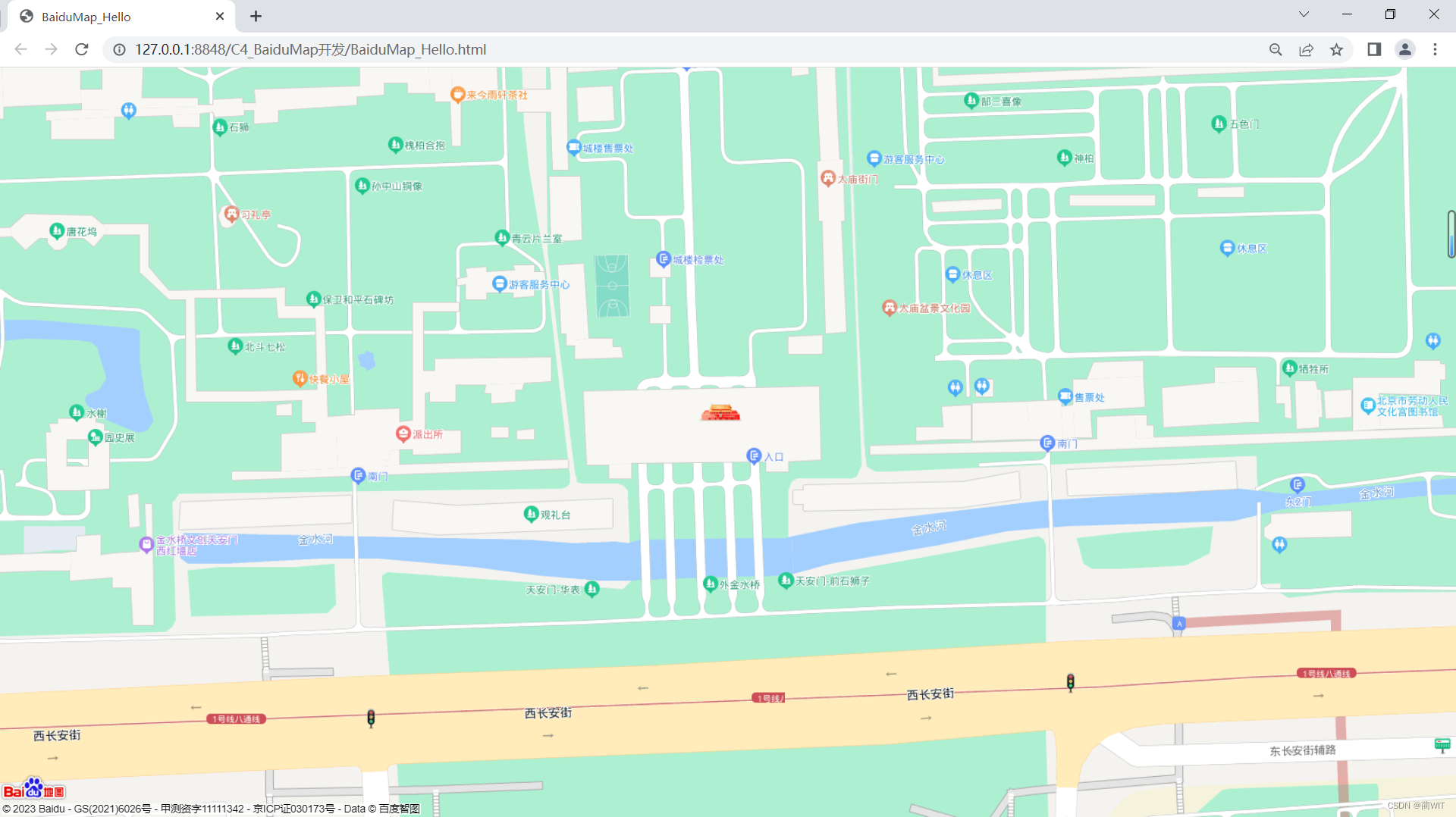
实现一个最简单的显示出百度地图的网页代码(这里使用的是Map2.0版本的API):
BaiduMap_Hello
运行上面代码结果图:

这里需要注意,如果直接安装官网示例来写,可能会出现运行结果为空白的情况,是由于引用百度地图API文件版本类型引用方式的问题。解决:
2.2 添加控件
官网学习:https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/widget

map.addControl(new BMap.MapTypeControl());// 添加地图类型切换控件
map.addControl(new BMap.ScaleControl());// 添加比例尺控件
map.addControl(new BMap.CityListControl()); //添加城市选择列表控件
map.addControl(new BMap.ZoomControl());// 添加缩放控件
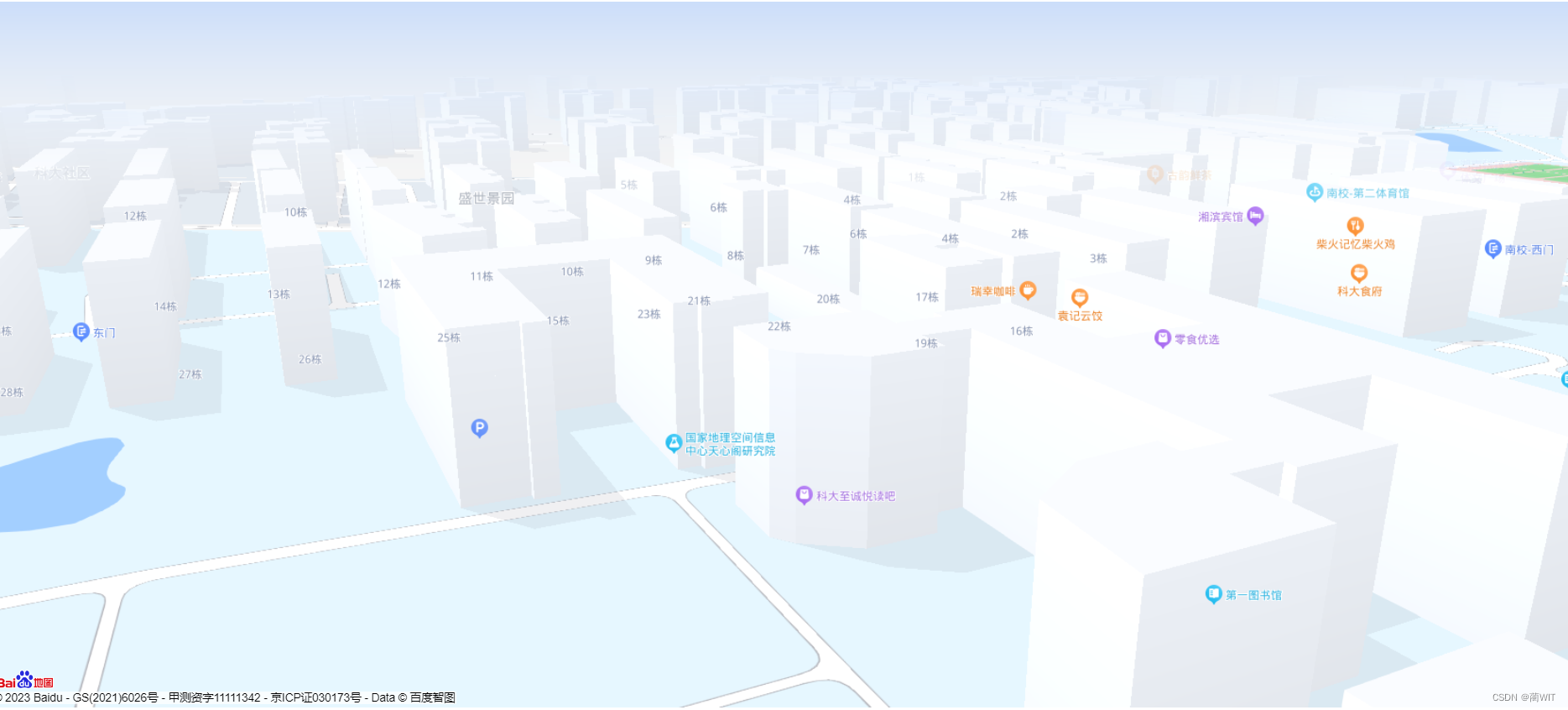
2.2 实现3D显示
需要使用WebGL版本的地图API,其引用方式如下:
GL版命名空间为BMapGL,示例:const map = new BMapGL.Map(‘container’);
// GL版命名空间为BMapGL
// 按住鼠标右键,修改倾斜角和角度
var map = new BMapGL.Map("container");// 创建Map实例
map.centerAndZoom(new BMapGL.Point(112.92, 27.91), 19); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true);//开启鼠标滚轮缩放
map.setHeading(64.5);
map.setTilt(73);

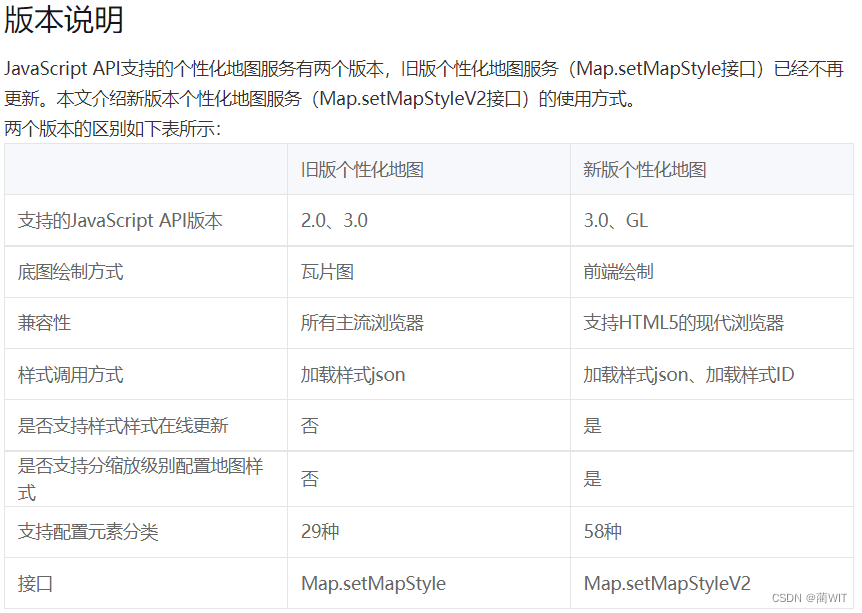
2.3 个性化地图
https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/custom
个性化地图,顾名思义用户可对地图进行个性化配置。通过该服务,允许用户将传统默认的地图样式按需配置,自由控制地图元素显隐及对应的元素样式。
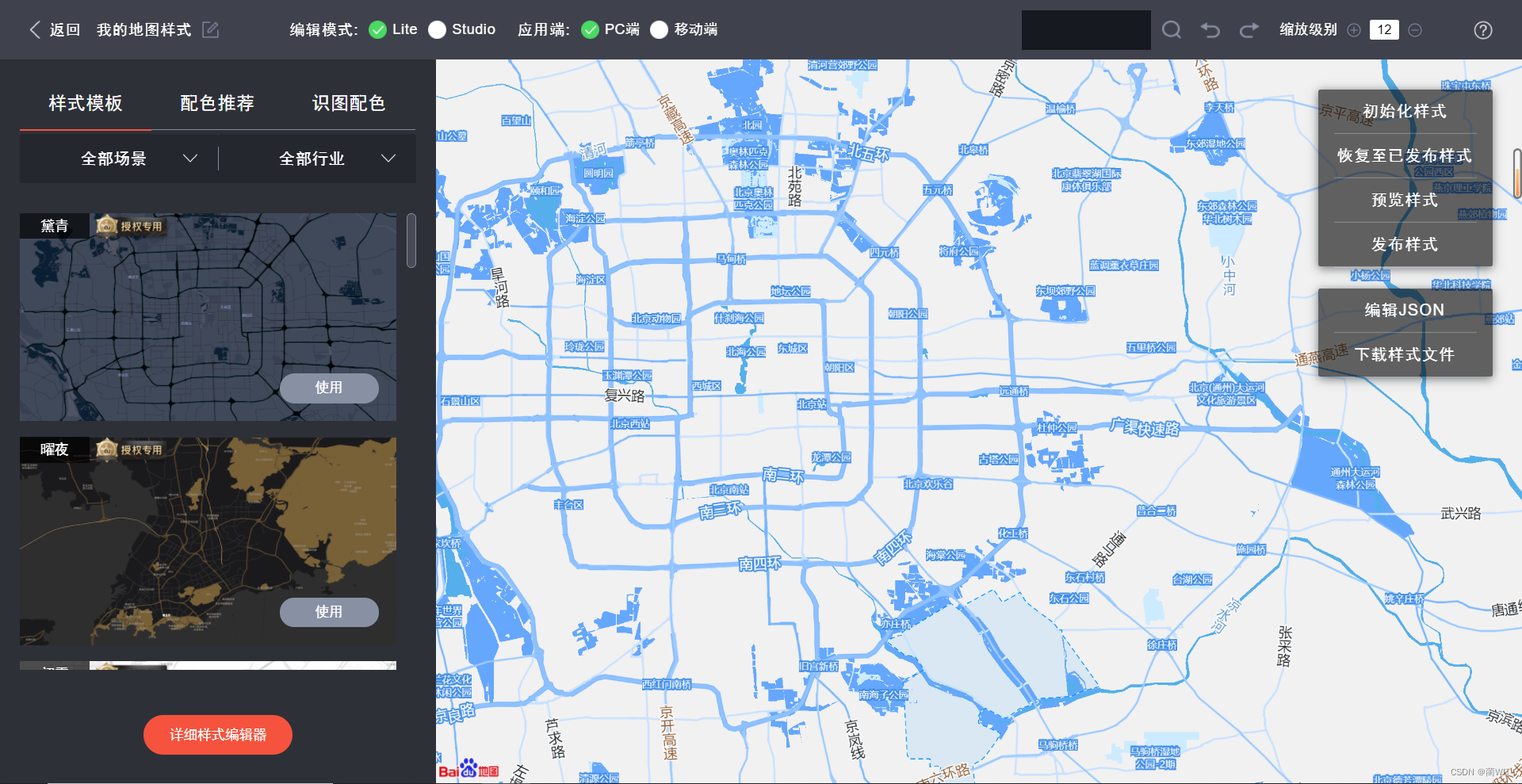
用户可以通过个性化地图样式编辑器,按需编辑地图的底图样式,再按相应应用端的功能要求,将样式应用在JavaScript API和地图SDK中。


map.setMapStyleV2({ styleId: '73bcfca1ca6693eec2bb63e2d666af4d'
});
2.3使用开源库
https://lbs.baidu.com/index.php?title=jspopular3.0/openlibrary
👇
“百度地图JavaScript开源库,是一套基于百度地图API二次开发的开源的代码库。目前提供多个lib库,帮助开发者快速实现在地图上添加Marker、自定义信息窗口、标注相关开发、区域限制设置、几何运算、实时交通、检索与公交驾车查询、鼠标绘制工具等功能。”
鼠标绘制工具条库 的 类参考:http://api.map.baidu.com/library/DrawingManager/1.4/docs/symbols/BMapLib.DrawingManager.html
https://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/mouse2draw
var overlays = [];var overlaycomplete = function(e){overlays.push(e.overlay);};var styleOptions = {strokeColor:"red", //边线颜色。fillColor:"red", //填充颜色。当参数为空时,圆形将没有填充效果。strokeWeight: 3, //边线的宽度,以像素为单位。strokeOpacity: 0.8, //边线透明度,取值范围0 - 1。fillOpacity: 0.6, //填充的透明度,取值范围0 - 1。strokeStyle: 'solid' //边线的样式,solid或dashed。}//实例化鼠标绘制工具var drawingManager = new BMapLib.DrawingManager(map, {isOpen: false, //是否开启绘制模式enableDrawingTool: true, //是否显示工具栏drawingToolOptions: {anchor: BMAP_ANCHOR_TOP_RIGHT, //位置offset: new BMap.Size(5, 5), //偏离值},circleOptions: styleOptions, //圆的样式polylineOptions: styleOptions, //线的样式polygonOptions: styleOptions, //多边形的样式rectangleOptions: styleOptions //矩形的样式}); //添加鼠标绘制工具监听事件,用于获取绘制结果drawingManager.addEventListener('overlaycomplete', overlaycomplete);function clearAll() {for(var i = 0; i < overlays.length; i++){map.removeOverlay(overlays[i]);}overlays.length = 0 }
官网demo:https://lbsyun.baidu.com/jsdemo/demo/f0_7.htm
三、使用百度地图Web服务API
上面用到的JavaScript API都是在用户的浏览器端进行的,不涉及与百度服务器的通信。
两种使用方式:
1. 通过百度提供的API直接调用
百度地图开发平台提供了部分常用的地图服务的直接调用接口,比如搜索附近兴趣点、路线规划等。 具体包括:
- LocalSearch
- TransitRoute
- DrivingRoute
- WalkingRoute
- Geocoder
- LocalCity
- TrafficControl
LocalSearch 检索POI示例 https://lbs.baidu.com/index.php?title=jspopular3.0/guide/search
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, { renderOptions:{map: map}
});
local.search("天安门");

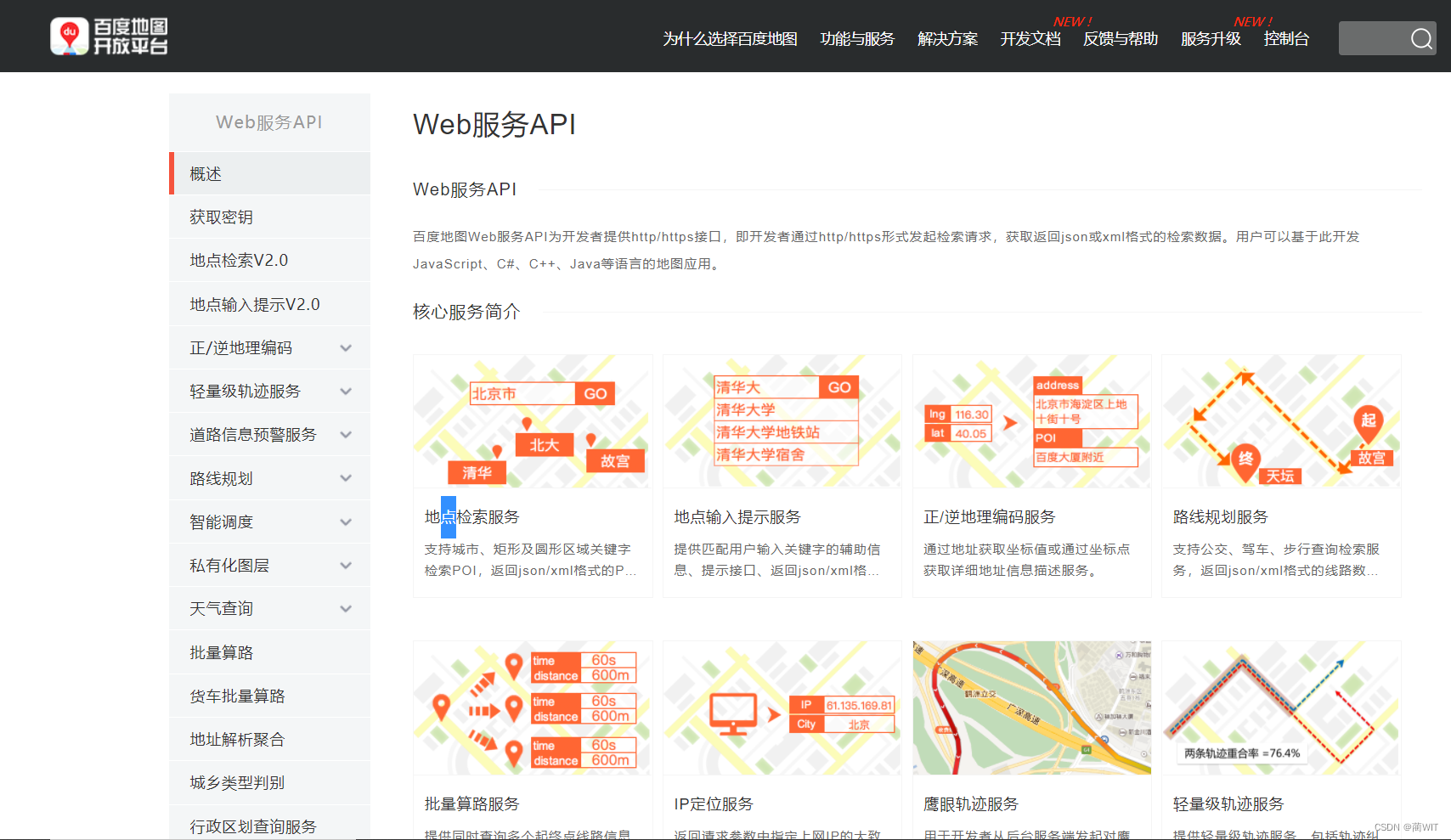
2. 提供使用HTTP接口调用服务
https://lbsyun.baidu.com/index.php?title=webapi

👆
“百度地图Web服务API为开发者提供http/https接口,即开发者通过http/https形式发起检索请求,获取返回json或xml格式的检索数据。用户可以基于此开发JavaScript、C#、C++、Java等语言的地图应用。” 这些API一般都用在服务器端的开发上,使用这些API就需要用到我们之前申请的服务器端的应用类型的AK密钥
开发者可以通过地址传递参数的方式,向百度服务器发起请求,得到返回的指定的信息。
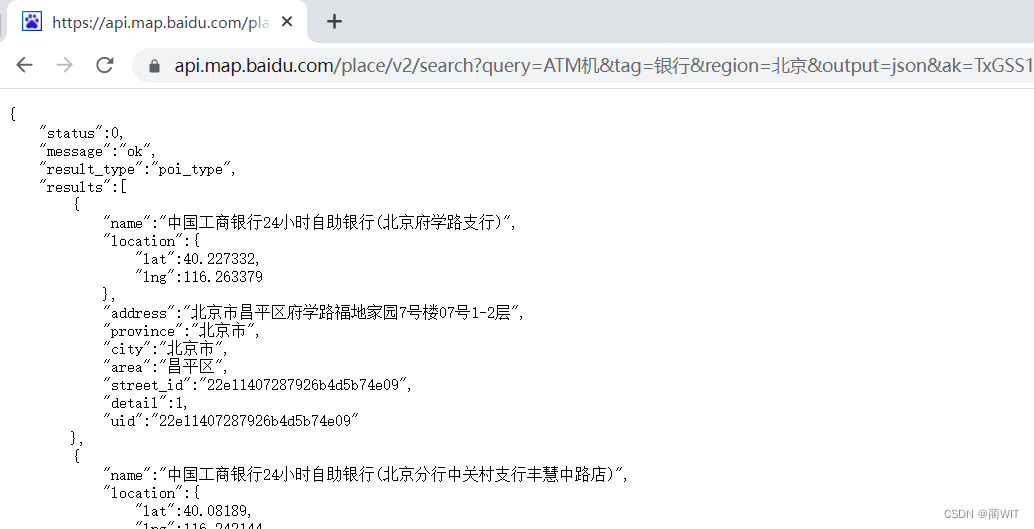
行政区划区域检索 示例:
https://api.map.baidu.com/place/v2/search?query=ATM机&tag=银行®ion=北京&output=json&ak=您的ak //GET请求

other:
地理信息可视化开源库:http://mapv.baidu.com/gallery.html

上一篇:单片机——LCD1602